|
最近在做小程序,发现后台数据有很多数据时带有HTML标签的,不知道怎么搞,在网上看了看文档,自己整理了一下:
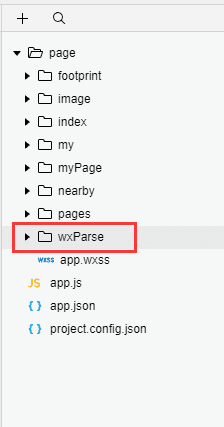
1,在https://github.com/icindy/wxParse上下载这个文件,下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目中
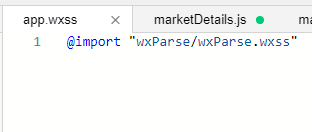
2,.在app.wxss全局样式文件中,引入wxParse.wxss文件
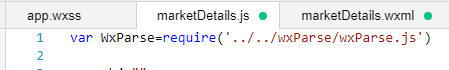
3,在我们要(嵌入的HTML代码)的wxjs文件中引入wxParse.js
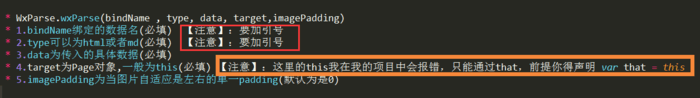
4,然后再我们获取数据的success中添加 WxParse.wxParse(bindName , type, data, target,imagePadding)下面有注释(下面的代码是我的项目)
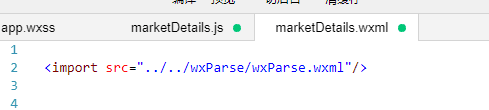
5,在我们要(嵌入的HTML代码)的wxml中引入wxParse.wxml文件
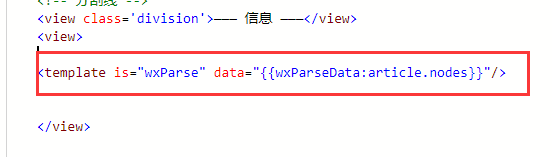
6,在wxml中将<template is="wxParse" data="{{wxParseData:article.nodes}}"/>写在我们要展示的(容器内)
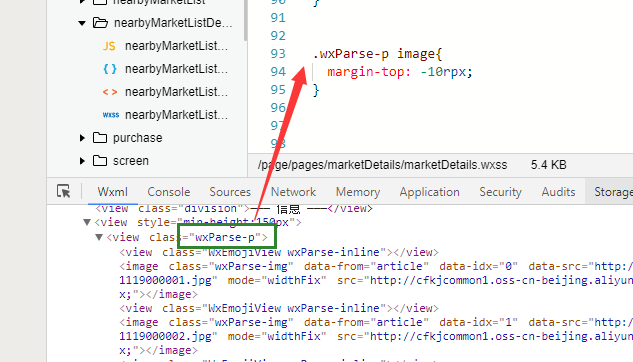
7,注意:
如果加载的是图片的话(图片之间有间隙),要给每个image设置margin-top:10rpx(这里的值根据自己图片的间距调试)
大概就是这样子了,希望对你们有帮助;有哪里不对的,望大神指正!
|
微信小程序通过wxParse.js,嵌入HTML代码
发布:2018-05-09 14:59浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08