在做这块内容的时候看了这篇文章,所以转过来跟大家分享。


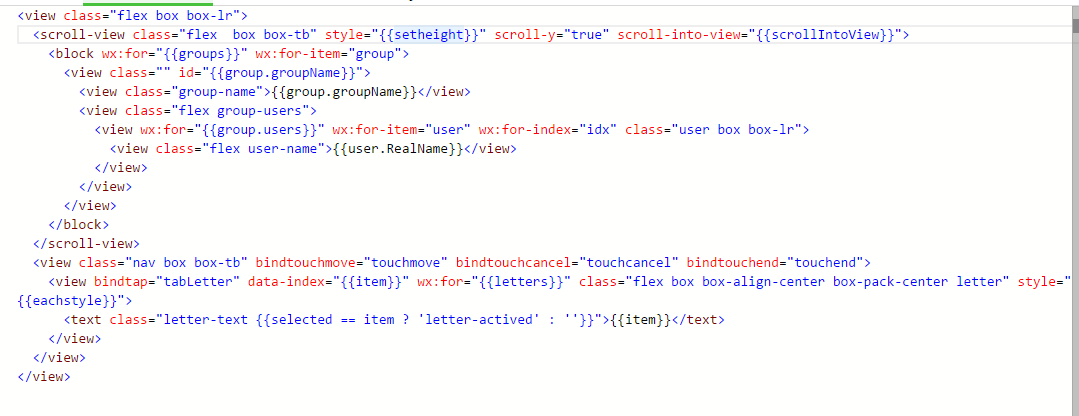
业务:后台api提供姓名数据 前台实现类似微信通讯录的功能参照:https://www.wxapp-union.com/forum.php?mod=viewthread&tid=1328
自己服务器返回数据格式:[{ "RealName": "taa" }, { "RealName": "曹鸿伟" }] 当然数据有上千个姓名
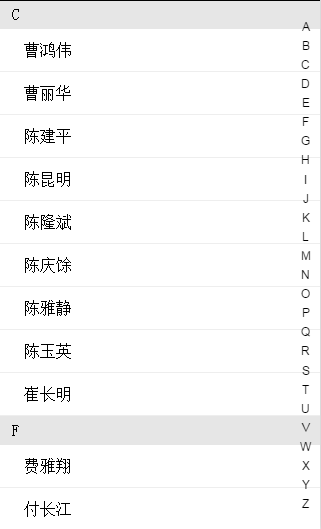
效果图如下:

第一步:我在网上找了一个GB的文字库,如下图(很多截图一部分)

这样基本的素材我们就有了:
下面说一下思路:
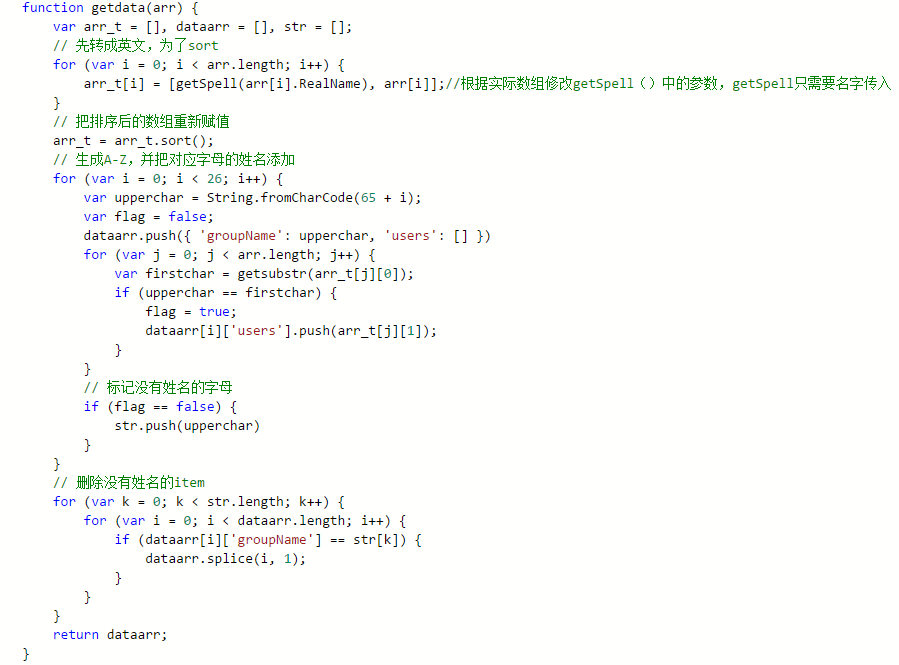
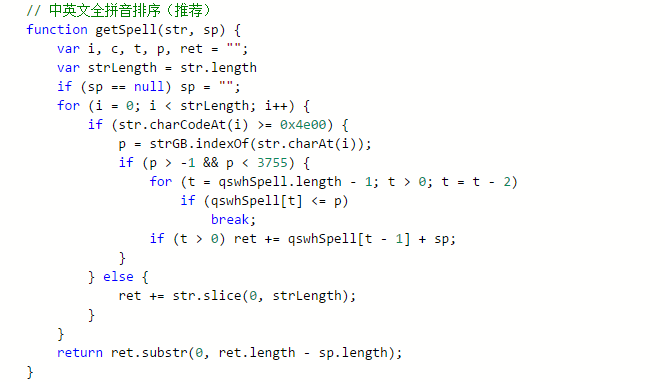
第一我们还是先来后面js:
思路------》
[{ "RealName": "taa" }, { "RealName": "曹鸿伟" }]
这个数组传入getdata函数,getdata函数处理 taa,曹鸿伟 这些姓名成 taa,caohongwei 然后进行sort 排序,现在整个姓名的排序完成,参照上面社区中的demo 我们需要返回一个 这样的数组(这个根据个人习惯来)
[{'groupname':'C','users':[{'曹鸿伟'},{'曹丽华'}]}] ,
下面是处理姓名: 曹鸿伟----》caohongwei

下面是返回 :
- [{'groupname':'C','users':[{'曹鸿伟'},{'曹丽华'}]},{'groupname':'Z','users':[{'张三'},{'张华'}]} ]