你是不是看到官方的API网络请求迷茫了,咋就报错呢,不在以下合法域名列表中,请参考文档:https://mp.weixin.qq.com/debug/w ... etwork-request.html
这是咋回事,来吧跟我做:
注:本文接口是在网上随便找的一个
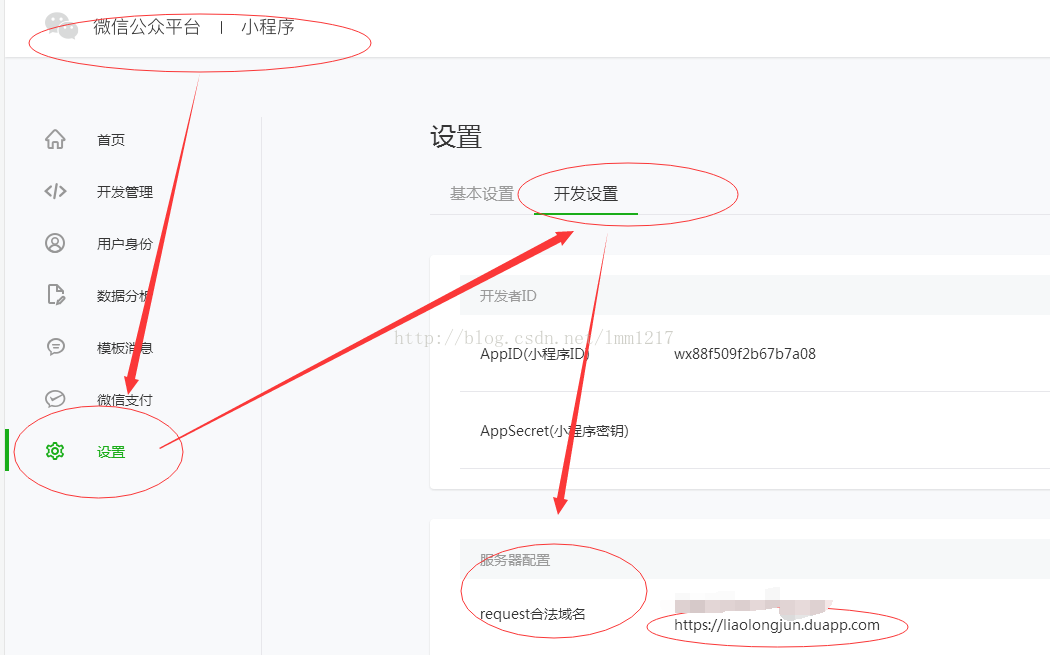
第一步,先去微信公众平台配置合法域名

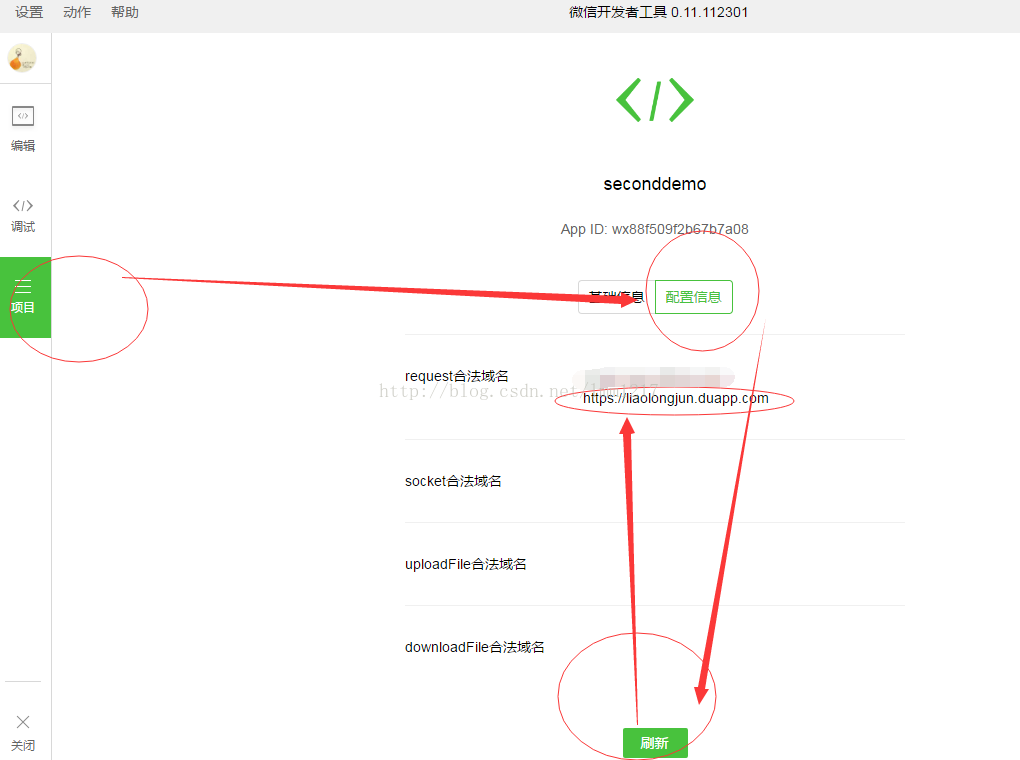
第二步骤,进入你的开发者工具刷新

第三步。开始你的请求吧,如下是我的代码,拿去
- wx.request({
- url: 'https://liaolongjun.duapp.com/ace/https.do',
- data: {cur:1},
- method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
- // header: {}, // 设置请求的 header
- success: function(json){
- wx.showModal({
- title: '请求结果',
- content: JSON.stringify(json.data),
- success: function(res) {
- if (res.confirm) {
- console.log('用户点击确定')
- }
- }
- })
- }
- })












