在app.js中获取到设备宽高
- // 设备信息
- wx.getSystemInfo({
- success: function(res) {
- that.screenWidth = res.windowWidth;
- that.screenHeight = res.windowHeight;
- that.pixelRatio = res.pixelRatio;
- }
- });
然后挖坑在布局页面
- <view class="sidebar" style="height: {{sidebarHeight}}px;">
- <dt>
- <image src="{{item.avatar.attributes.url}}" mode="scaleToFit" bindtap="avatarTap" data-object-id="{{item.objectId}}" style="width:{{imageWidth}}px; height: {{imageWidth}}px;"/>
- </dt>
最后在js中实现数值
- setImageWidth: function () {
- var screenWidth = getApp().screenWidth;
- var imageWidth = (screenWidth - 130) / 3;
- this.setData({
- imageWidth: imageWidth
- });
- },
- setSideHeight: function () {
- this.setData({
- sidebarHeight: getApp().screenHeight
- });
- },
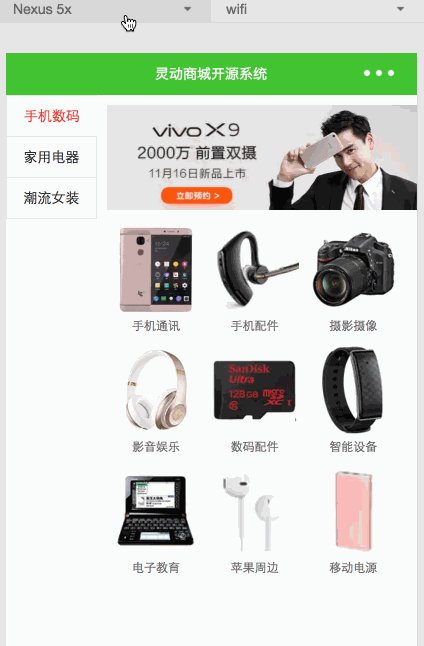
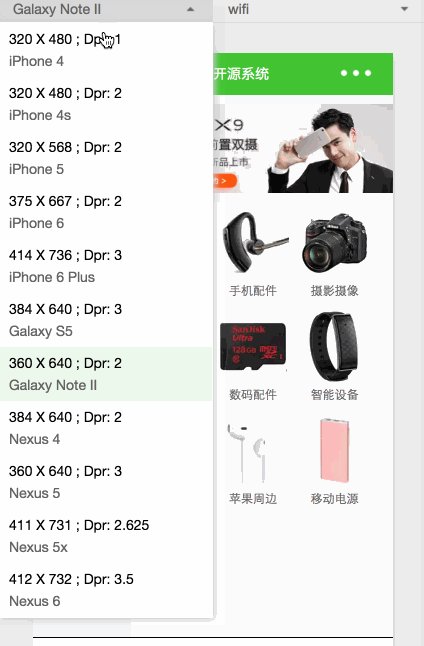
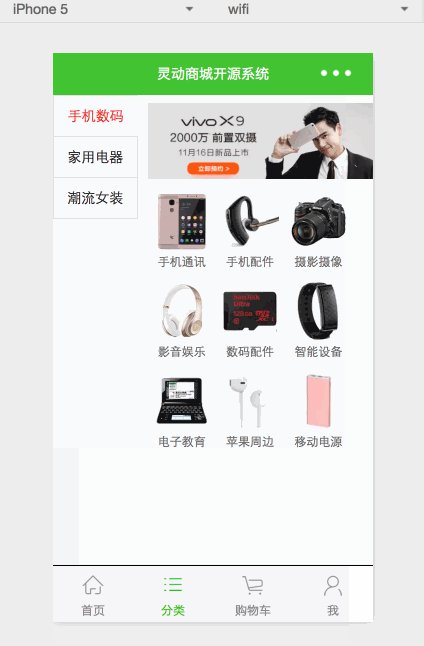
如图:

源码下载:https://git.oschina.net/dotton/lendoo-wx












