直奔主题:如果当前页面含有scroll-view,请注意:
scroll-view高度如果设置为屏幕高度时,建议采用在scroll-view里设定bindscrolltoupper和bindscrolltolower方式,因为如果这种情况下仍然使用onPullDownRefresh和onReachBottom方法,会存在监测不到上拉刷新事件的问题,
代码如下:
- <!--test.wxml-->
- <view>
- <scroll-view scroll-y="true">
- <view style="background-color:red">1</view>
- <view style="background-color:blue">2</view>
- <view style="background-color:green">3</view>
- </scroll-view>
- </view>
- //test.js
- //获取应用实例
- Page
- ({
- data: {
- },
- onPullDownRefresh: function(e) {
- console.log('使用全局方法滑动到了页面顶部');
- },
- onReachBottom: function(e) {
- console.log('使用全局方法滑动到了页面底部');
- }
- }
- /* pages/test/test.wxss */
- scroll-view {
- height: 1334rpx;
- width: 748rpx;
- border: solid 1rpx black;
- }
- scroll-view view {
- height: 600rpx;
- width: 750rpx;
- }
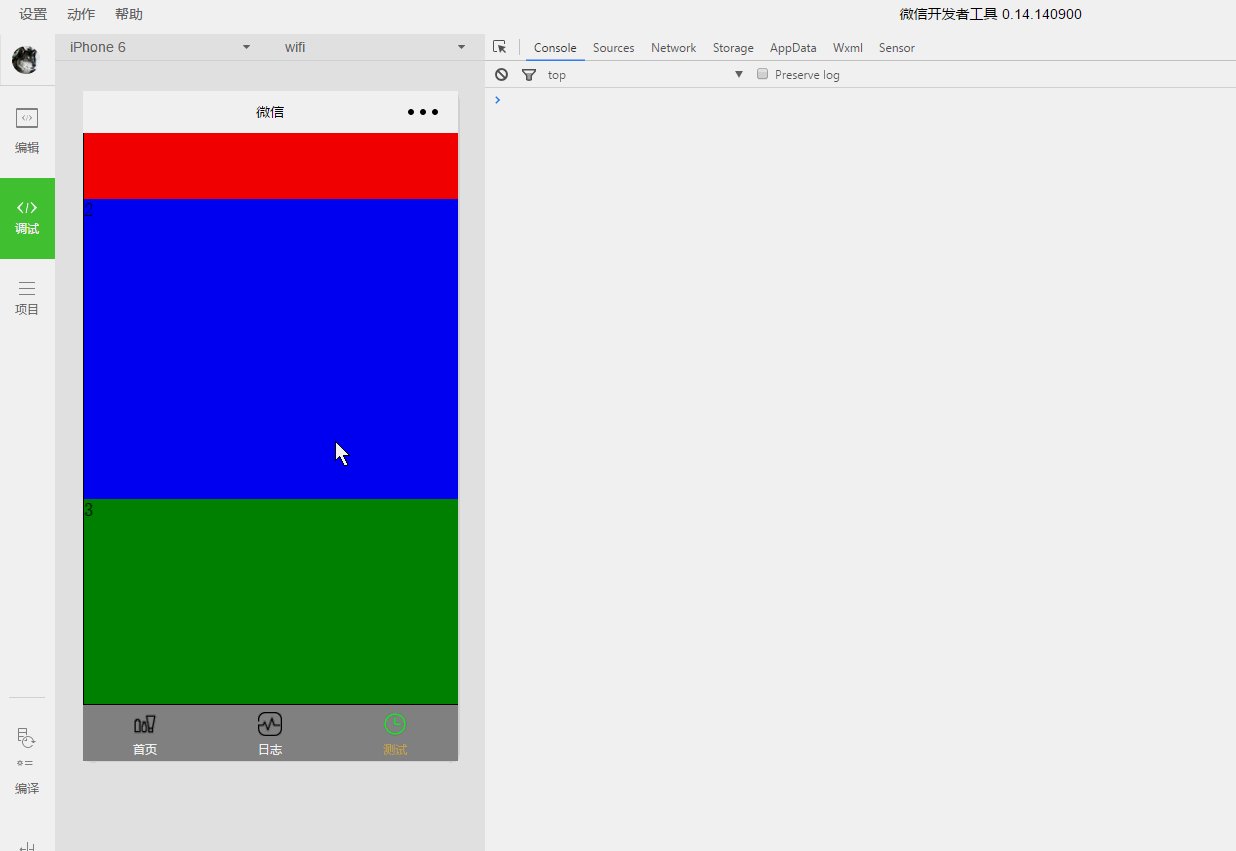
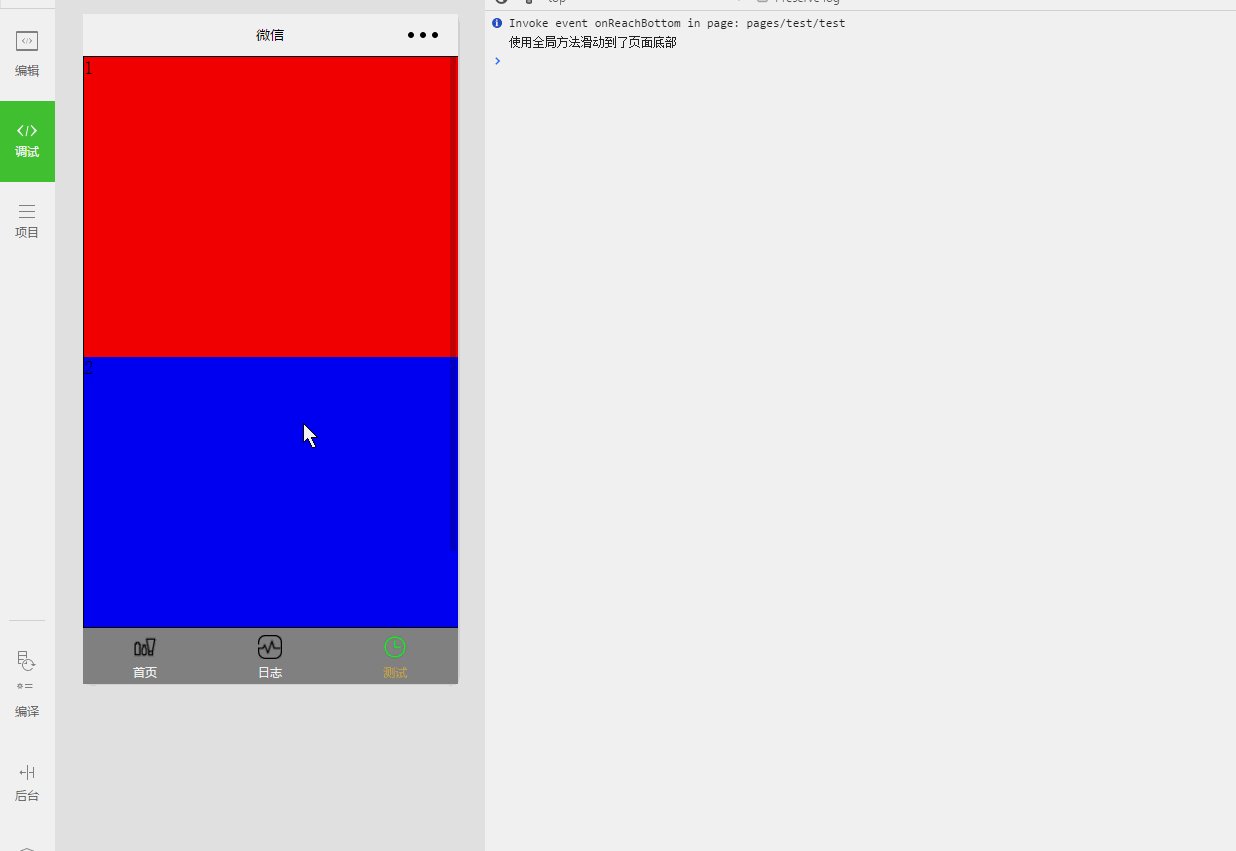
效果如图所示:

因此,建议在布局时,如果scroll-view组件高度设置为了当前屏幕高度,还是要用scroll-view组件的bindscrolltoupper和bindscrolltolower方式,代码如下:
- <!--test.wxml-->
- <view>
- <scroll-view scroll-y="true" bindscrolltoupper="DingBu" bindscrolltolower="DiBu">
- <view style="background-color:red">1</view>
- <view style="background-color:blue">2</view>
- <view style="background-color:green">3</view>
- </scroll-view>
- </view>
- //test.js
- Page
- ({
- data: {
- },
- DingBu: function(e) {
- console.log('使用局部方法滑动到了页面顶部');
- },
- DiBu: function(e) {
- console.log('使用局部方法滑动到了页面底部');
- }
- })
- /* pages/test/test.wxss */
- scroll-view {
- height: 1334rpx;
- width: 748rpx;
- border: solid 1rpx black;
- }
- scroll-view view {
- height: 600rpx;
- width: 750rpx;
- }
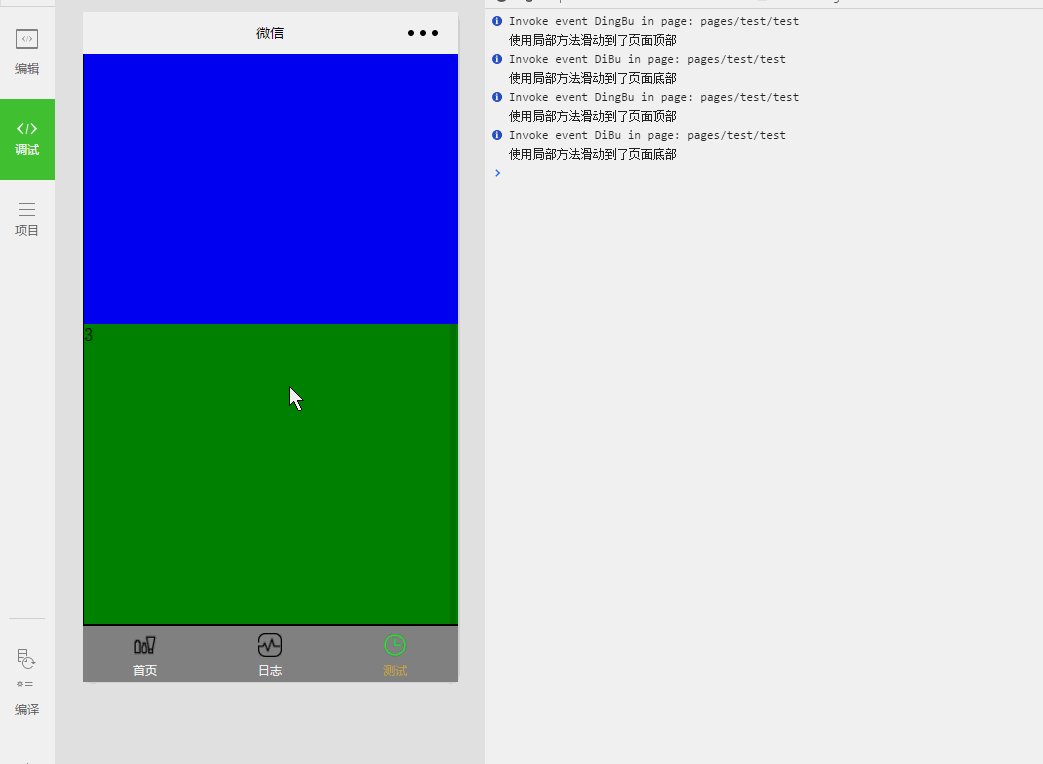
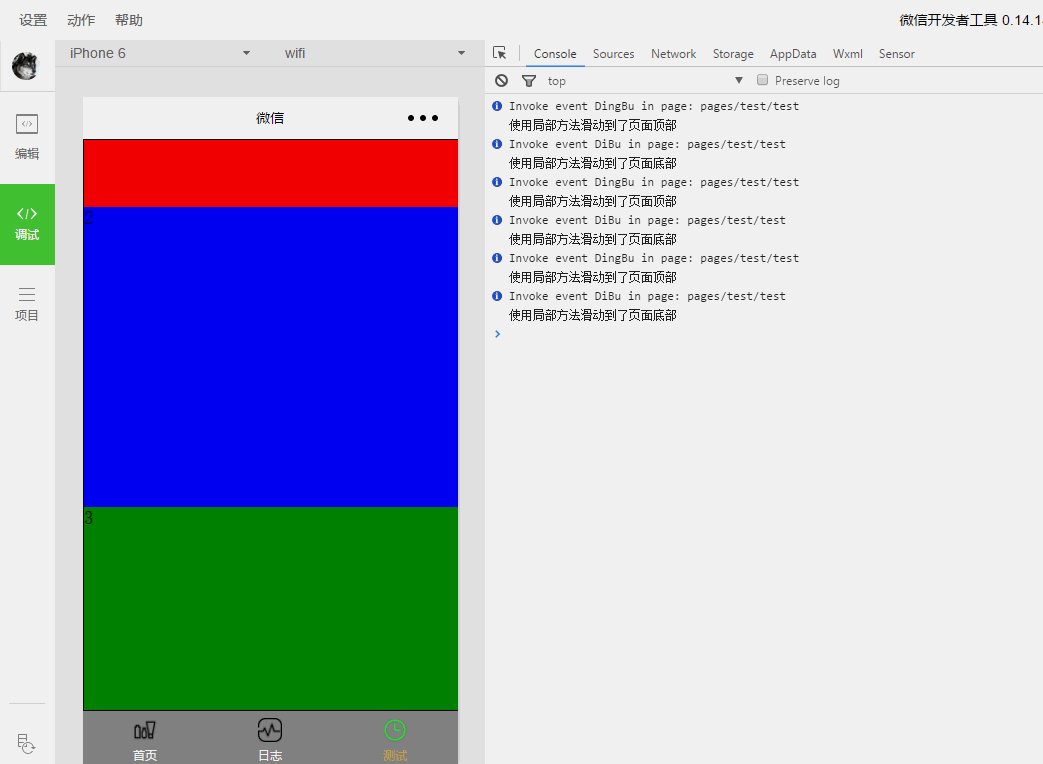
效果如图所示: