微信小程序地图操作比较简单,api也很少,使用map组件来展示。说到地图,那就先来看基础定位:
定位用到wx.getLocation(OBJECT)函数,代码如下:
wx.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
})
|
定位成功会返回四个参数值,如下:
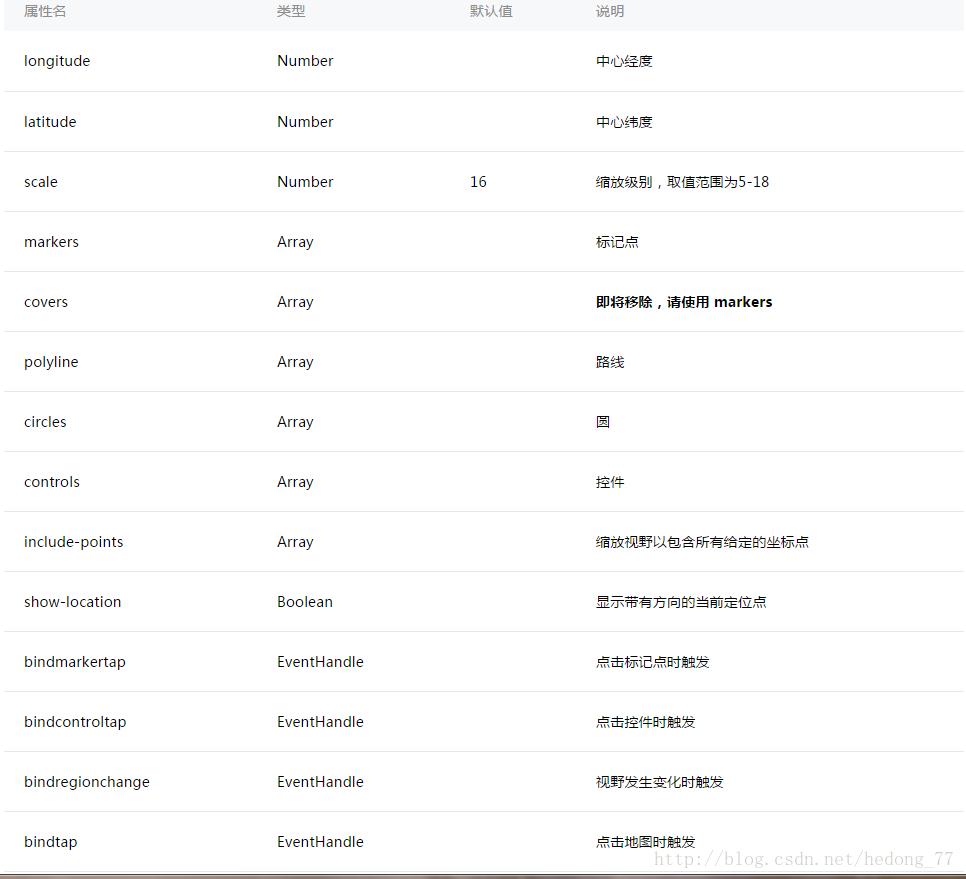
map属性太多,先看一下:
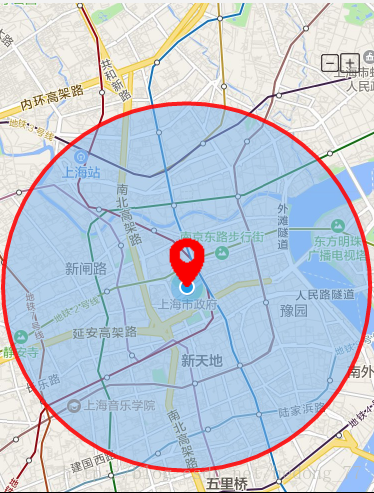
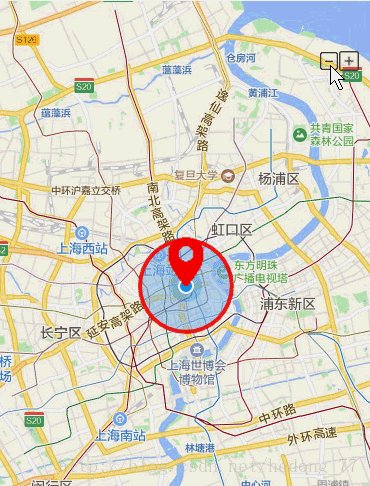
如果用到地图,基本上所有属性都会用到。 下面一一看一下,我们先看效果图吧,先看真相:
这里我只用了一个markers,就是定位当前位置的红色markers,用法如下:
-
wx.getLocation({ type: 'wgs84', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标 success: function (res) { _this.setData({ latitude: res.latitude, longitude: res.longitude, markers: [{ id: "1", latitude: res.latitude, longitude: res.longitude, width: 50, height: 50, iconPath: "/assests/imgs/my.png", title: "哪里" }], circles: [{ latitude: res.latitude, longitude: res.longitude, color: '#FF0000DD', fillColor: '#7cb5ec88', radius: 3000, strokeWidth: 1 }] }) } })
这里加了circles,半径是3000米,具体的api可自行看官网。
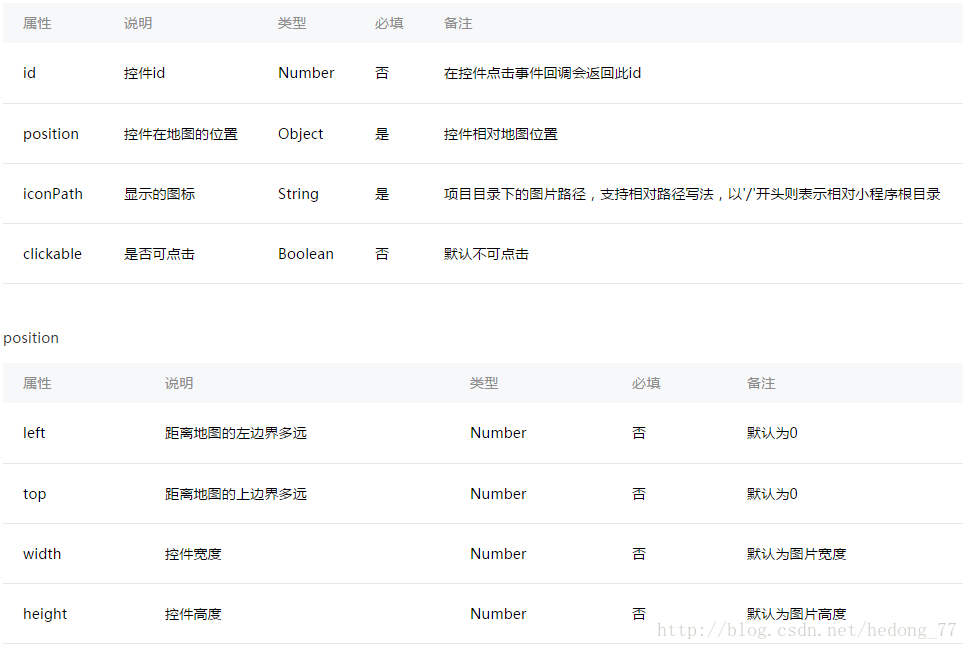
接下来看看controls,控制层,在地图上显示控件,控件不随着地图移动,看API:
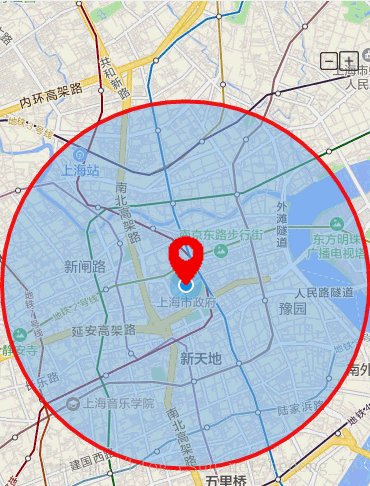
注意看示例图的右上角,有两个按钮,加减号,是控制地图scale的数值变化,动态缩放地图的,controls用法也很简单:
-
controls: [{ id: 1, iconPath: '/assests/imgs/jian.png', position: { left: 320, top: 100 - 50, width: 20, height: 20 }, clickable: true }, { id: 2, iconPath: '/assests/imgs/jia.png', position: { left: 340, top: 100 - 50, width: 20, height: 20 }, clickable: true } ]
最后我们看一张gif图:
最后上一下具体代码: