感谢本站会员御宅喵人,奖励50点积分
在开发阶段中会碰到很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里push数据,input如何监听用户输入的状态,css的background-image无法获取本地资源等。
注意1:一个应用同时只能打开5个页面,当已经打开了5个页面之后,wx.navigateTo不能正常打开新页面。
注意2: wx.request(OBJECT): wx.request发起的是https请求。一个微信小程序,同时只能有5个网络请求连接。
在编写可复用的代码的时候,常用功能:搜索、注册。底部导航条状态栏设置。注意:
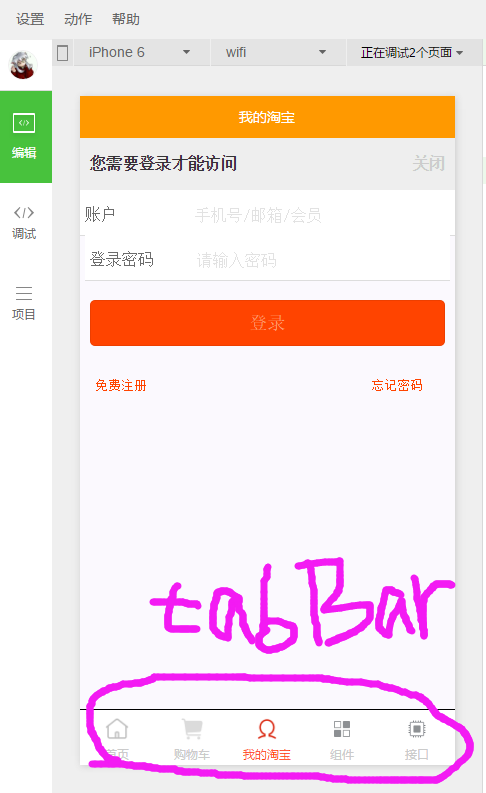
tabBar参考官方文档, tabBar的配置。如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
1)写在page数组中的页面,第一项必须是初始页面,这个页面也必须是tabBar的第一项。
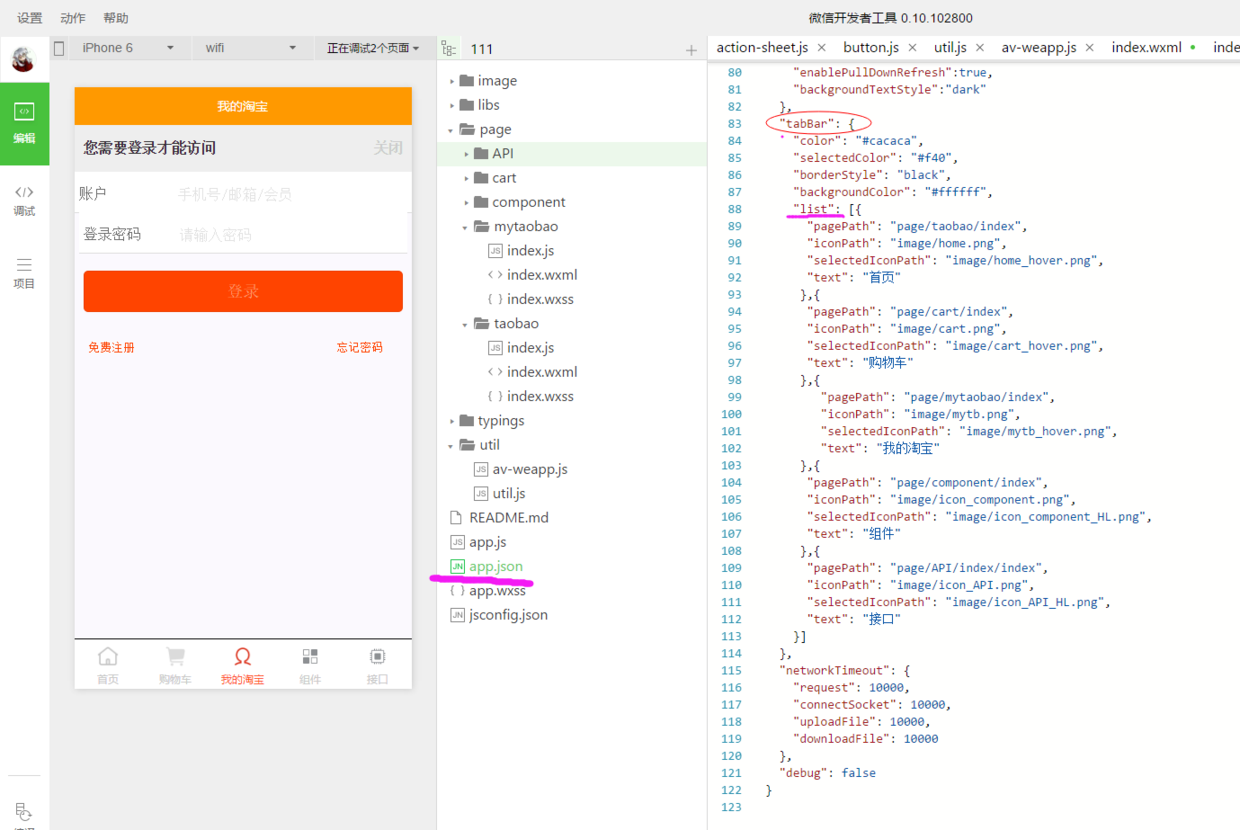
2)tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。是在app.json的配置文件中用list存放对象。
list 接受一个数组,数组中的每个项都是一个对象。
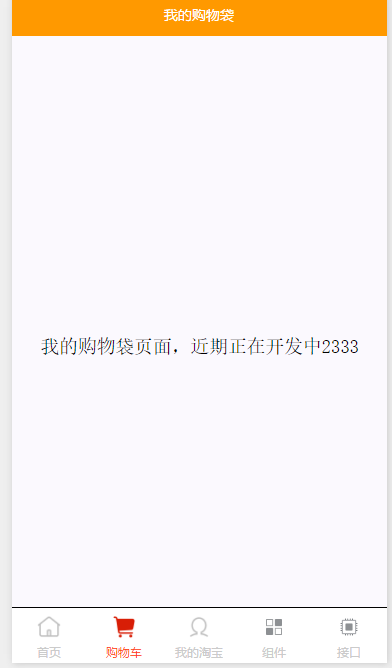
例如在底部导航栏,我们点击购物车,会跳转到购物车页面(底子字体会高亮变红),配置路径如下:
{
"pagePath": "page/cart/index",
"iconPath": "image/cart.png",
"selectedIconPath": "image/cart_hover.png",
"text": "购物车"
}
3)可如果你有给每个页面都添加tabBar的需求,小程序做不到,因为现在微信只能在首页加载。
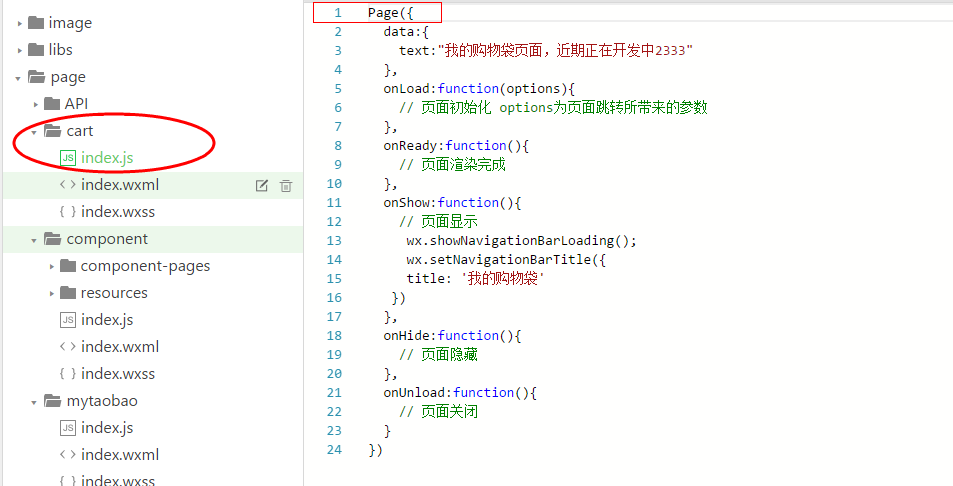
Page页面配置
页面是通过Page对象来渲染的,每个页面对应的js文件必须要创建page,最简单的方式就是在js文件下写入Page({}),在page中有管理页面渲染的生命周期,以及数据处理,事件都在这完成。先创建页面,然后处理JS文件。
页面路由Page route
在微信中有两种路由方式一种是在wxml文件使用组件,一种是调 wx.navigateTo。
例如,
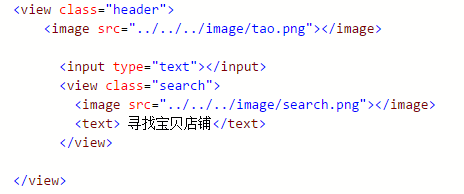
Wxml文件搜素页面:
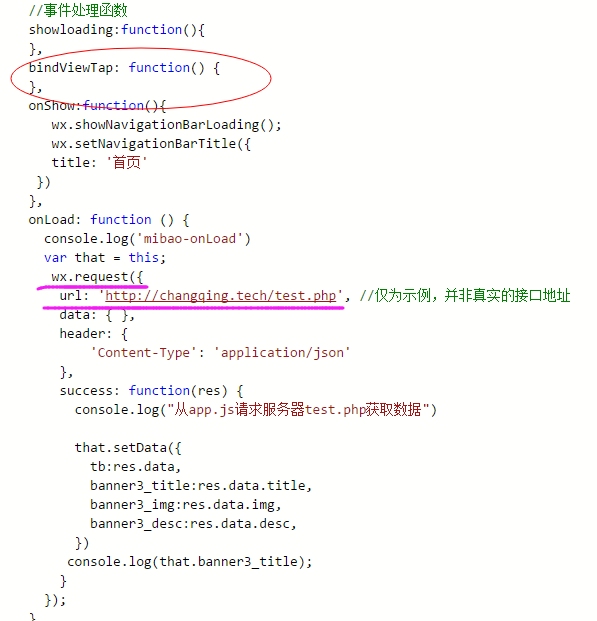
JS文件事件处理函数:
<!--
bindtap:function(event){
wx.navigateTo({
url: “search/search”
})
}
-->
或者使用组件:
以上仿的这个淘宝小Demo,主要涉及导航样式、Input、View、Text、点击、JS交互的使用,主要是理解每个后缀文件的使用功能,然后才能更好的进行开发。