本人低级程序员,以下bug不能确保在其它地方可以以相同的原因复现.
同时, 出现很多bug的原因是小程序的基本知识还有编码的基本功不到位造成
路还很长,共勉
目录
- 资源 (资源加载时候会出现的问题)
- API (api在使用中有可能会碰到)
- 工具 (模拟器和真机调试有可能出现的问题)
- 兼容 (在真机上调试时候有可能出现的问题)
资源篇
-
已解决
在app.wxss里设置了图片路径,在IDE里正常无误,但是在手机上是没有显示的,
解决办法:(这段话位置放那么偏~ )
问题描述
-
已解决
更新: 以下在模拟器里是可以的但是在手机上是无效的! 原因参考第一条
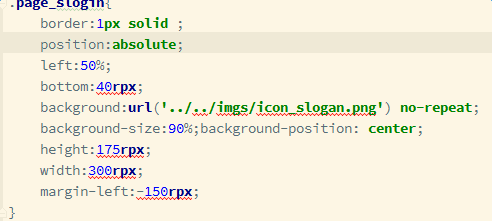
app.wxss里的图片路径要按照组件文件夹的图片路径来写//用最上面的1来距离 这个样式最开始在一个pages文件夹里,所以图片路径是 ../../imgs/XXX, 按理说如果把这个样式提取到外面的app.wxss里的话 图片路径应该改为./imgs/XXX.. 然而改成这样之后在模拟器都无法生效. -
已解决
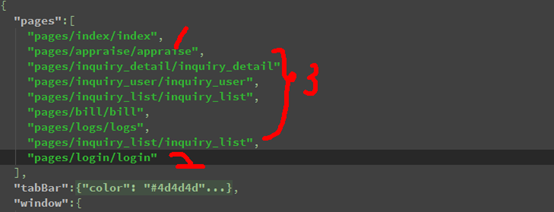
在index点击跳转到login时候,标记三的部分没有写page()进行实例化,导致2 的页面加载时候没加载相应的js
, 会报以下错
API 篇
-
未解决
用小程序自带的底部导航组件的话, 没法实现跟微信原生底部小红点或者消息提醒的功能 -
已解决
picker使用时候 picker组件里必须要有内容,放一个值为空的变量并没有作用
这里我如果只保留{{age}}的话, 这个组件是无法触发的. 组件里面必须至少要有1个字符(哪怕是1),这个组件才可以被触发,但是空格是不行 放一个宽高为100%,display:block的view,如果view里没内容,view是不会显示的, 必须要在view里放东西,哪怕一个数字也行. 然后这里只能写成了这种(原本需求是这个日期选择器默认状态是空,) -
已解决
没仔细考证,网上说图是没法批量上传的,所以这里只能用单个上传,成功后递归调用来解决批量上传.
以下代码有一个错误,第十会说到文件上传的另一个问题
-
已解决
textArea 没有bindinput事件之前描述: 有个业务场景是检测多行输入框,如果有值,按钮立马变成可点击. 然而textarea是没有input事件的, 最后只能用blur进行失去焦点的时候监听 解决办法: blur的在电脑上的体验如描述所说,可是真正在手机上运行的时候, 体验和需求中的一致... -
已解决:
wx.uploadFile 中formData参数问题:- 这个接口的formData 微信在处理的时候 已经用formData进行了包装. 所以这里是没有必要自己用formData来传递参数的(比如注释掉的代码)
- 扯淡的是, 传递了form格式的参数之后 在浏览器和安卓下, 接口是可以正常使用的, 并不会报什么错
-
但是! 在ios里 会直接报错, 不是运行异常,是直接红色的报错.!!!!!
工具
-
已解决
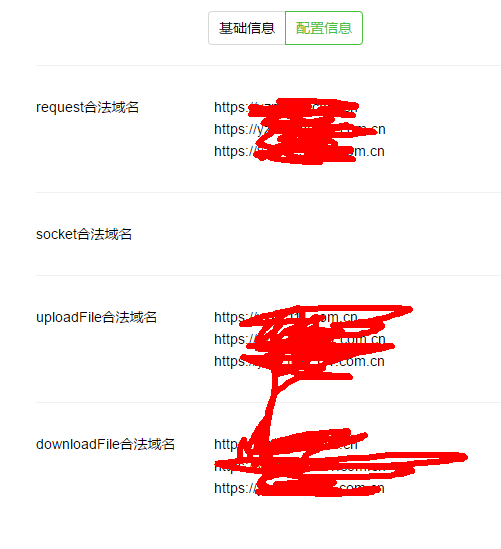
结论:
手机预览的时候会进行域名合法校验的, 模拟器里的关闭域名校验只是对模拟器有效
问题描述:- 模拟器里开启"开发工具不开启域名校验"之后在模拟器里是可以用http的,但是当在手机上预览的时候http并不能用, 模拟器开的这个 只负责在模拟器里.
-
如果不开启的话, 并且在APP配置信息里,没有设置合法域名的话, 在模拟器里是可以使用图片上传之类的接口,但是在手机上并不可以
兼容
-
已解决
在手机上 在外部容器给定高度的情况下,容器里的input的高度设100%在ios上是无效的.但是在模拟器和安卓下面是正常的(具体规律还没掌握清楚) -
未解决
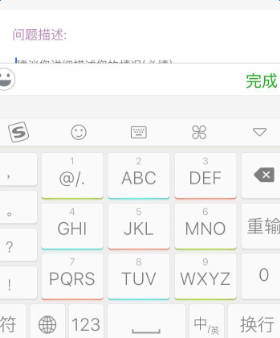
输入法掩盖textarea, 这个bug有一半的概率会出现