一:text组件
text文本组件
特点:
1> 支持转义符"\";
3> 该组件中的内容可以通过长按进行选中的,其他组件中的内容都不支持长按选中。
界面渲染代码:
控制层代码:
再次提示:如果界面文本的固定的建议使用第一种text组件形式,如果文本是会改变的,用第三种方法,通过修改控制层变量的值实现页面变化
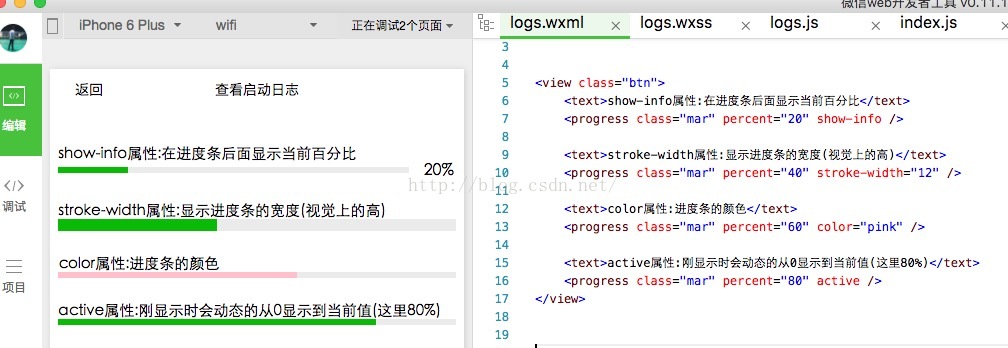
二:progress进度条
progress进度条控件:主要用于一项任务的完成进度,例如:数据下载进度、视频播放进度、安装进度等。 1.控件参数
2.属性对控件的影响
show-info和active默认为false,如果为true的时候可以不写属性值,也可以写为active=“true” |
微信小程序学习实践记录《四》:text组件,progress进度条
发布:2018-01-30 10:39浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07