场景:
电商应用中充当客服角色,针对某一款商品咨询服务
看了眼文档
https://mp.weixin.qq.com/debug/wxadoc/dev/api/custommsg/receive.html
添加了一个客服按钮
<contact-button class="button-image" size="22" />
只能改尺寸跟黑白样式,不能直接自定义图标,<image>标签的mode属性这里不适用,那就用padding来定位吧。
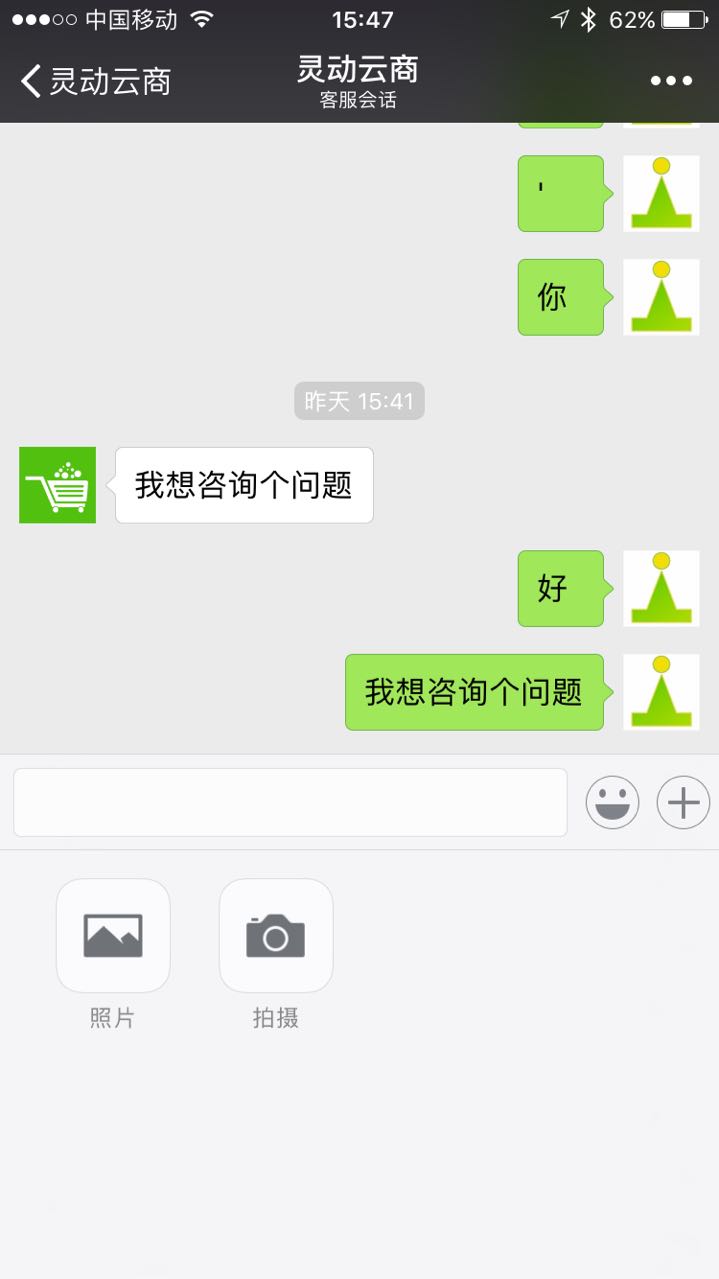
聊天界面只能发送文本与图片,没有语音,地理位置等,不开心~
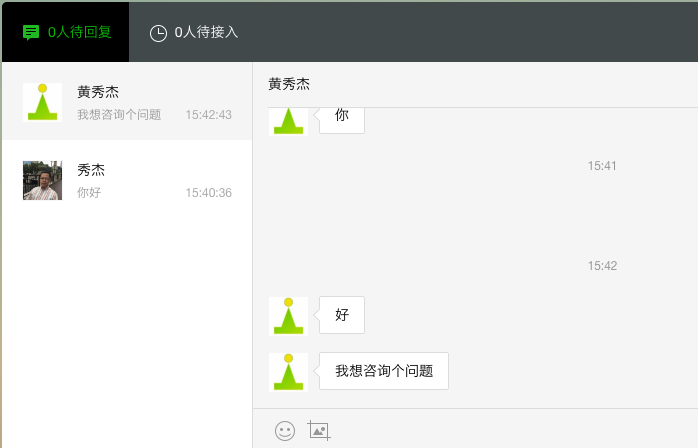
实际操作了下。绑定客服,登录网页后台,收到用户信息并作出回复,这个流程发现还有蛮有趣的。
https://mpkf.weixin.qq.com
以上仅对原生客服做了体验,还没有做针对客服接口做开发,哎,我只是一个搞泛前端的,看到要后端开发就怕了,先闪,改天再杀入。
附上开发思路:
在<contact-button /> 带上 SessionFrom参数,标识当前商品的goodsId,后端可以解析这个商品详情信息出来,客服人员一看,就知道用户当前想询问的是哪件商品了,当然同时也将它反馈给用户表明自己已知对方想咨询的是哪件商品。