微信之父张小龙的一段话
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。 - Allen Zhang(张小龙)
小程序是无须安装的,这也是和Native App最本质的区别,“用完即走”!当然它也不是Web App,WebApp主要是通过HTML5技术实现。
而微信小程序主要依赖于微信平台,使用微信台提供的View、Event、Component、Container等构建;可以说是介于 Web App 和 Native App 之间的一种类型。无须Native App的安装,比Web APP更好的体验。这就是微信小程序!
微信公众号的价值,市场已经给予了肯定,懂运营的公众号已经赚的盆满钵满了。但是对于开发者来说,好像总是用不上力,发挥不出开发者的价值。但是微信公众号也有缺点,就是互动性比较弱。微信小程序恰恰弥补了这一缺陷,提供了功能强大的互动功能,对于开发者来说,无疑是一次比较不错的机会,如果能结合公众号运营,效果更好。
一、注册微信小程序
目前微信小程序个人无法申请。
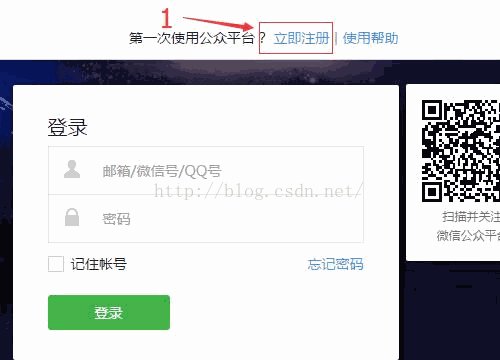
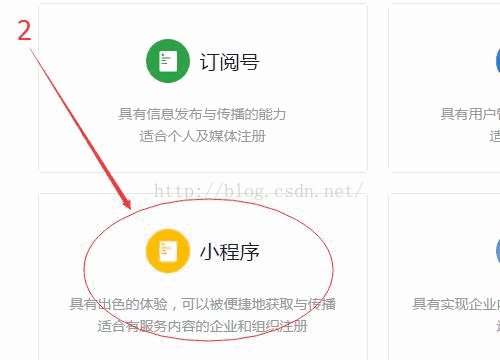
注册过程如下:

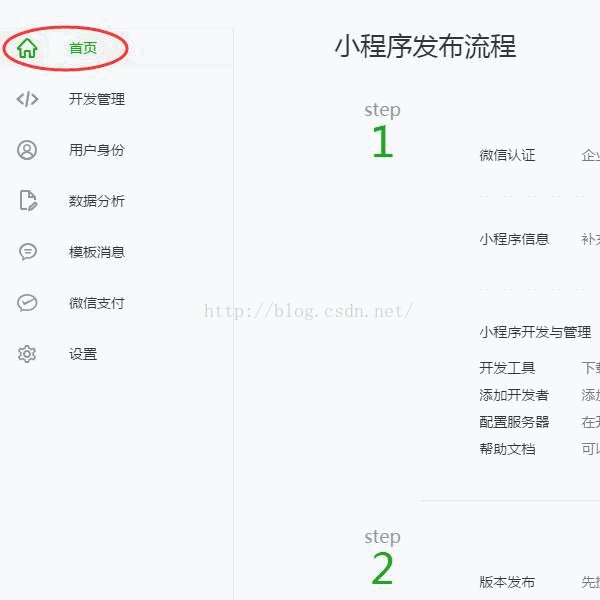
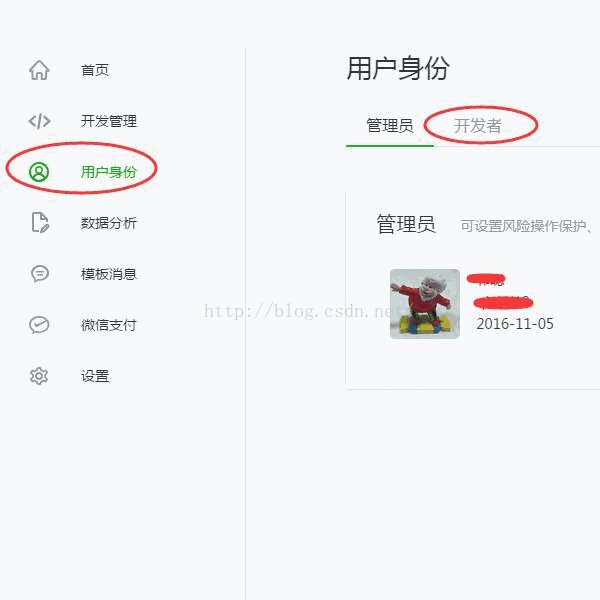
注册成功之后,进入界面:

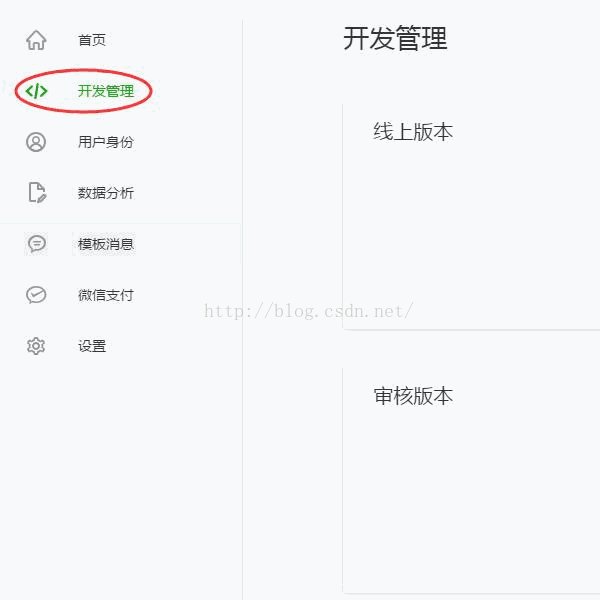
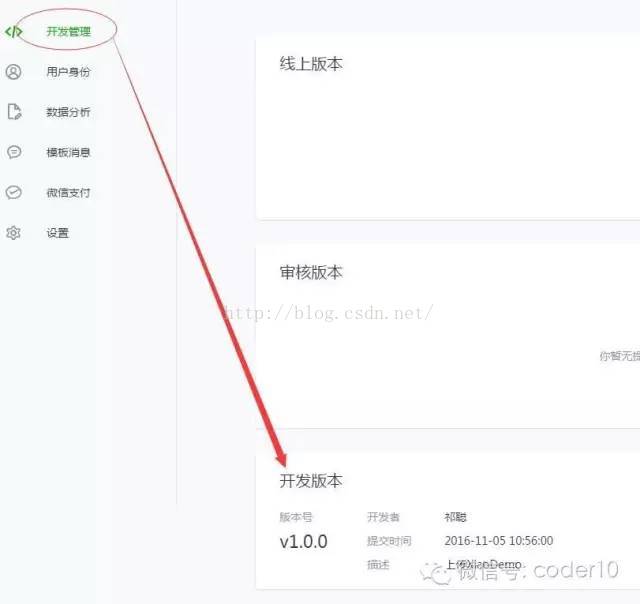
开发管理:主要是上传代码,包括开发版本、审核版本、线上版本。
用户身份:包括管理员和开发者;其中开发者可以绑定10个微信号,作为此小程序的开发者。
数据分析、模板消息、微信支付:和微信公众号类似。
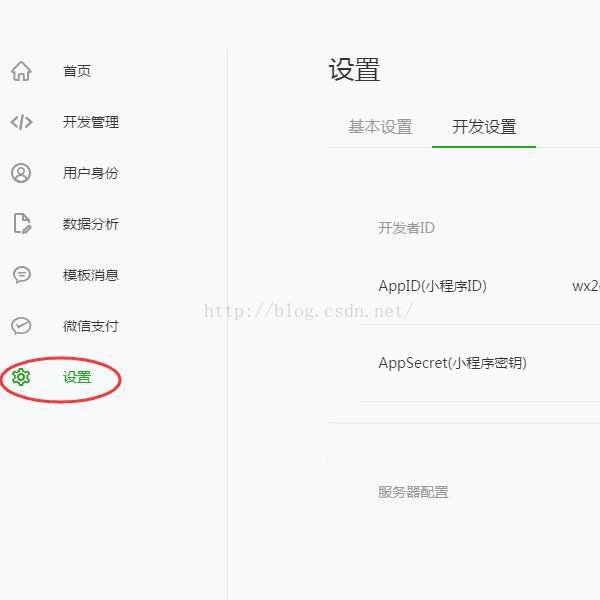
设置:微信平台提供了AppID,开发者在创建微信小程序的时候,需要提供此ID。
二、创建微信小程序
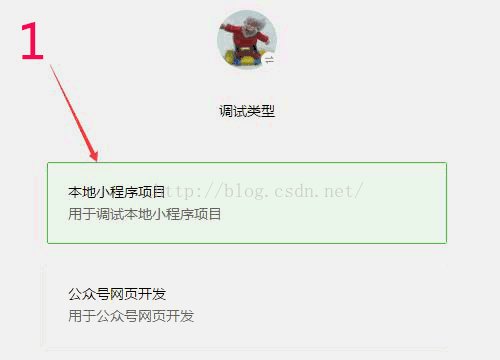
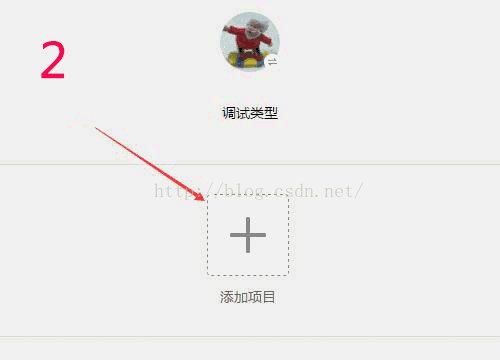
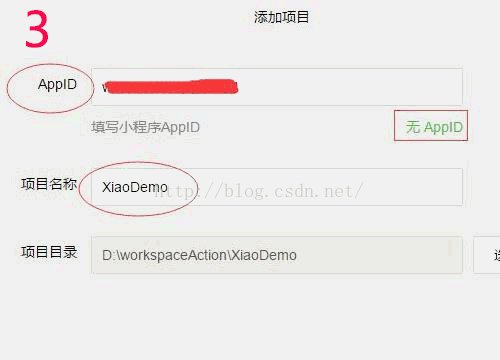
用APPID创建小程序过程:

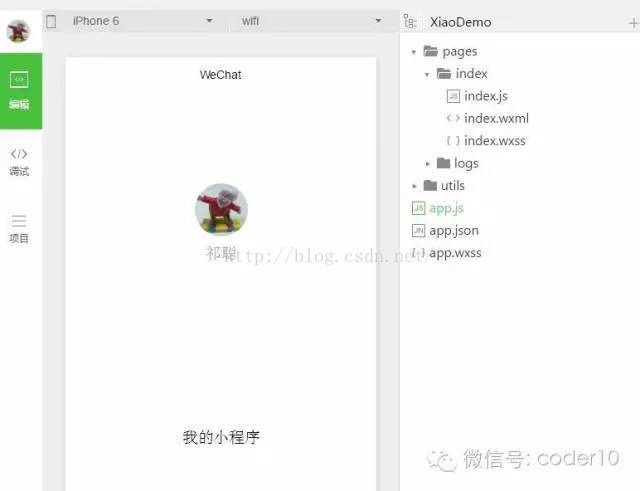
创建完成的小程序(XiaoDemo)如下图:

三、上传&预览 微信小程序
在开发工具的 项目 菜单中,有上传和预览按钮:

3.1, 上传
创建完成之后,就可以上传代码了;在开发工具中,有“上传”按钮,点击上传,即可将本地代码上传到微信平台的 开发管理 中。
代码已经上传成功,如下图:

3.2,预览












