一、目录文件详解1.首先看下根目录下的app.json的文件,可以看到在”pages”的数组里,里面配置了每个界面,且包含了每个界面文件的目录2.可以看到每个页面需要包含两个文件,一个是js文件,是每个界面的入口,wxml ...
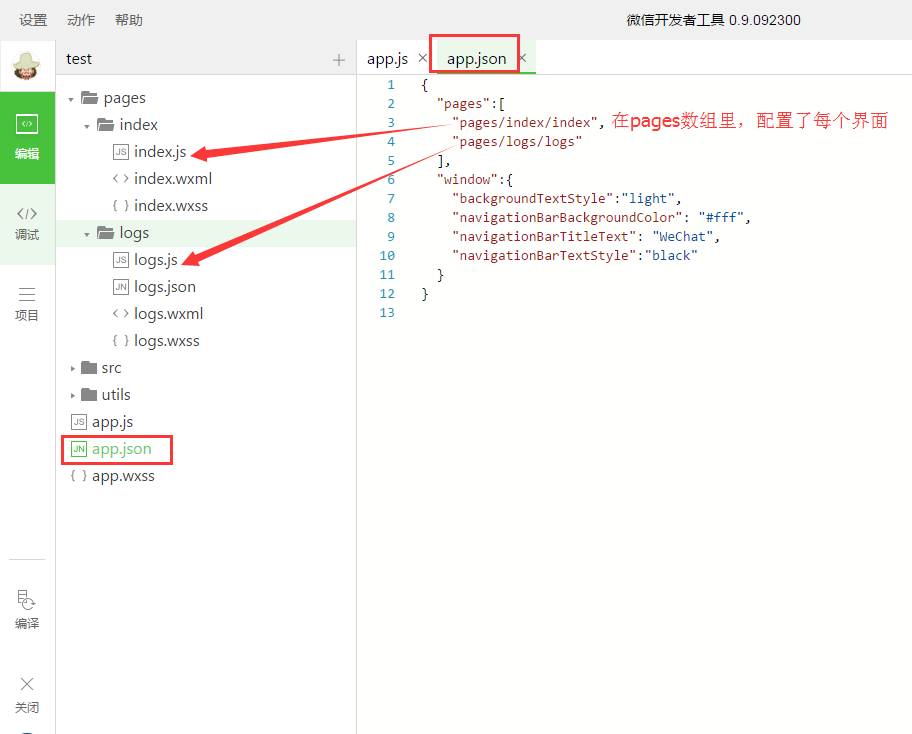
一、目录文件详解1.首先看下根目录下的app.json的文件,可以看到在”pages”的数组里,里面配置了每个界面,且包含了每个界面文件的目录
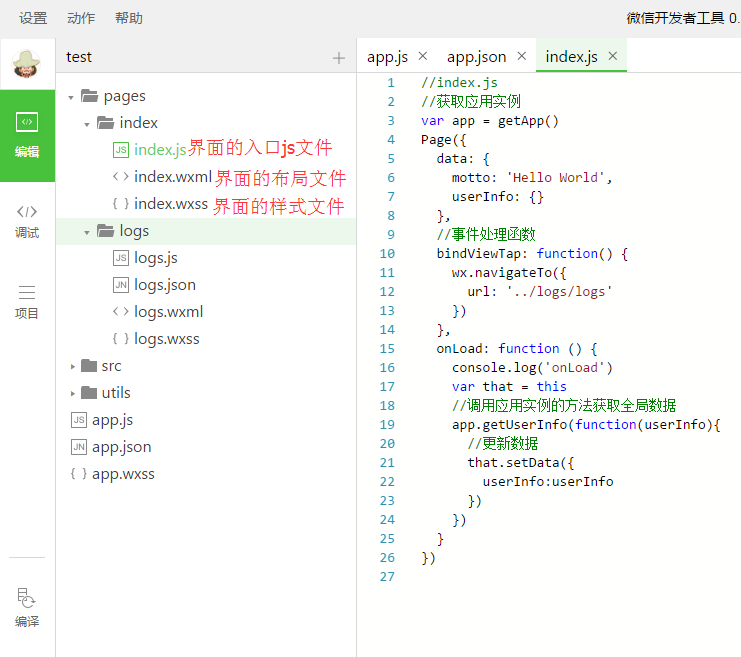
2.可以看到每个页面需要包含两个文件,一个是js文件,是每个界面的入口,wxml的文件是每个界面的布局文件,那wxss是什么呢?它是每个界面的样式文件。比如:看下图可以看到,创建新的项目有两个界面,一个是index.js界面,一个是logs.js的界面,且都有对应的布局文件(.wxml)和样式文件(.wxss)
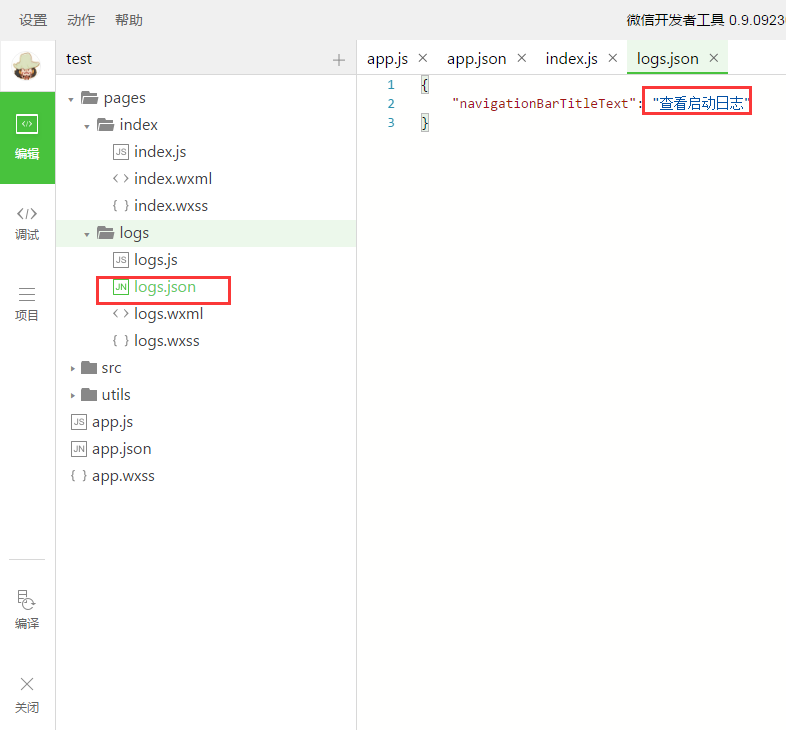
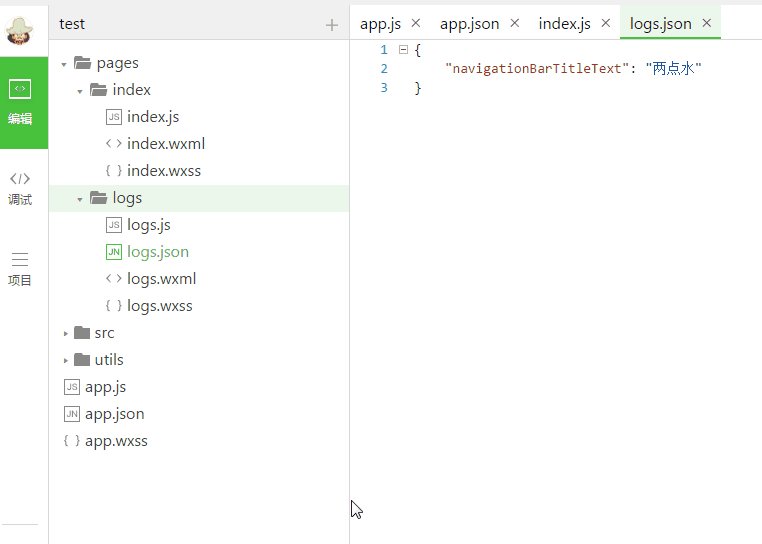
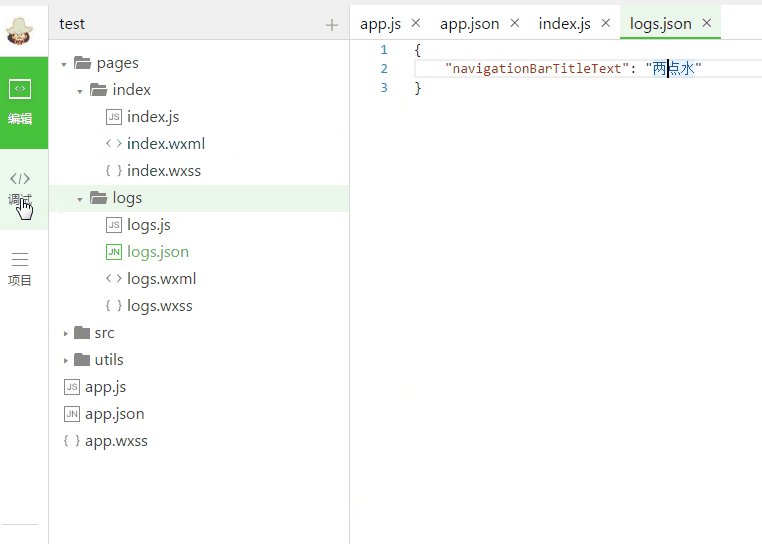
3.可以看到在logs文件夹中比index文件夹中多出了一个logs.json的文件,这个文件是干嘛的呢?可见,这个文件不是必须的,因为index界面的文件夹中就没有这个文件,logs.json这个文件配置了一个界面的title的信息
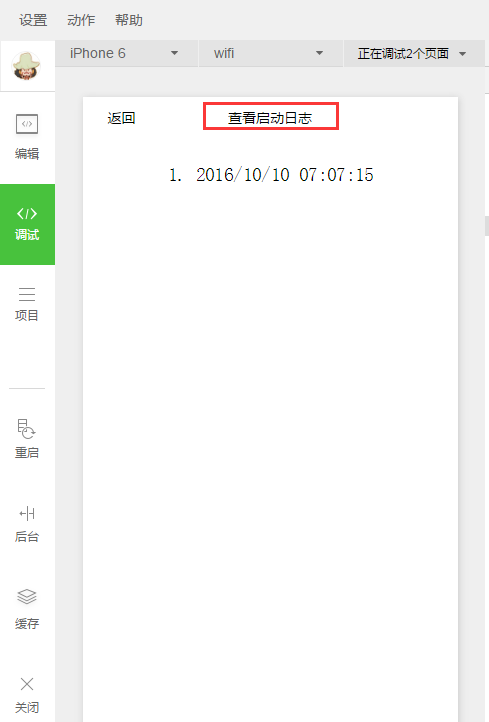
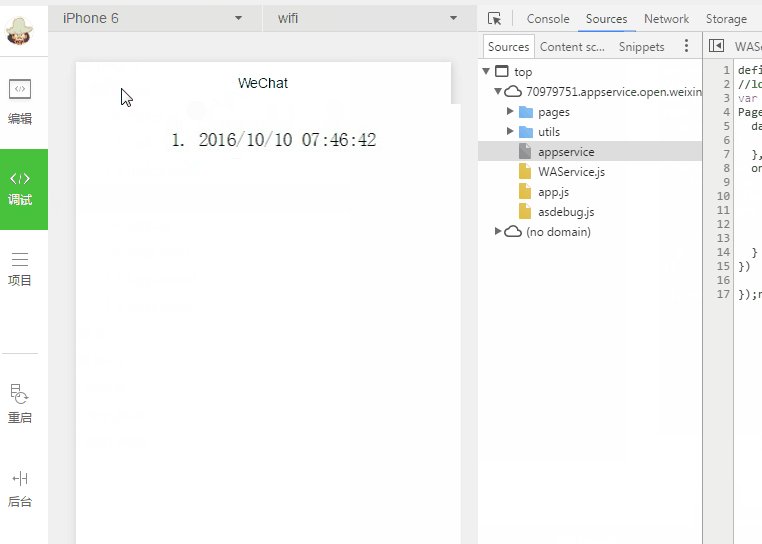
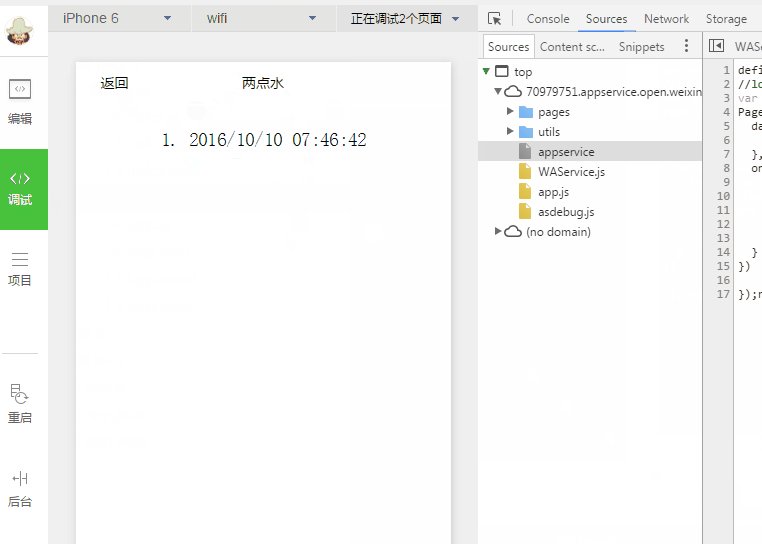
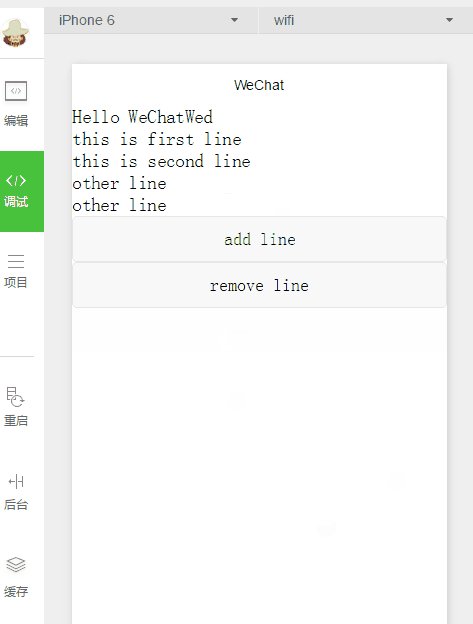
具体效果可以看下gif图
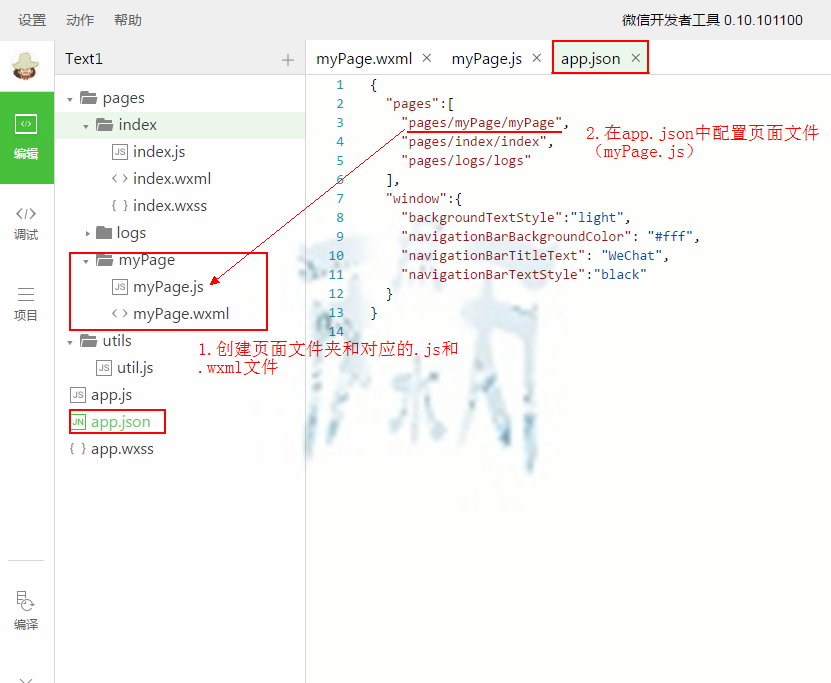
总结1.根目录下的app.js是整个程序的入口,app.json配置整个程序的信息 2.一个微信小程序必需包含的文件只需要有app.js和app.json以及对应界面的js文件和布局文件(.wxml)就可以了 二、视图渲染一:创建一个页面1.首先我们新建一个项目,在新建的项目中有index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。 好了,然后我们新建一个自己的页面,首先建一个文件夹(myPage),在文件夹下创建对应的布局文件(myPage.wxml)和js文件(myPage.js),最后记得在app.json中配置页面信息,在app.json中需要注意了,在pages的数组里,第一个代表着启动时第一个加载的页面
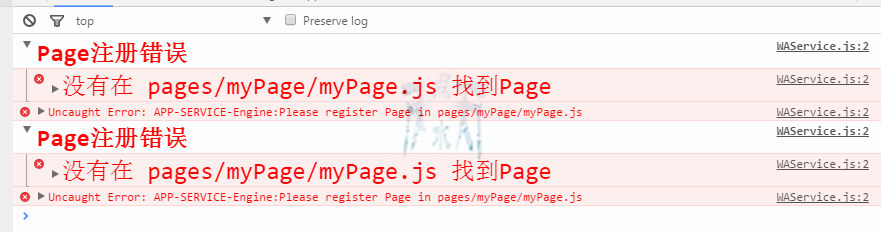
2.然后进入调试界面,点击重启按钮,看下效果,会发现在控制台中弹出了报错的信息,如下:
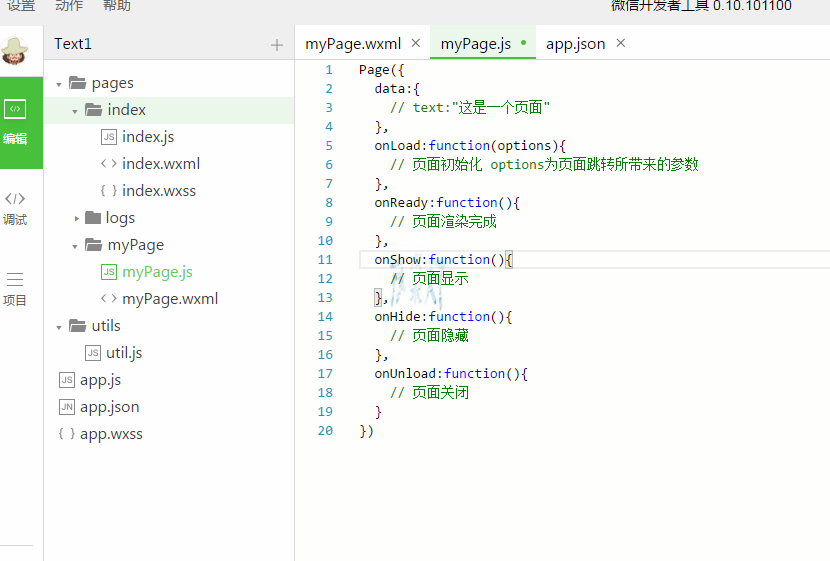
3.看报错的信息,很清楚的知道在myPage.js文件中没有找到Page方法,因此我们在myPage.js文件中调用Page方法,然后调试,重启,就会发现不报错了!
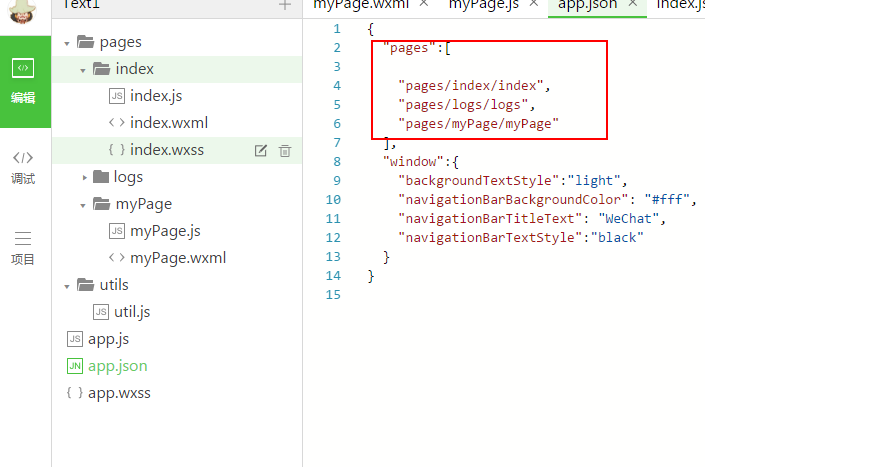
4.好了,在第一点中也说到,在app.json中pages的数组里,第一个代表着启动时第一个加载的页面,那好我们把顺序调转一下,就可以验证我们的结论了
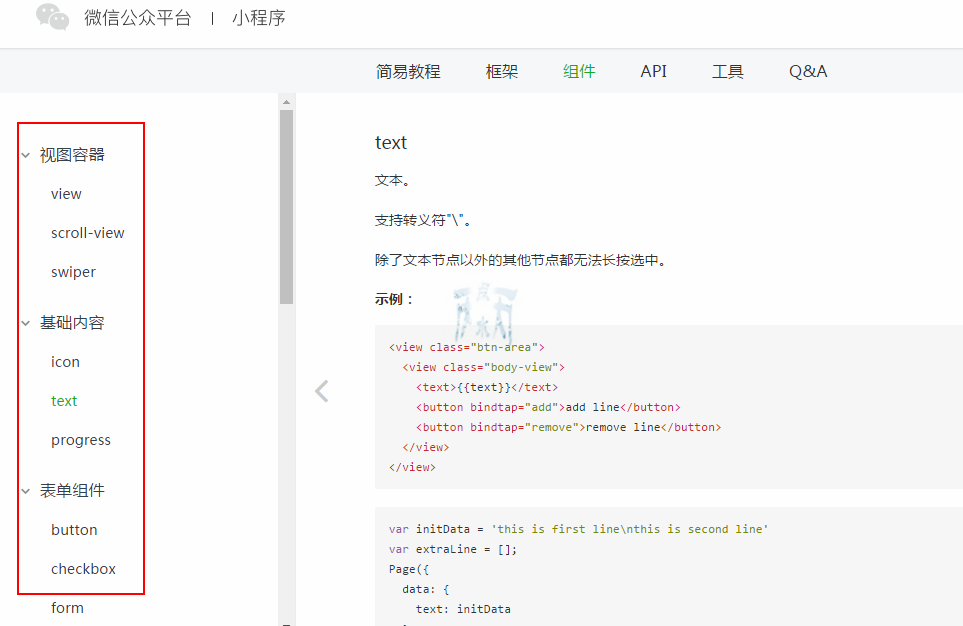
二、组件的使用和数据的绑定1.要了解微信小程序组件的使用,最好的方法就是查看微信小程序的API文
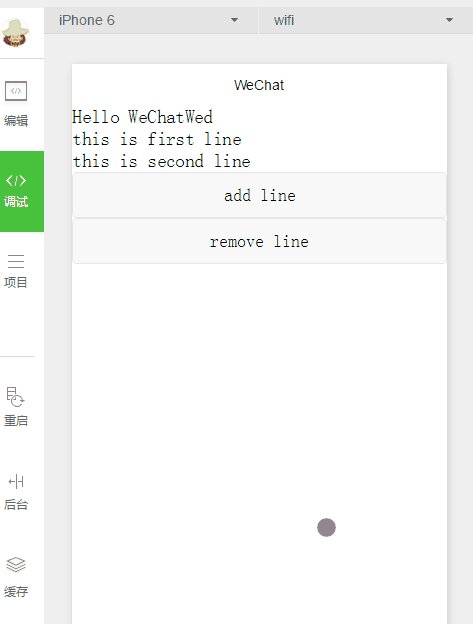
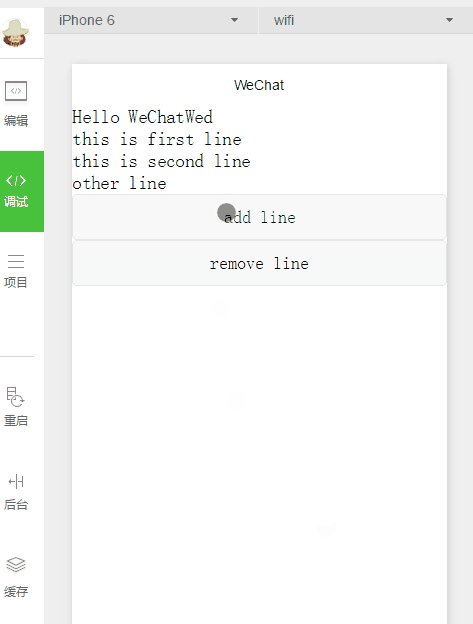
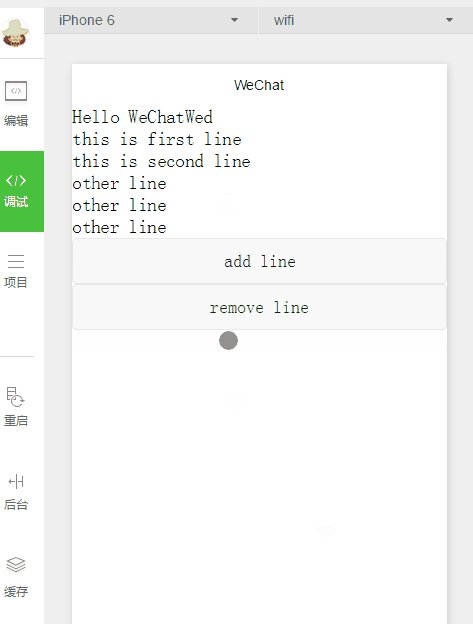
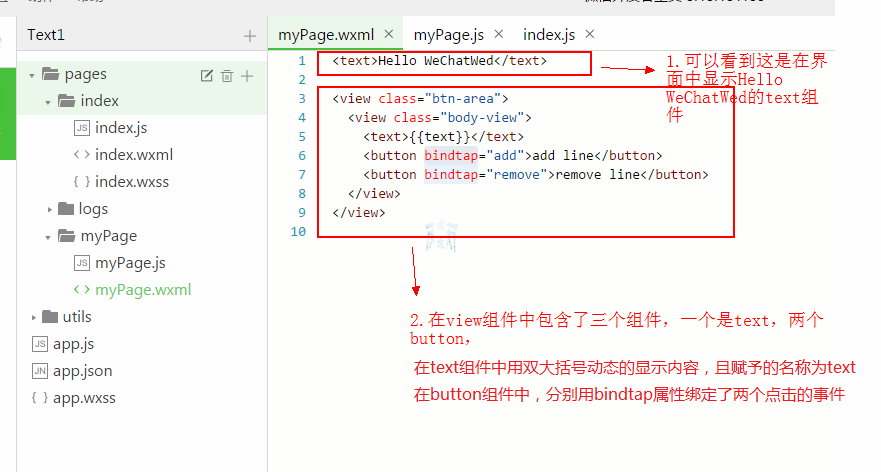
可以看到API文档详细的介绍了各种组件的使用,要熟悉组件的使用,最好的方式就是多练了! 2.看着文档,把官方文档的例子直接贴进来,然后我们也创建一个text组件,看看效果先吧:
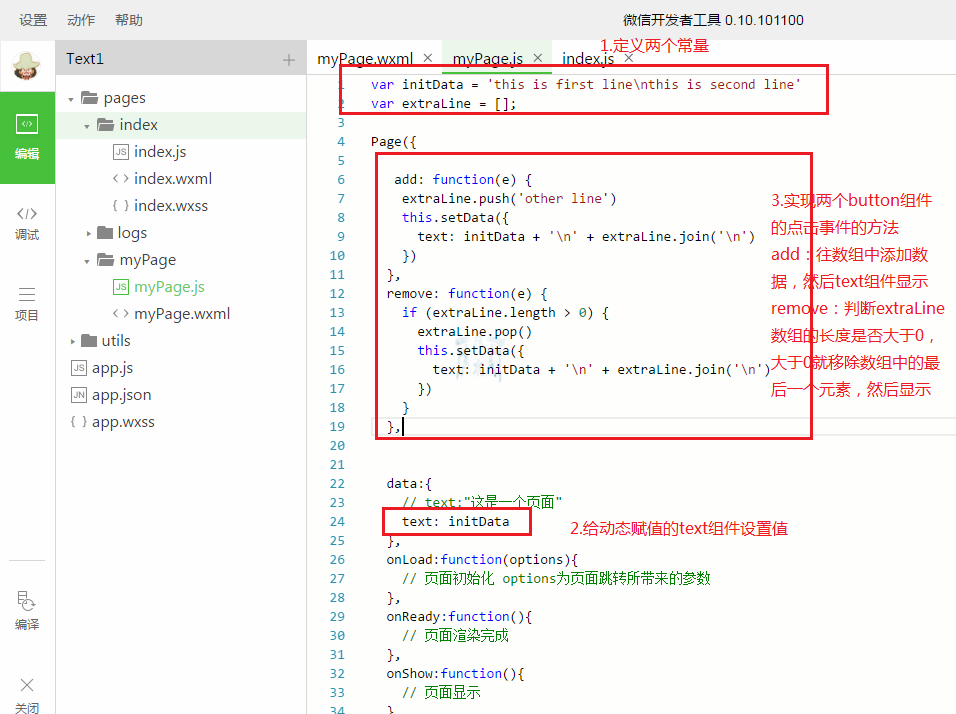
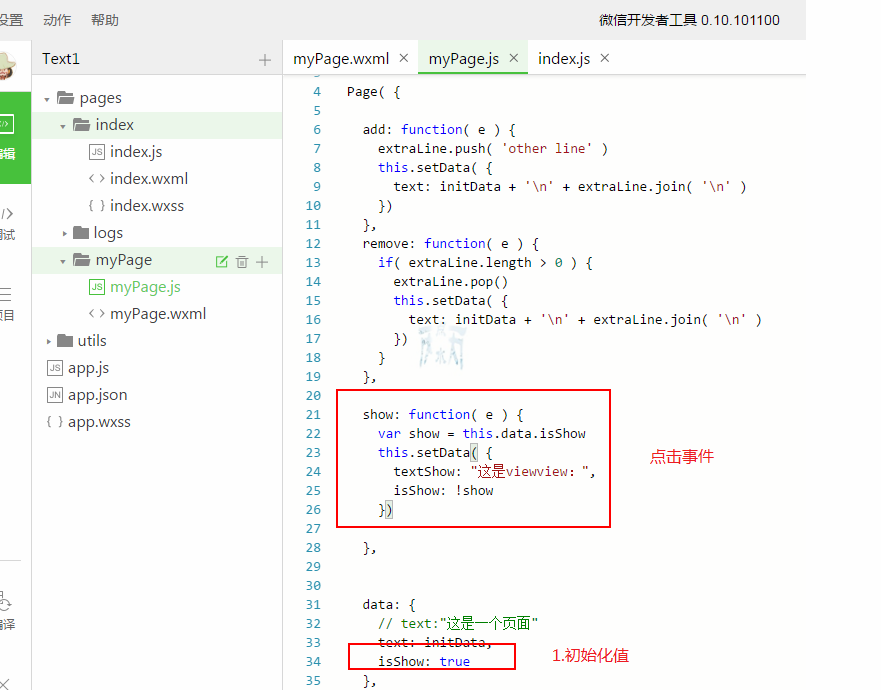
结合代码进行分析:
js代码:
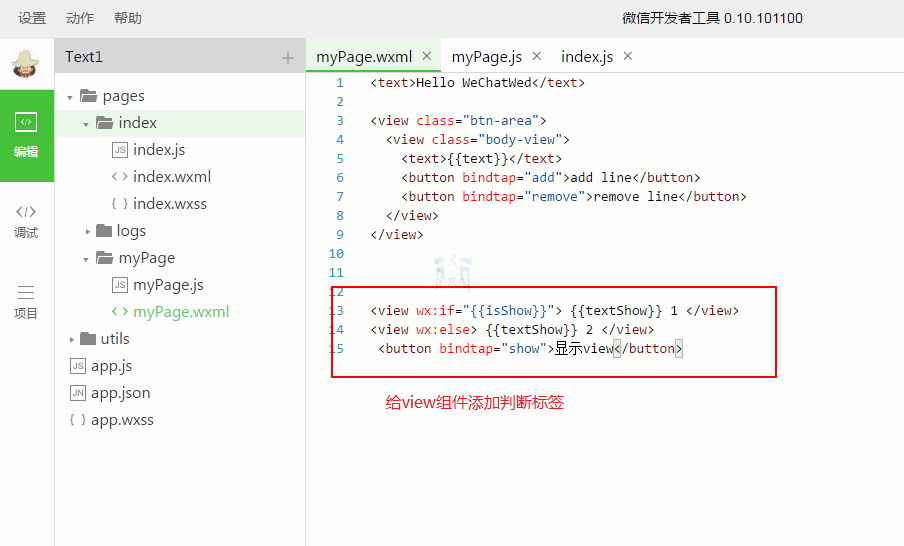
三、渲染标签微信小程序给我提供了两种渲染标签: 1.判断标签wx:if和wx:else
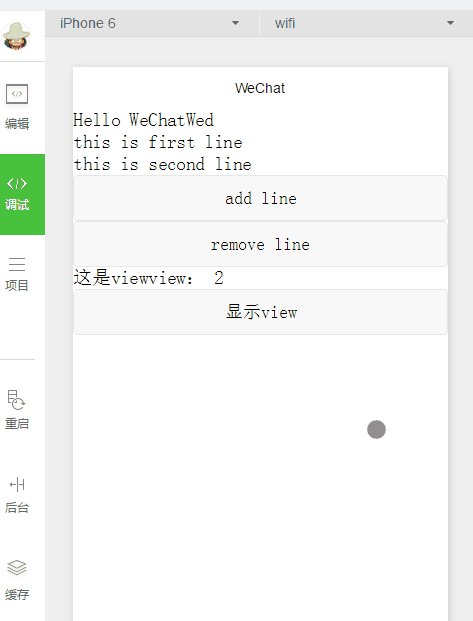
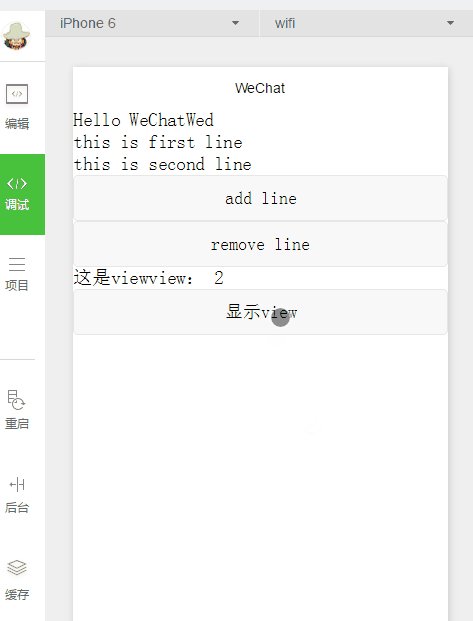
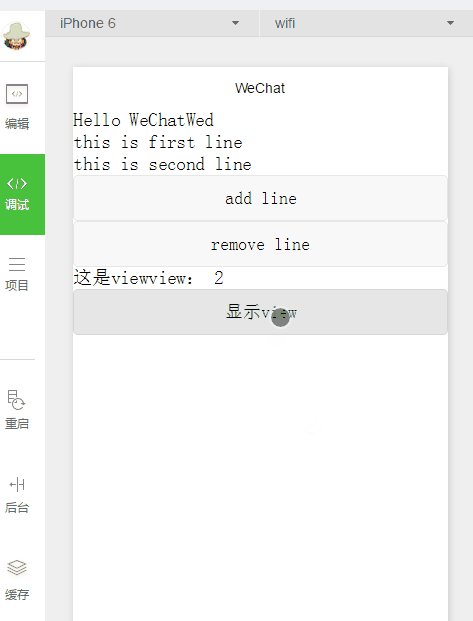
虽然之前没有接触过js,可是代码也挺容易理解的,逻辑思维跟Android还是有点像,不过想学好,还是要学下js的,所以最近我也会学下js 最后我们看下效果图吧,可以看到当位true的时候就显示1 false时显示2
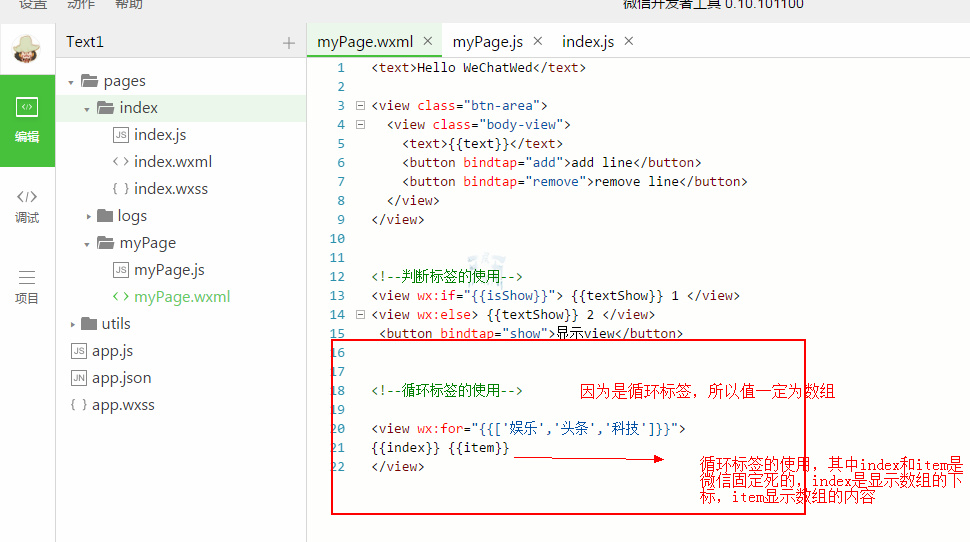
2.循环标签(wx:for) 看下循环标签在布局文件中的使用吧
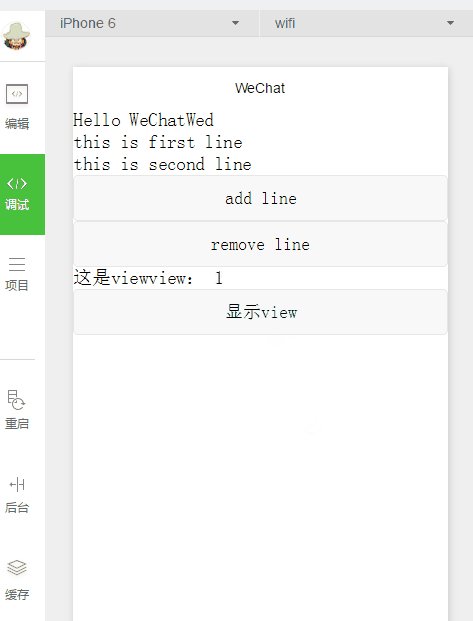
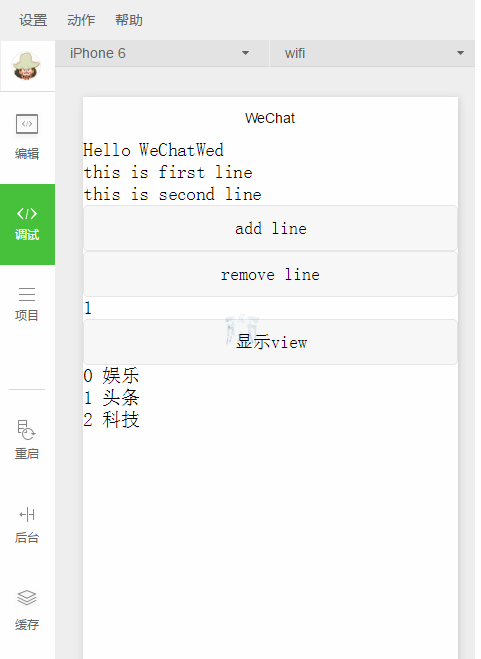
看下效果图:
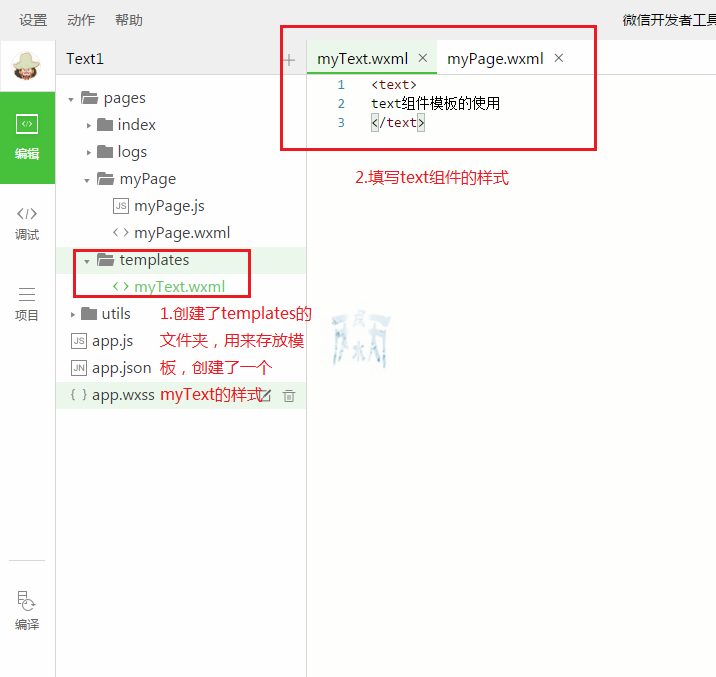
四、样式模板的使用从上面的代码就可以看到,一个界面可能会用到很多布局的代码,可是界面与界面之间可能会有很多重复的样式,然而这些样式的代码,每次都要重新写就很麻烦了,而且也浪费资源,微信小程序像其他开发一样,也有样式模板的使用方式
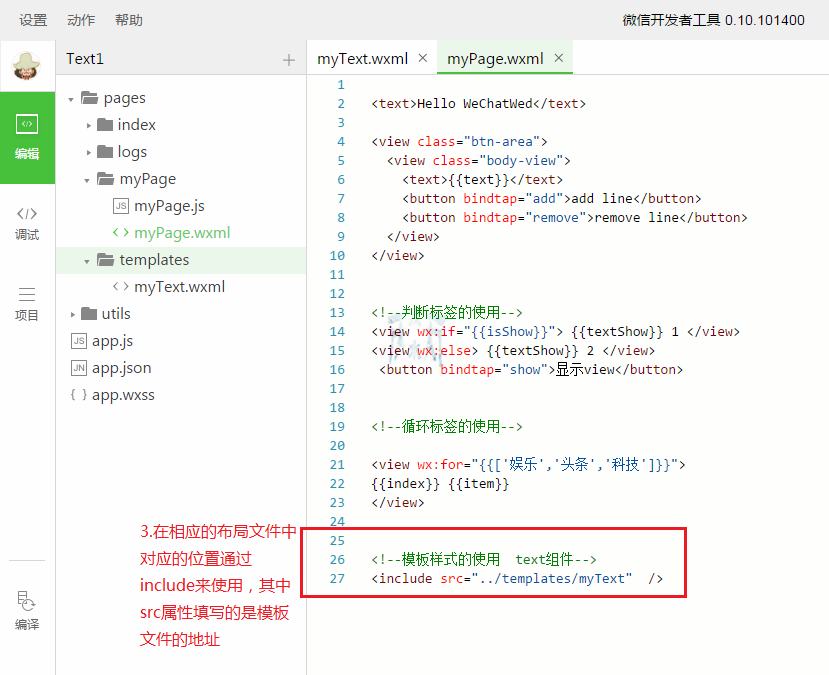
1.使用include的方式包含模板样式
使用这种方式引用模板,实际上就是等同于把templates中的myText的代码全部复制到include这里
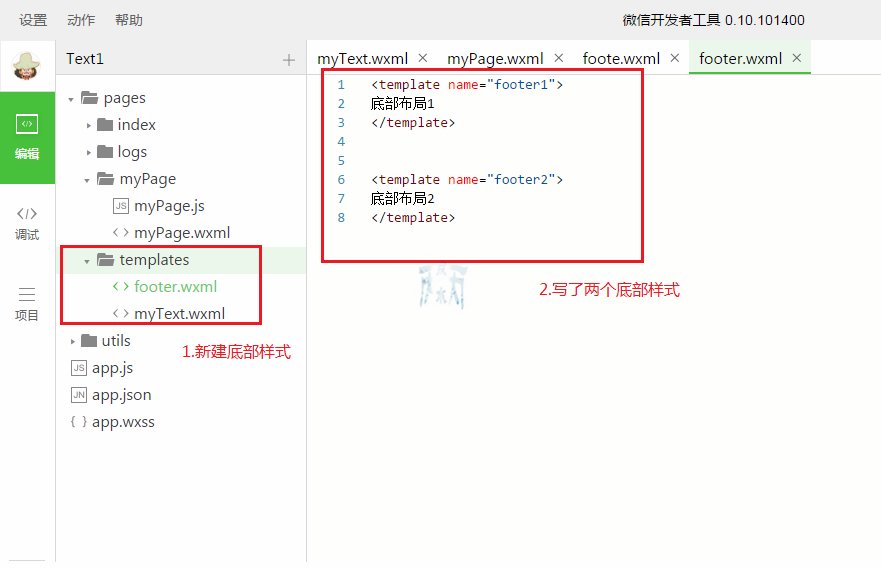
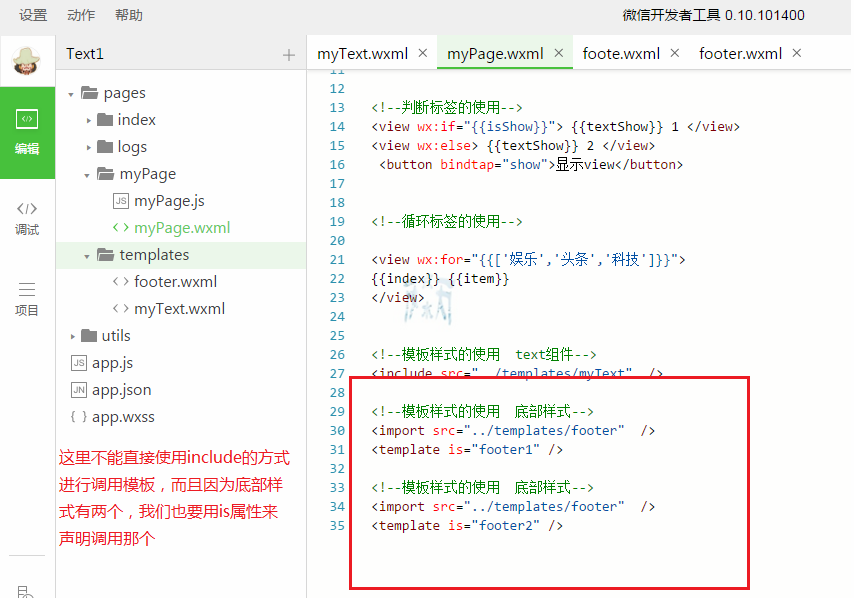
2.使用import的方式
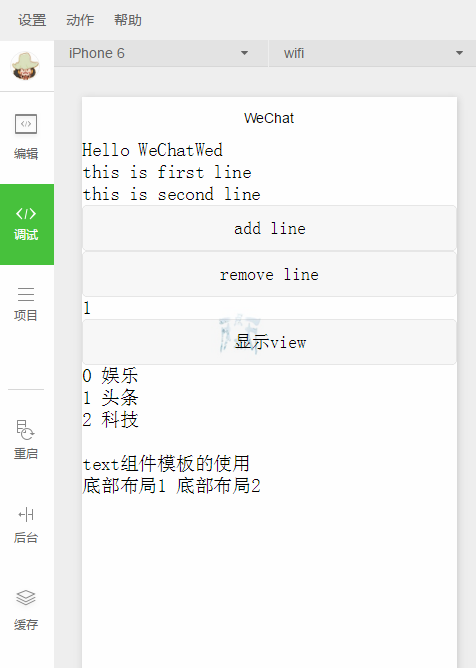
最后看下效果图:
|