loading
loading只有一个属性hidden
- .wxml

<view>
<loading hidden="{{hidden}}">
加载中...
</loading>
<button bindtap="changeHidden">show/hidden</button>
</view>
|

- .js

Page({
data:{
hidden:true
},
changeHidden: function(){
this.setData({
hidden: !this.data.hidden
});
}
})
|

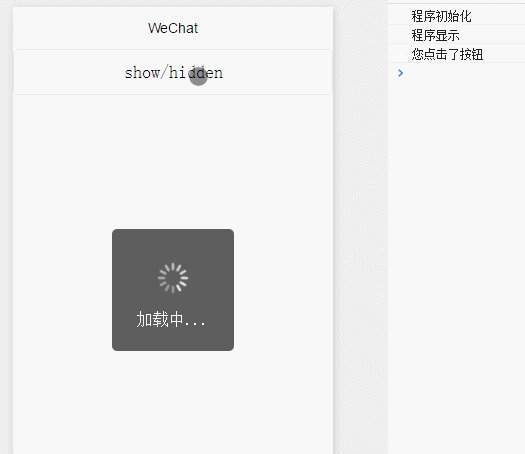
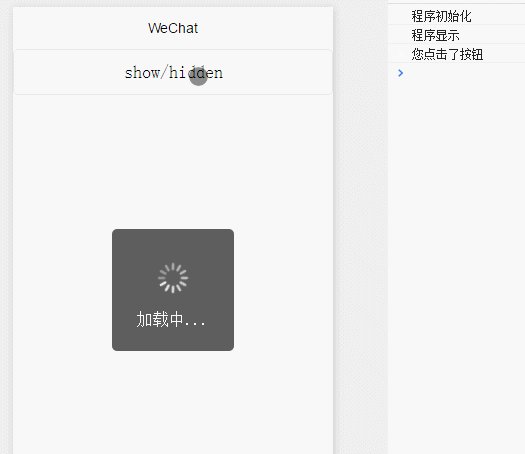
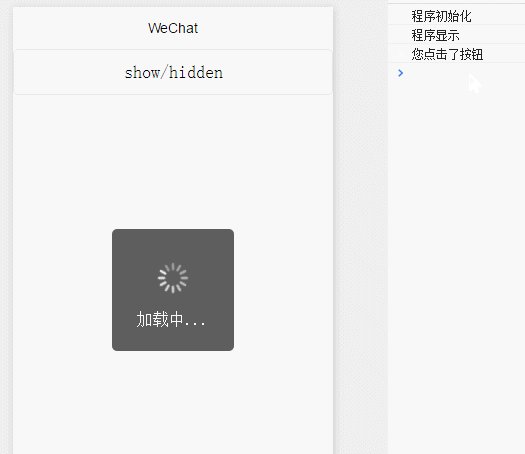
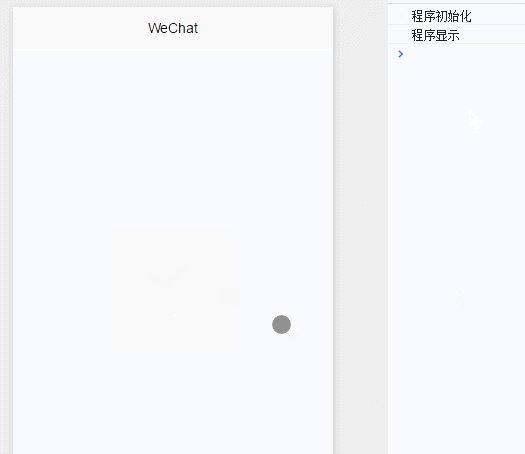
- 效果

当弹框出现后,点击除弹框外不可相应,所以再次点击button并不能隐藏弹框。
二:消息提示框toast
toast
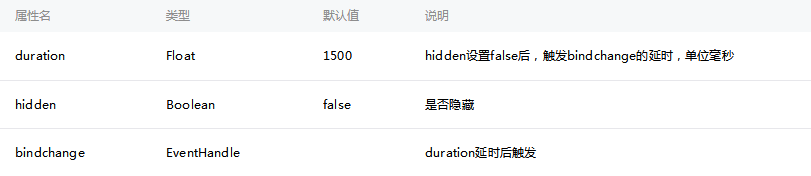
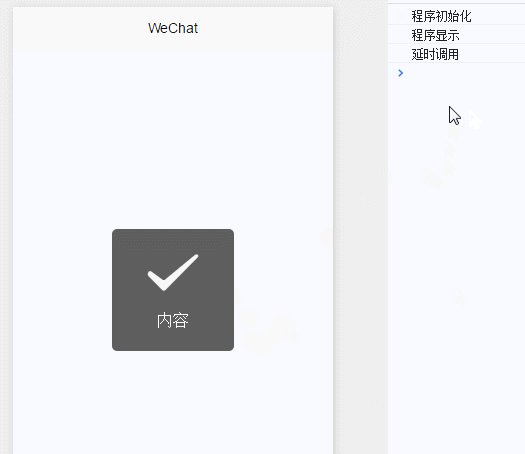
toast为消息提示框,无按钮,如需关闭弹框可以添加事件设置hidden为true,在弹框显示后经过duration指定的时间后触发bindchange绑定的函数。
- 官方文档

- .wxml
<view>
<toast hidden="{{hidden}}" duration="2500" bindchange="open" bindtap="close">
内容
</toast>
</view>
|
- .js

Page({
data:{
hidden:false
},
open: function(){
console.log("延时调用");
},
close: function(){
this.setData({
hidden:true
});
console.log("关闭弹框");
}
})
|

- 效果

三:navigator页面跳转
navigator
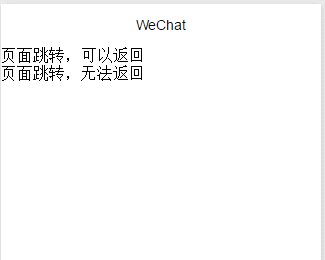
navigator跳转页面样式分为两种一种是左上角带返回按钮跳转到新的页面,另一种不带即在本页跳转,通过控制redirect属性

- .js

<view>
<navigator url="../other/other" hover-class="changestyle">页面跳转,可以返回</navigator>
</view>
<view>
<navigator url="../other/other" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>
|

- wxss
.changestyle{
color: red;
}
|
- 效果