|
微信公众平台为公众号开发者提供了网页版的接口调试工具,开发者可以直接在网页中调用对应的接口,比如获取access_token接口,创建菜单接口,发送消息接口 等等。
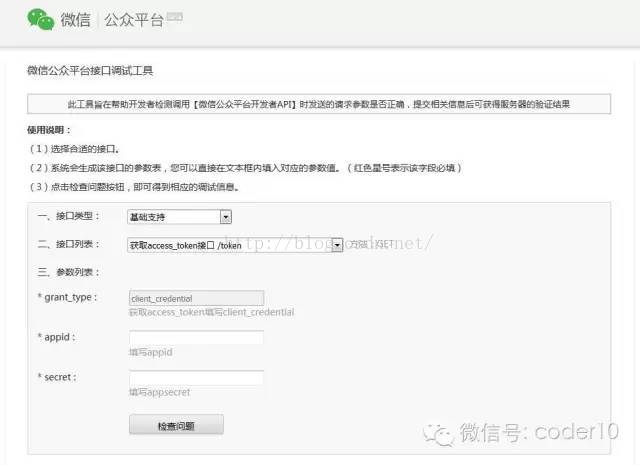
可以看到如下界面:
一、接口类型:因为微信公众号接口比较多,所以这里进行了分类,包括:基础支持、向用户发送消息、用户管理、自定义菜单、硬件接入api接口调试 等等; 二、接口列表:指的是具体的接口; 三、参数列表:调用接口需要的参数;
一、获取access_token接口 的调用 1.1,根据类型选择接口 比如,此界面中调试的接口是 “获取access_token接口”,此接口主要用于调用其他接口前的验证,类似于钥匙。一般平台的接口都不会让开发者直接调用,那样既不安全也增加了平台接口的访问压力。所以平台都会在调用接口之前要求先获取“钥匙”,然后才让“进门”(调用接口)。
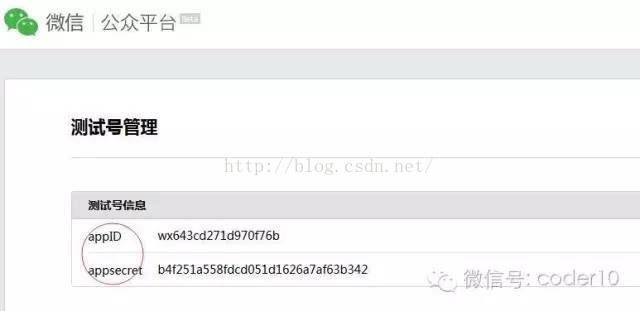
1.2,填写参数 下一步就是填写参数: appId 和 secret(appSecret)。上篇文章介绍了测试号的注册和登录,在测试号登录成功之后,就会发现appId和appSecret,如下图:
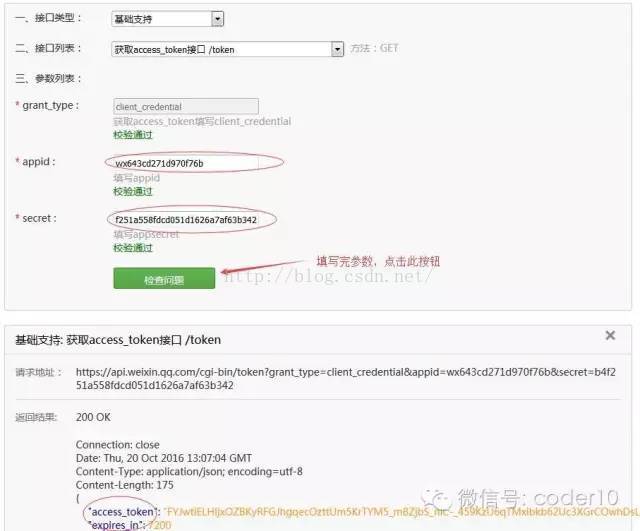
1.3,调用调试接口 将此appId和appSecret填写到参数对应的位置,然后点击 检查问题 按钮,就会获取返回的结果,如下图: 这样就获取了 access_token 和 expires_in。 access_token:访问其他接口之前的“钥匙”。我们先保存下来,一会演示调试“创建菜单接口”的时候再使用。 expires_in:过期时间。开发者不可能每调用一次接口就要去获取一次access_token,这样既增加了微信接口服务器压力,也增加了开发者的工作量。所以为access_token设置了过期时间,单位是秒。 开发者一般会将它先缓存在开发者服务器7200s,如果过期了再去获取,具体开发细节后面篇章再详细介绍。
二、创建菜单接口 刚刚介绍了 获取access_token接口 ,它就是“钥匙”,主要是为了调用其他接口做准备。下面介绍一下创建菜单接口。
2.1,菜单json 创建微信公众号菜单主要是通过json格式的字符串参数进行创建。 菜单级别包括:一级菜单、二级菜单; 类型包括:链接,消息,事件,调用摄像头,等等。具体可参考接口文档。
简单起见,我们只创建一个链接菜单“我的菜单”,点击它可以打开百度网页,json如下:
sub_button:是二级菜单,你也可以尝试将json写的复杂一些,不过要保证格式是正确的。 如果有二级菜单,一级菜单就只有展现作用,打不开百度链接。
2.2,填写参数,调用接口 填写刚获取的 access_token 和 菜单json字符串参数; 点击 检查问题 按钮,提示创建菜单成功。
2.3,手机微信中查看测试号菜单效果 效果如下图,点击 我的菜单 按钮,即可以打开百度网页。
|
微信小程序准备工作:微信开发实战《二》微信公众平台接口调试工具 ...
发布:2018-01-26 15:30浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07