(一)页面变量对象data
对象data 有两个方面用途
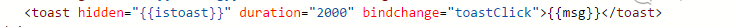
第一,前端wxml的数据渲染是通过设置此对象中定义的变量进行关联展现的
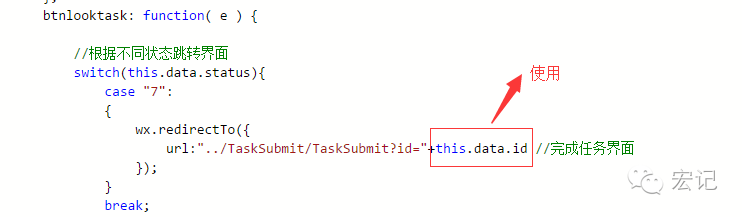
第二,定义JS页面中的页面局部变量,使其整个页面中可使用或调用
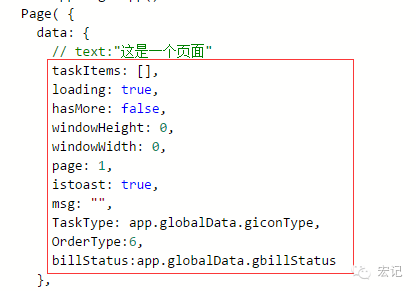
对象data定义的变量支持各种数据类型,string,int,[],{}
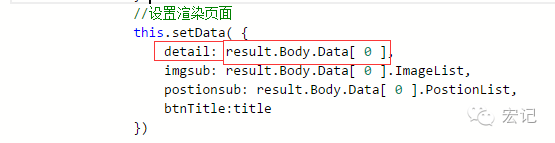
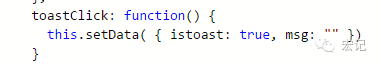
**第一.**wxml数据渲染,只要通过设置data值(this.setData({...}))即可
如:
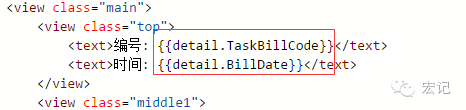
wxml页面:detail对象中包含有TaskBillCode与BillDate两个属性
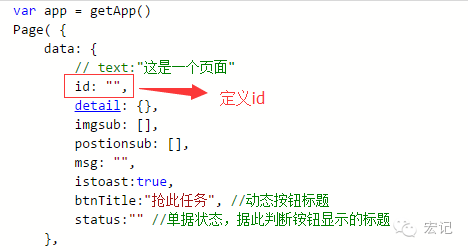
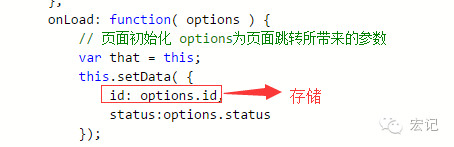
第二.页面变量
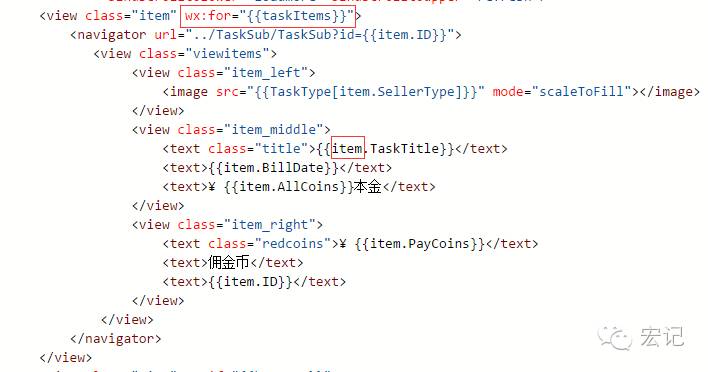
(二)前端wxml取后台js变量值
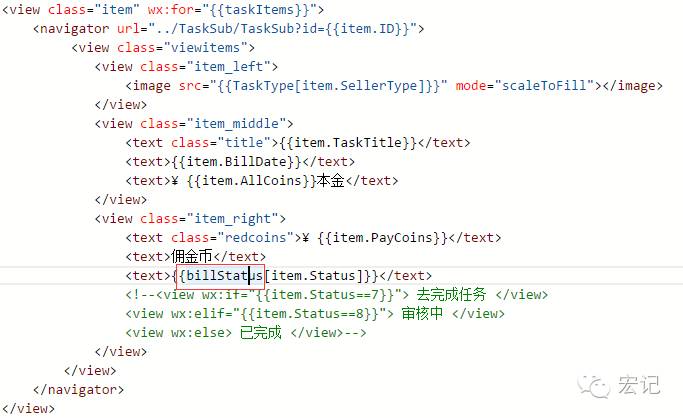
1.js后台只能通过设置Data里的变量值( this.setData({}) ),前台wxml才能得到渲染 wxml以双括号取变量值 {{ var }}
3.关于多数据的数据类型,目前wxml取变量只支持数组,并不支持对象
这里面的billStatus 只能定义为数组类型,才能支持wxml用变量取数组的值
-
data { billStatus:[] } 如定义为下面这样 data { billStatus:{} }
则会导致 {{billStatus[item.Status]}} 取不到值 ,但代入数值还是可以取到 {{billStatus1}}
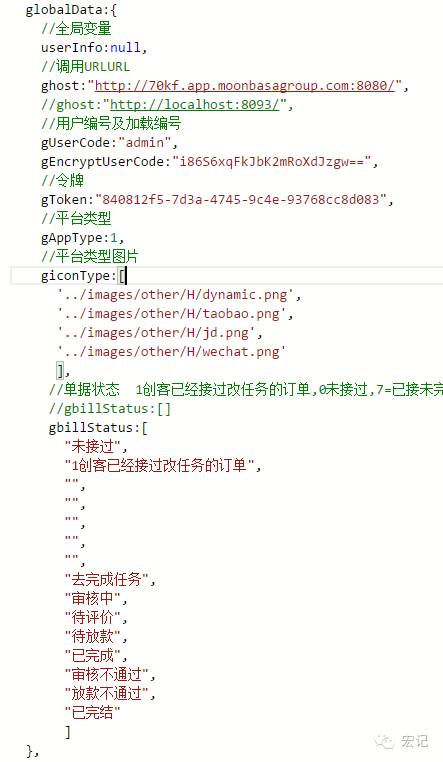
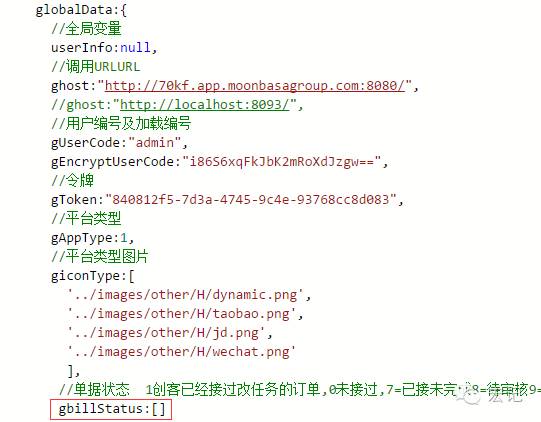
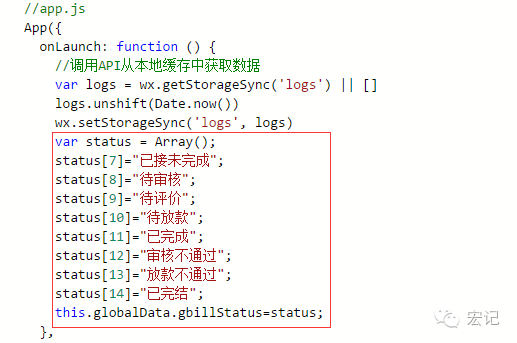
4.关于在全局里app.js定义数组
两种方式
一种是直接在全局变量对象中定义,但这样是指定不了下标的,下标只能从默认的0开始
别一种则是在全局变量对象中只定义动态数组变量,在加载后赋值 这样是能达到指定下标变量名的效果