
音频播放已经封装的很好!只需配合属性设置即可! (method和data配合使用)
主要属性:




wxml
<!--监听button点击事件-->
<button bindtap="listenerButton">点击显示视频组件</button>
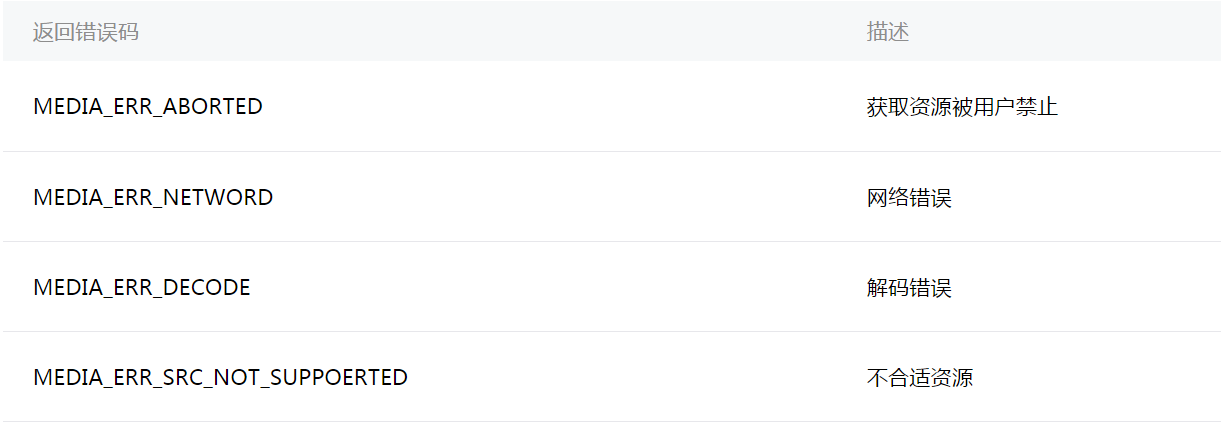
<!--视频组件src资源地址,binderror为监听错误信息-->
<video
src="https://mvvideo1.meitudata.com/575c2b652d7375255.mp4"
style="width: 100%; height: 100%"
hidden="{{hiddenVideo}}"
binderror="listenerVideo" />
|
js
Page({
data:{
// text:"这是一个页面"
hiddenVideo: true
},
/**
* 监听视频加载错误状态
*/
listenerVideo:function(e) {
console.log(e.detail.errMsg);
},
/**
* 监听button点击事件
*/
listenerButton:function() {
this.setData({
hiddenVideo: !this.data.hiddenVideo
})
}
})
|
二:image组件

image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般 image有两种加载方式第一种是网络图片第二种是本地图片资源,都用src属性去指定。
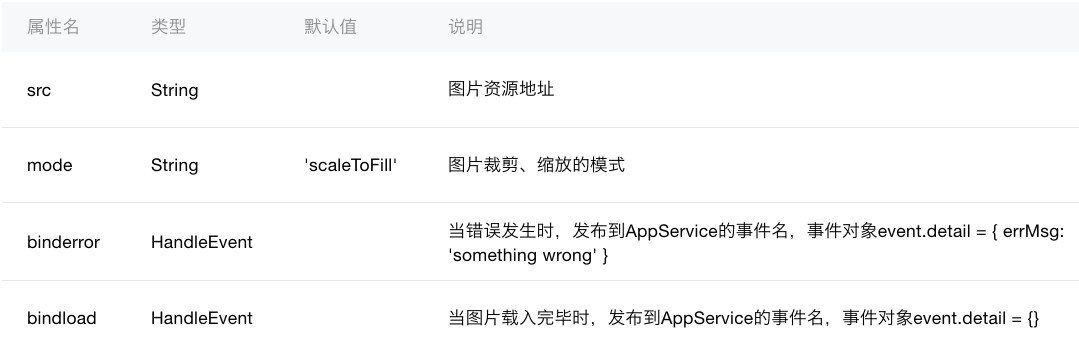
重点属性:

三种缩放模式

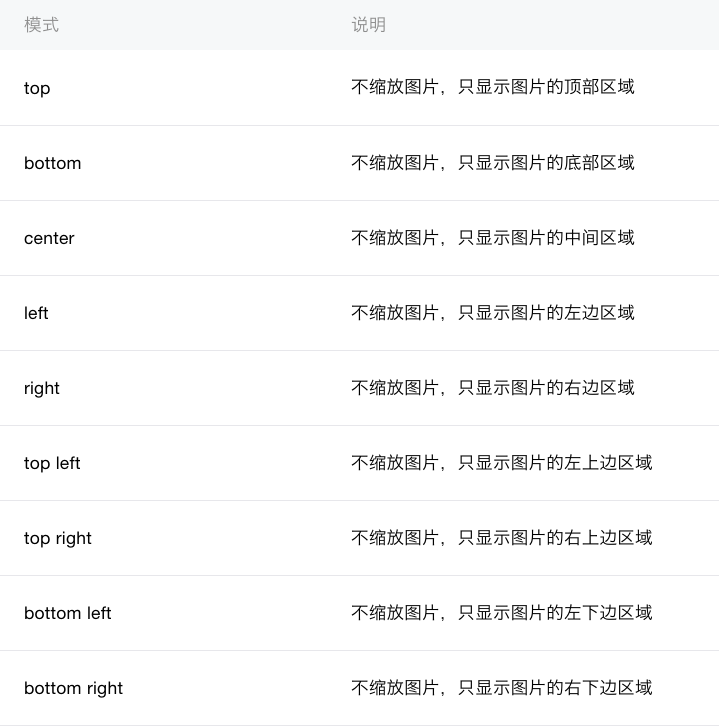
九种剪切方式

wxml
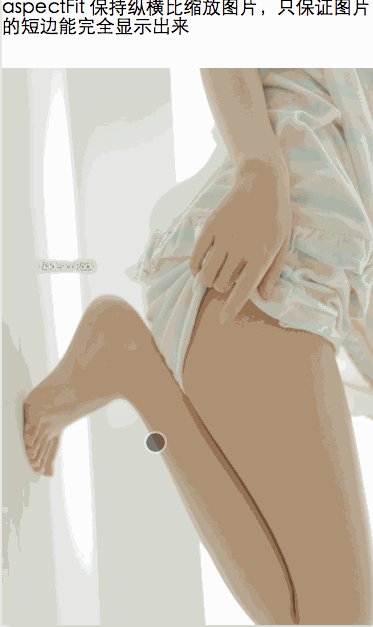
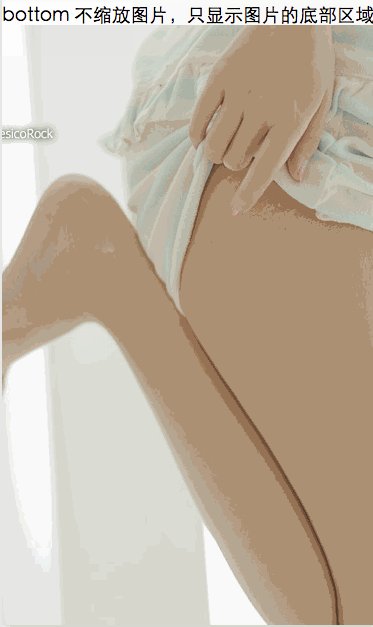
<!--3中是缩放模式 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来 --> <view>aspectFit 保持纵横比缩放图片,只保证图片的短边能完全显示出来</view> <image style="width: 100%; height:100%" mode="aspectFit" src="../../image/image.jpg"/> <!--9种是裁剪模式 top 不缩放图片,只显示图片的顶部区域 bottom,同上 left right top right top left bottom right bottom left --> <view>bottom 不缩放图片,只显示图片的底部区域</view> <image style="width: 100%; height: 100%" mode="bottom" src="../../image/image.jpg"/> <view>left 不缩放图片,只显示图片的左边区域</view> <image style="width: 100%; height: 100%" mode="left" src="../../image/image.jpg"/> <view>top right 不缩放图片,只显示图片的右上边区域</view> <image style="width: 100%; height: 100%" mode="top right" src="../../image/image.jpg"/> |
三:video组件

视频播放组件与图片加载组件也没啥差别,使用起来也没啥注意的
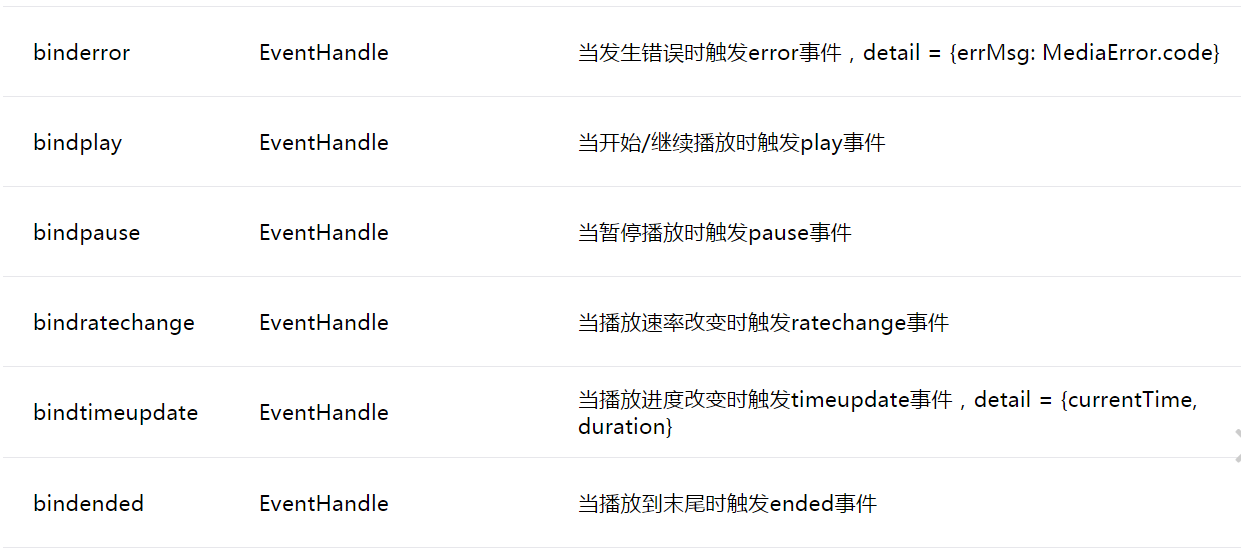
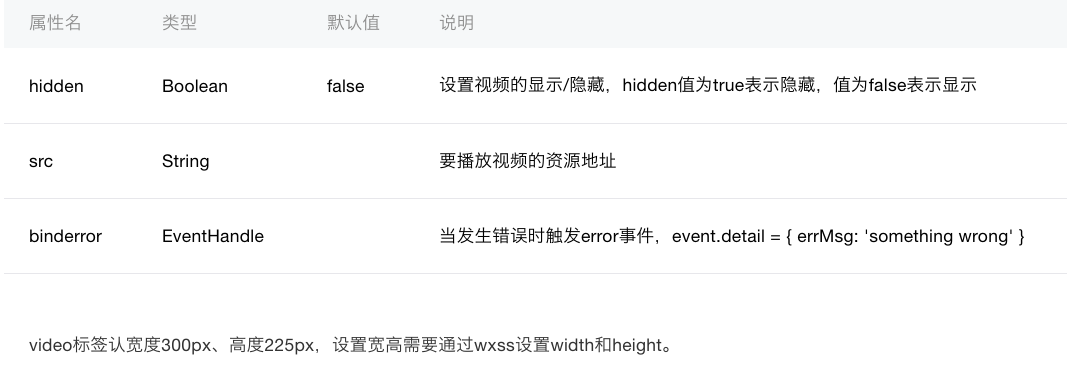
重要属性:

wxml
<!--监听button点击事件-->
<button bindtap="listenerButton">点击显示视频组件</button>
<!--视频组件src资源地址,binderror为监听错误信息-->
<video
src="https://mvvideo1.meitudata.com/575c2b652d7375255.mp4"
style="width: 100%; height: 100%"
hidden="{{hiddenVideo}}"
binderror="listenerVideo" />
|
js
Page({
data:{
// text:"这是一个页面"
hiddenVideo: true
},
/**
* 监听视频加载错误状态
*/
listenerVideo:function(e) {
console.log(e.detail.errMsg);
},
/**
* 监听button点击事件
*/
listenerButton:function() {
this.setData({
hiddenVideo: !this.data.hiddenVideo
})
}
})
|












