
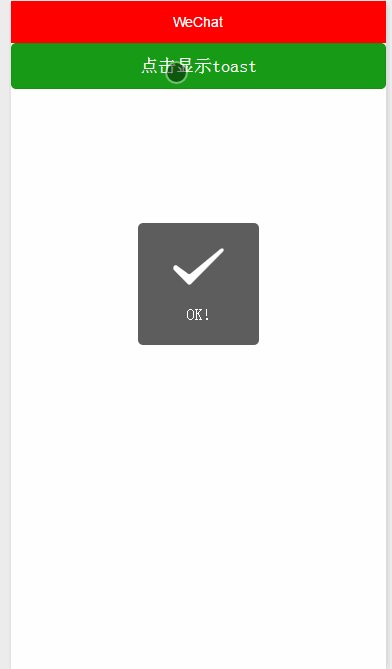
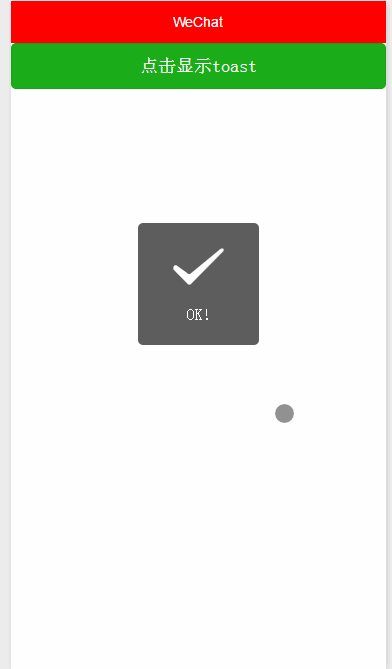
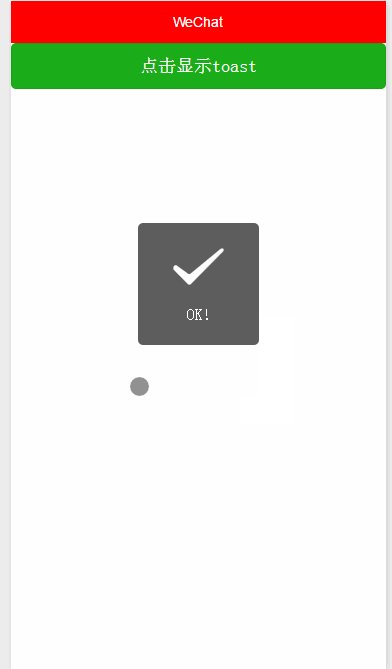
toast消息提示框,可用在提示一些信息,比如清楚缓存给用户一个友好的提示!或操作一些请求不想让用户有什么操作,toast也可以做到因为toast显示时其他操作是无效的
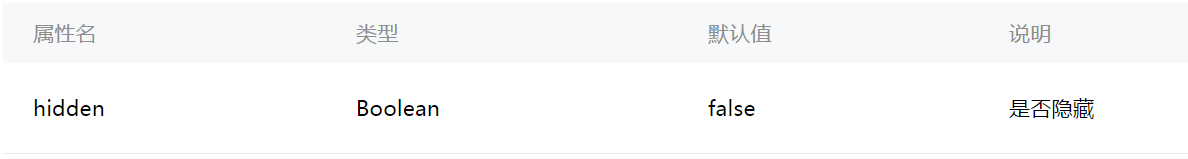
主要属性:

wxml
<!---->
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>
|
js
Page({
data:{
// text:"这是一个页面"
hiddenToast: true
},
/**
* 监听button点击事件
*/
listenerButton: function() {
this.setData({
hiddenToast: !this.data.hiddenToast
})
},
/**
* toast显示时间到时处理业务
*/
toastHidden:function(){
this.setData({
hiddenToast: true
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
|
二:loading组件

loading通常使用在请求网络数据时的一种方式,通过hidden属性设置显示与否
主要属性:

wxml
<!---->
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>
|
js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/**
* 监听button点击事件
*/
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
|
三:navigator组件

navigator跳转分为两个状态一种是关闭当前页面一种是不关闭当前页面。用redirect属性指定。
主要属性:

wxml
<navigator url="../index/index">点击跳转不关闭当前页面</navigator> <navigator url="../logs/logs" redirect="true" >点击跳转关闭当前页面</navigator> |












