- 显示操作菜单

wxml
- <button type="primary" bindtap="actionSheetTap">弹出ActionSheet</button>
js
- actionSheetTap: function () {
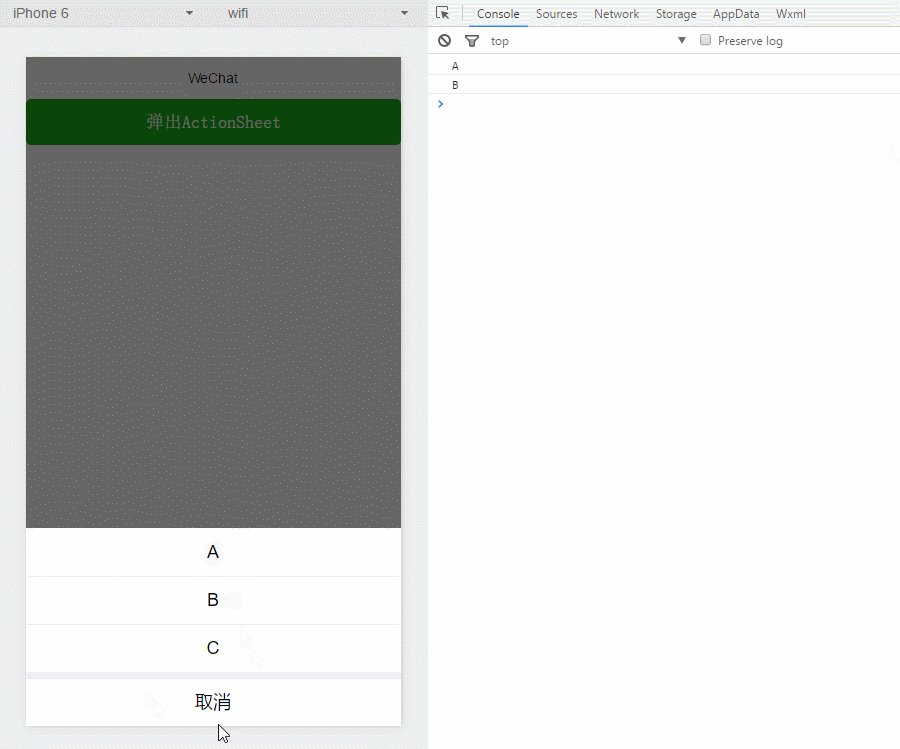
- var itemList= ['A', 'B', 'C']
- wx.showActionSheet({
- itemList:itemList,
- success: function (res) {
- if (!res.cancel) {
- console.log(itemList[res.tapIndex])
- }
- }
- })
- }
主要属性:
- OBJECT参数说明:
|
属性
|
类型
|
必填
|
说明
|
| itemList | String Array | 是 | 按钮的文字数组,数组长度最大为6个 |
| itemColor | HexColor | 否 | 按钮的文字颜色,默认为”#000000” |
| success | Function | 否 | 接口调用成功的回调函数,详见返回参数说明 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
- success返回参数说明:
|
参数
|
类型
|
说明
|
| cancel | Boolean | 用户是否取消选择 |
| tapIndex | Number | 用户点击的按钮,从上到下的顺序,从0开始 |












