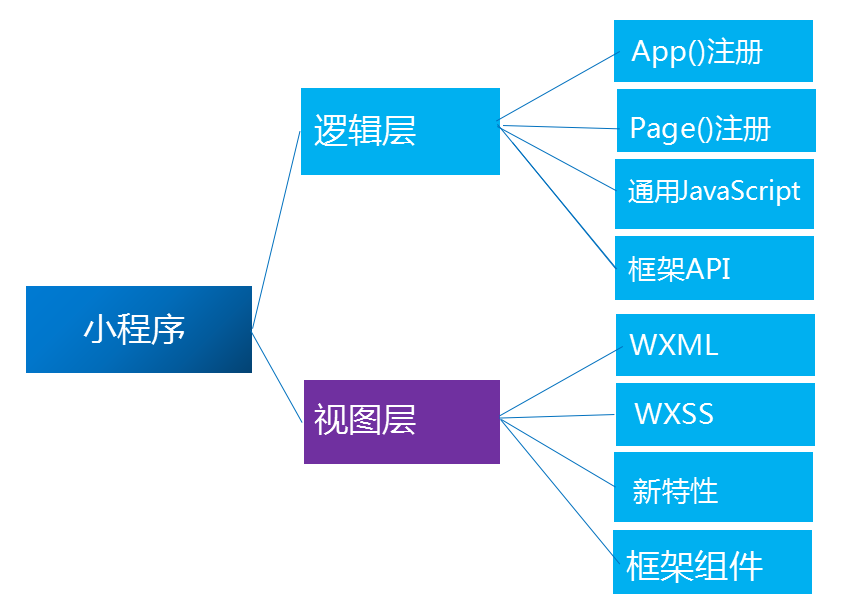
小程序的逻辑层由js完成,视图层由微信提供的WXML(WeiXin Mark Language)和WXSS(WeiXin Style Sheet)文件来完成。
其中官方给出的解释:页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件。同时由于zepto/jQuery 会使用到window对象和document对象,所以在小程序中均无法使用。

逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。 在 JavaScript 的基础上,微信增加和修改了以下特性:
- 增加 App 和 Page 方法,进行程序和页面的注册。
- 增加 getApp 和 getCurrentPages 方法,分别用来获取 App 实例和当前页面栈。
- 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 每个页面有独立的作用域,并提供模块化能力。
- 由于框架并非运行在浏览器中,所以 JavaScript 在 web 中一些能力都无法使用,如 document,window 等。
- 开发者写的所有代码最终将会打包成一份 JavaScript,并在小程序启动的时候运行,直到小程序销毁。类似 ServiceWorker,所以逻辑层也称之为 App Service。
quikstart示例中App.js文件内容如下:
- //app.js
- App({
- onLaunch: function () {
- //调用API从本地缓存中获取数据
- var logs = wx.getStorageSync('logs') || []
- logs.unshift(Date.now())
- wx.setStorageSync('logs', logs)
- },
- getUserInfo:function(cb){
- var that = this
- if(this.globalData.userInfo){
- typeof cb == "function" && cb(this.globalData.userInfo)
- }else{
- //调用登录接口
- wx.login({
- success: function () {
- wx.getUserInfo({
- success: function (res) {
- that.globalData.userInfo = res.userInfo
- typeof cb == "function" && cb(that.globalData.userInfo)
- }
- })
- }
- })
- }
- },
- globalData:{
- userInfo:null
- }
- })
App()函数
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
其中onLaunch为系统的生命周期函数,getUserInfo和globalData分别为用户自定义函数和数据结构对象。
App() 函数的object参数说明:
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
其中onLaunch为系统的生命周期函数,getUserInfo和globalData分别为用户自定义函数和数据结构对象。
App() 函数的object参数说明:
属性
类型
描述
触发时机
onLaunchFunction生命周期函数–监听小程序初始化当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onShowFunction生命周期函数–监听小程序显示当小程序启动,或从后台进入前台显示,会触发 onShow
onHideFunction生命周期函数–监听小程序隐藏当小程序从前台进入后台,会触发 onHide
其他Any开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问
getApp()函数
我们提供了全局的 getApp() 函数,可以获取到小程序实例。
示例代码:
我们提供了全局的 getApp() 函数,可以获取到小程序实例。
示例代码:
- // other.js
- var appInstance = getApp()
- console.log(appInstance.globalData) // I am global data
注册页面
index页面中index.js代码如下:
- //index.js
- //获取应用实例
- var app = getApp()
- Page({
- data: {
- motto: 'Hello World',
- userInfo: {}
- },
- //事件处理函数
- bindViewTap: function() {
- wx.navigateTo({
- url: '../logs/logs'
- })
- },
- onLoad: function () {
- console.log('onLoad')
- var that = this
- //调用应用实例的方法获取全局数据
- app.getUserInfo(function(userInfo){
- //更新数据
- that.setData({
- userInfo:userInfo
- })
- })
- }
- })
Page()函数
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
object 参数说明:
属性
类型
描述
dataObject页面的初始数据
onLoadFunction生命周期函数–监听页面加载
onReadyFunction生命周期函数–监听页面初次渲染完成
onShowFunction生命周期函数–监听页面显示
onHideFunction生命周期函数–监听页面隐藏
onUnloadFunction生命周期函数–监听页面卸载
onPullDownRefreshFunction页面相关事件处理函数–监听用户下拉动作
onReachBottomFunction页面上拉触底事件的处理函数
其他Any开发者可以添加任意的函数或数据到 object 参数中,在页面的函数
Page还提供了setData() 和getCurrentPages()函数。
setData()函数:
setData 函数用于将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。
setData()函数:
setData 函数用于将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。
注意:
- 直接修改 this.data 无效,无法改变页面的状态,还会造成数据不一致。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
getCurrentPages()函数:
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意:不要尝试修改页面栈,会导致路由以及页面状态错误。
API
微信提供了诸多JavaScript形式的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
API将在专门的章节介绍。
视图层WXML
API将在专门的章节介绍。
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
用以下一些简单的例子来看看 WXML 具有什么能力:
数据绑定
- <!--wxml-->
- <view> {{message}} </view>
- // page.js
- Page({
- data: {
- message: 'Hello MINA!'
- }
- })
列表渲染
- <!--wxml-->
- <view wx:for="{{array}}"> {{item}} </view>
- // page.js
- Page({
- data: {
- array: [1, 2, 3, 4, 5]
- }
- })
条件渲染
- <!--wxml-->
- <view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
- <view wx:elif="{{view == 'APP'}}"> APP </view>
- <view wx:else="{{view == 'MINA'}}"> MINA </view>
- // page.js
- Page({
- data: {
- view: 'MINA'
- }
- })
模板
- <!--wxml-->
- <template name="staffName">
- <view>
- FirstName: {{firstName}}, LastName: {{lastName}}
- </view>
- </template>
- <template is="staffName" data="{{...staffA}}"></template>
- <template is="staffName" data="{{...staffB}}"></template>
- <template is="staffName" data="{{...staffC}}"></template>
- // page.js
- Page({
- data: {
- staffA: {firstName: 'Hulk', lastName: 'Hu'},
- staffB: {firstName: 'Shang', lastName: 'You'},
- staffC: {firstName: 'Gideon', lastName: 'Lin'}
- }
- })
事件
- <view bindtap="add"> {{count}} </view>
- Page({
- data: {
- count: 1
- },
- add: function(e) {
- this.setData({
- count: this.data.count + 1
- })
- }
- })












