
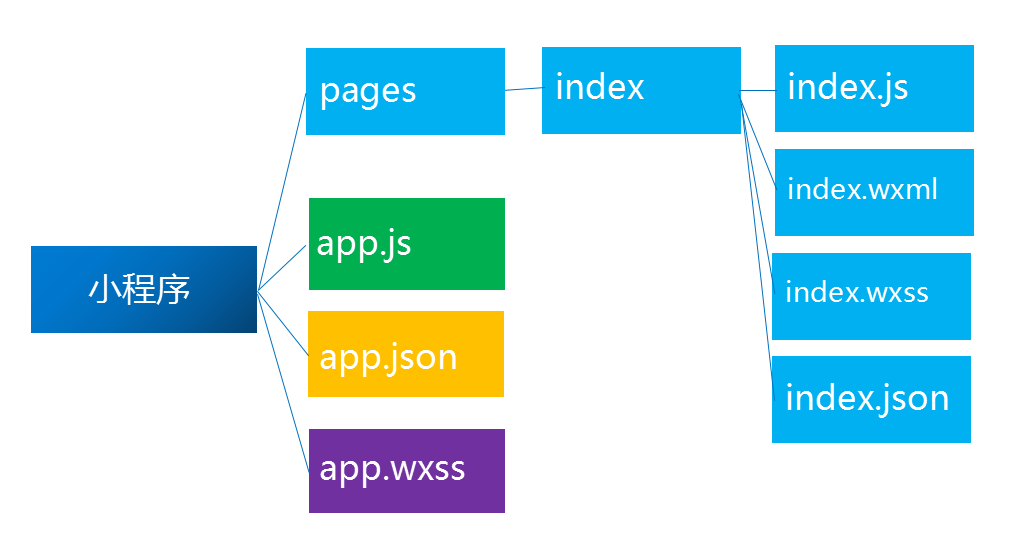
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
|
文件
|
必须
|
作用
|
| app.js |
是
|
小程序逻辑
|
| app.json |
是
|
小程序公共设置
|
| app.wxss |
否
|
小程序公共样式表
|
pages目录下为小程序页面,每个页面须建立独立的文件夹,例如上面生成的小程序有两个页面,分别为pages/index、pages/logs,一个页面由四个文件组成,分别是:
|
文件类型
|
必须
|
作用
|
| js |
是
|
页面逻辑
|
| wxml |
是
|
页面结构
|
| wxss |
否
|
页面样式表
|
| json |
否
|
页面配置
|
配置
app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
例子中的配置文件内容如下:
- {
- "pages":[
- "pages/index/index",
- "pages/logs/logs"
- ],
- "window":{
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#fff",
- "navigationBarTitleText": "WeChat",
- "navigationBarTextStyle":"black"
- }
- }
app.json共提供了以下配置项:
|
属性
|
类型
|
必填
|
描述
|
| pages |
String Array
|
是
|
设置页面路径
|
| window |
Object
|
否
|
设置默认页面的窗口表现
|
| tabBar |
Object
|
否
|
设置底部
|
| networkTimeout |
Object
|
否
|
设置网络超时时间
|
| debug |
Boolean
|
否
|
设置是否开
|
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
window用于设置小程序的状态栏、导航条、标题、窗口背景色。
|
属性
|
类型
|
默认值
|
描述
|
| navigationBarBackgroundColor |
HexColor
|
000000
|
导航栏背景颜色,如”#000000”
|
| navigationBarTextStyle |
String
|
white
|
导航栏标题颜色,仅支持 black/white
|
| navigationBarTitleText |
String
|
导航栏标题文字内容
|
|
| backgroundColor |
HexColor
|
ffffff
|
窗口的背景色
|
| backgroundTextStyle |
String
|
dark
|
下拉背景字体、loading 图的样式,仅支持 dark/light
|
| enablePullDownRefresh |
Boolean
|
false
|
是否开启下拉刷新,详见页面相关事件处理函数。
|
tabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
|
属性
|
类型
|
默认值
|
描述
|
| color |
HexColor
|
是
|
tab 上的文字默认颜色
|
| selectedColor |
HexColor
|
是
|
tab 上的文字选中时的颜色
|
| backgroundColor |
HexColor
|
是
|
tab 的背景色
|
| borderStyle |
String
|
否
|
black tabbar上边框的颜色, 仅支持 black/white
|
| list |
Array
|
是
|
tab 的列表,详见 list 属性说明,最少2个、最多5个 tab
|
| position |
String
|
否
|
bottom 可选值 bottom、top
|
其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:
|
属性
|
类型
|
必填
|
说明
|
| pagePath |
String
|
是
|
页面路径,必须在 pages 中先定义
|
| text |
String
|
是
|
tab 上按钮文字
|
| iconPath |
String
|
是
|
图片路径,icon 大小限制为40kb
|
| selectedIconPath |
String
|
是
|
选中时的图片路径,icon 大小限制为40kb
|
networkTimeout
可以设置各种网络请求的超时时间。
属性说明:
|
属性
|
类型
|
必填
|
说明
|
| request |
Number
|
否
|
wx.request的超时时间,单位毫秒
|
| connectSocket |
Number
|
否
|
wx.connectSocket的超时时间,单位毫秒
|
| uploadFile |
Number
|
否
|
wx.uploadFile的超时时间,单位毫秒
|
| downloadFile |
Number
|
否
|
wx.downloadFile的超时时间,单位毫秒
|
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。
page.json每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
- {
- "navigationBarBackgroundColor": "#ffffff",
- "navigationBarTextStyle": "black",
- "navigationBarTitleText": "微信接口功能演示",
- "backgroundColor": "#eeeeee",
- "backgroundTextStyle": "light"
- }












