-
本文实例为大家分享了微信小程序倒计时获取验证码的具体代码,供大家参考,具体内容如下 1、工具类(引用微信小程序提供的工具类) countdown.js ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17...
2017-12-26浏览量 246 次 -
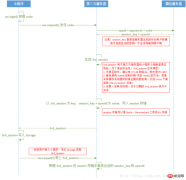
微信小程序API-微信运动https://mp.weixin.qq.com/debug/wxadoc/dev/api/we-run.html#wxgetwerundataobject思路:wx.login获取的code请求获取的session_key,wx.getWeRunData获取的iv,encryptData,将......
2017-12-26浏览量 256 次 -
需求分析:1.在小程序首次打开的时候,我需要同时请求获取多个权限,由用户逐一授权。()问题分析:1. wx.authorize接口同时调用,请求多个权限,由于异步原因,将授权请求一并发出,...
2017-12-26浏览量 307 次 -
实现以下业务逻辑购物车动画购物车内加减一、购物车动画cascadeToggle: function () { //切换购物车开与关 if (that.data.maskVisual == show) { that.cascadeDismiss(); } else { that.cascadePopup() ... 实现......
2017-12-26浏览量 199 次 -
需求描述:wx.showToast(OBJECT)接口调用,但是不需要icon和image,即便image为空也有占位,实际上只想输出自定义文本内容。效果截图:代码如下:!--index.wxml--!-- 页面正文 --view block wx:for={...
2017-12-26浏览量 162 次 -
在写前面的小程序入门项目时,发现有两个很常用而且觉得也算比较重要的知识点,这里记录下:页面数据绑定比如你的页面需要显示一个Hello字符串,这个这个字符串可能会根据某些...
2017-12-25浏览量 240 次 -
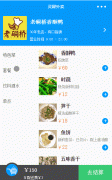
效果图实现以下功能一、 点击分类项,切换右边的食品,并高亮自身这个实现比较简单,给一个states数组,用于记录每一项分类的状态,点击设为true,wxml渲染时三目运算判断即可。...
2017-12-25浏览量 184 次 -
wechat-pinkDiary微信小程序-以粉粉日记APP为参考做的一个日记本。首先,开发微信小程序你需要准备好这些工具:下载微信开发者工具,附上地址:https://mp.weixin.qq.com/debu...下载好后就可以...
2017-12-25浏览量 297 次 -
前段时间折腾过一下小程序,对登录态控制进行了一些尝试和总结,此文之前在公众号进行过分享,回头看看,对目前也有一定的指导意义,所以在掘金旧文重发,希望对掘友们有所帮...
2017-12-25浏览量 313 次 -
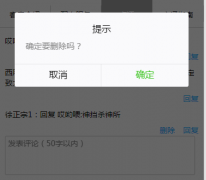
没有 confrim 那怎么实现这个效果呢 ? 没有 confrim 那怎么实现这个效果呢 可以使用小程序里的模态框 代码: wxml: a class = reply wx:if = {{comment.uid==comment.login_uid}} bindtap = del data-cid = {{com...
2017-12-25浏览量 241 次 -
微信小程序-以粉粉日记APP为参考做的一个日记本。首先,开发微信小程序你需要准备好这些工具:下载微信开发者工具,附上地址:https://mp.weixin.qq.com/debu... 下载好后就可以进行开发了...
2017-12-25浏览量 277 次 -
微信小程序 | 多个按钮或VIEW,点击改变状态 简易的实现方法实现效果:背景图片:.wxml文件view plaincopyviewclass=chose-txtdata-price={{item.price}}data-id={{index}}bindtap=choseTxtColorstyle={{in ... ......
2017-12-25浏览量 299 次 -
今年 5 月份的时候,微信宣布:「为了更好的针对群场景提供个性化服务,当用户在群聊中点击小程序分享卡片时,小程序支持开发者获取群 ID 和群名称」。但随后没多久,发现小程序...
2017-12-25浏览量 245 次 -
微信小程序提供了实现动画的apianimation,但却不能循环播放,都是一次性的,动完就Over了,下面提供一个用微信小程序的animation来实现循环动画的玩具,抛砖引玉,希望大家能想出更好...
2017-12-25浏览量 236 次 -
在一些电商类的小程序中,地址选择这个功能一般是必备的,一般的收货信息都需要有一个能选择省市县的控件,当然也有些人为了省事就直接写了一个供输入的input,那么这样做的缺...
2017-12-25浏览量 353 次 -
昨天一位网友问我小程序怎么解析富文本。他尝试过把html转出小程序的组件,但是还是不成功,我说可以把内容剥离出来。但是这两种方法都是不行了。后来找到了wxParse-微信小程序富...
2017-12-25浏览量 219 次 -
1需求 :1,因为项目需求 ,生成数以万计的二维码 2 ,每个二维码带不同的参数 3,二维码有固定背景图 4 , 往生成图片上写入 字体和编号(动态 )设计技术 : 1,微信接口token ,ngin...
2017-12-25浏览量 307 次 -
模版消息推送是微信小程序采用的通知形式,用户本人在小程序页面有交互行为后,可触发下发通知,通过微信聊天列表中的服务通知可快捷进入查看消息。此外,点击查看详情还能跳...
2017-12-25浏览量 289 次 -
微信小程序 Node.js (基础七) Stream(流)Stream 是一个抽象接口,Node 中有很多对象实现了这个接口。Stream 有四种流类型:- Readable - 可读操作。- Writable - 可写操作。- Duplex - 可读可写操作.-...
2017-12-25浏览量 138 次 -
JavaScript语言自身只有字符串数据类型,没有二进制数据类型。但在处理像TCP流或文件流时,必须使用到二进制数据。因此在Node.js中,定义了一个 Buffer 类,该类用来创建一个专门存放二...
2017-12-25浏览量 164 次 -
1、本教程对外开放,未经博主同意,禁止转载。 2、准备材料:1)公众号|小程序,添加选择的模板消息,2)在设置开发设置页面,开通消息模板功能;如: 3、因为调用微信发送模板...
2017-12-25浏览量 244 次 -
微信小程序 开发--实现密码加密具体步骤: 在utils中的util.js 文件中增加 函数 实现 字符串转换为16进制加密后的字符串 function encodeUTF8 ( s ) { var i, r = [], c, x; for (i = 0 ; i s.length; i++) if...
2017-12-25浏览量 747 次 -
Wordpress,相信很多很多人都用过,是一款大名鼎鼎的内容管理系统(CMS),因其社区的强大,插件的丰富,用它来建网站和博客真的是非常方便好用。它拥有功能强大的管理后台,使得对...
2017-12-25浏览量 208 次 -
微信小程序依靠微信巨大的用户流量优势,吸引来了众多第三方开发者。几乎每个公司都会想通过小程序拉到新的用户群体。3月份接到公司任务,需要将公司各业务线小程序整合到一个...
2017-12-25浏览量 162 次 -
微信小程序数据处理 的核心就是js文件 Page 的 data。他是WXML 和js交互的重要桥梁,WXML 页面需要展示的数据都需要被定义在data中,否则就无法在页面进行展示。data中的数据是通过网络请...
2017-12-21浏览量 273 次 -
几个容易忽略的细节1.需要先拿到openidvar openId = Bmob.User.current().get(authData).weapp.openid;2.事先声明一个thatvar that = this;Bmob文档没提,但看到控制台报没有that定义,也就自然会加上了3.需要作...
2017-12-21浏览量 270 次 -
安装 Gateway过程1、下载gateway zip包linux版,http://www.workerman.net/download2、使用Mac自带的php无效,报Please install pcntl extension. See http://doc3.workerman.net/appendices/in......
2017-12-21浏览量 337 次 -
现在要在微信小程序中实现点击控件修改样式,如下:微信小程序中不支持直接操作dom,要实现这种效果,我们需要通过设置data,然后利用数据和界面的双向绑定来实现它。第一步:在...
2017-12-21浏览量 183 次 -
LeanCloud 云引擎部分安装命令行工具1.下载msi,https://releases.leanapp.cn/#/leancloud/lean-cli/releases2.安装msi,注意安装路径问题3.使用:- 查看帮助信息 lean -h- 查看版本信息 lean version4.登陆:-...
2017-12-21浏览量 189 次 -
1、效果图: 2、页面仅仅利用了JS的相关功能,包含:wxml、js、wxss 2.1wxml页面代码: text 绑定手机 / text form bindsubmit =bindMobile view class =form_group text 手 机: / text input type =number pla......
2017-12-21浏览量 285 次