-
小程序出来那么久一直没有深入的开发,这次借着公司要做小程序,深入探索了一番,结果挖坑无数,当然,仅限挖坑,并没有填完。哈哈,就先mark一下。 因为公司业务需求,这次小...
2018-09-22浏览量 356 次 -
最近在开发家里喵喵的小程序(娱乐),本想抽一小部分时间做个懒加载。看了小程序官网 API,给 image 标签加上 lazy-load 就能实现懒加载。但从微信开发者工具看,似乎并没有生效。搜...
2018-09-22浏览量 331 次 -
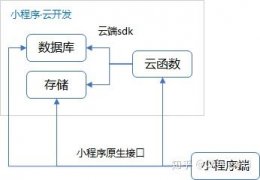
什么是小程序云开发 小程序云开发是微信团队和腾讯云团队共同研发的一套小程序基础能力,简言之就是:云能力将会成为小程序的基础能力。整套功能是基于腾讯云全新推出的云开发...
2018-09-22浏览量 281 次 -
演示如下,使用时,你也许会配合它:腾讯地图路线规划 wxml:1 view class=address bindtap=onChangeAddress2 input class=choose-address placeholder=请选取地点 value={{chooseAddress}}/input3 /viewwx......
2018-09-22浏览量 398 次 -
关于单个 API 如何兼容,微信官方提供了兼容文档,因此我们这里不再赘述。 下面主要讨论在整个项目如何优雅地处理兼容问题。 问题 如果在每处需要兼容的地方都写上一堆兼容相关...
2018-09-20浏览量 247 次 -
小程序无限层级路由方案 小程序原生页面存在层级限制,超过一定层数就会无法打开新页面。一开始这个限制为不超过5层,目前是不超过10层。 这个限制对于体量较大的小程序来说,...
2018-09-20浏览量 304 次 -
几个关键字:电商、拼团、自传播、失效性(紧迫感)、诱导、不想损失、微信小程序、App。 1、开红包领现金 活动标题:好友帮开,你领现金小程序 玩法规则: 进入小程序,平台赠...
2018-09-19浏览量 343 次 -
最近开始针对项目性全面学习了一点js,和同事一起用MUI写了个项目,就敢拿出来献丑,我也是diaodiao的。经过几十个工时业余时间*(最近两周有点忙,周期拖得有点长,本来计划五一...
2018-09-19浏览量 227 次 -
最近开始做小程序,通读一遍文档再上手并不算难,但不得不说小程序里还是有一些坑。这里说一下如何实现页面锚点跳转,一个城市列表的效果示意图如下: 因为在微信小程序的环境...
2018-09-19浏览量 241 次 -
前些日子老板大人又安排了新的任务banner的开发,拿到设计妹子给的设计图之后,我的第一感觉就是呵!看起来不难嘛!不就是用touchStart,touchmove,touchend组合+一些transition效果+一些位...
2018-09-19浏览量 231 次 -
腾讯、百度、阿里都相继推出自己的小程序平台,微信小程序在2018年6月底已经达到2.8亿的日活,数量突破百万,相较于1月公布的58万翻了一番。 小程序的能力越来越强,场景入口越来...
2018-09-19浏览量 229 次 -
小程序提供了转发给好友的接口,但是没提供分享到朋友圈的接口。于是,只有引导用户保存图片分享到朋友圈。 两种方案:用微信 api 手动保存,用painter。 微信 api 使用原生接口的话...
2018-09-19浏览量 312 次 -
首屏 一般情况下,在首屏数据未拿到之前,为了提升用户的体验,会在页面上展示一个loading的图层,类似下面这个 其中除了菊花图以外网上还流传这各种各样的loading动画,在PC端上几...
2018-09-19浏览量 277 次 -
前端界面: 演示: !-- 表单 --form bindsubmit=formSubmitinput type=text name=liuyantext placeholder=输入留言内容 class=input-style/button formType=submit class=btn wx:if={{nickN......
2018-09-19浏览量 334 次 -
大部分Web应用的富文本内容都是以HTML字符串的形式存储的,通过HTML文档去展示HTML内容自然没有问题。但是,在微信小程序(下文简称为「小程序」)中,应当如何渲染这部分内容呢?...
2018-09-19浏览量 230 次 -
微信小程序如何变现?这个几个问题是你必须要想明白的,一起来看看~ 随着小程序的快速迭代完善,以及微信对小游戏限制的暗中放宽,注定了微信要在小程序这一领域写下浓墨的一...
2018-09-17浏览量 315 次 -
短短几年的时间,微信小程序已经从一颗小小的萌芽成长为参天大树,形成了较大规模的开发者生态系统,尤其是在支付、线下垂直领域潜力巨大。 作为领先的生活服务平台,美团的技...
2018-09-17浏览量 236 次 -
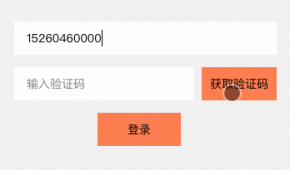
需求:输入手机号 - 点击获取验证码 - 进入60s倒计时 短信验证码登录 data: {seconds: 0, // 读秒timer: // 计时器},let that = this// 开始倒计时that.setData({seconds: 60,timer: setInterval(function(){let ......
2018-09-17浏览量 268 次 -
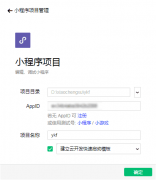
9.10号微信重磅推出小程序云开发功能,该功能方便了很多逻辑上的问题,至于安全嘛,腾讯的,如果腾讯不看你的,没人看得到,话不多说,跟着腾讯文档进行第一个demo l 1、下载到最...
2018-09-17浏览量 297 次 -
最近闲着踩踩地图的坑 一脚下去差点没从坑里爬起来,然后由于某个原因,去研究了 微信小程序里面地图callout 这个属性 callout呢,是在标记的点上面显示 一个 气泡,作为提示用 最后...
2018-09-17浏览量 966 次 -
9月12日,低调公测了一年的支付宝小程序正式上线。 在长达一年的公测期里,支付宝小程序一直在闭门打磨技术组件,只零星传出过和开发者小规模交流的消息。同一个时间区间,微信...
2018-09-17浏览量 164 次 -
针对近期部分小程序接口能力使用不合理的情况,微信公众平台将对下列能力进行调整。开发者可在最新版开发者工具内,选择最新基础库版本体验。调整方案具体如下,请开发者尽快...
2018-09-14浏览量 225 次 -
图片来源:视觉中国 一、支付宝小程序来了 最近这两天,阿里系有两件大事:一是教师节这天,马云教主提出了最新的接班人计划,已经不知道是第几次表达了退隐江湖的意思,一时...
2018-09-14浏览量 300 次 -
最新更新的微信 web 开发者工具支持了云开发 和之前免费提供的自动部署的测试环境不同,这次是生产和开发都不需要一台独立的服务器了 取而代之的是云文件,云函数和云数据库(和...
2018-09-14浏览量 373 次 -
选用Taro做技术框架的原因:最近公司需要开发一款新的小程序,主要是做付费知识相关的产品,涉及到了虚拟商品支付,对于IOS的对于虚拟商品支付的种种限制,加上类似小程序的相关...
2018-09-14浏览量 381 次 -
iPad 支持打开小程序,开发者可对小程序进行大屏幕适配。小程序分包加载功能升级,允许分包独立运行。地图组件新增个性化底图样式。模板消息下发流程简化。 01 iPad 支持使用小程...
2018-09-12浏览量 295 次 -
因为微信小程序的wxml和js的内部实现机制是分开编译的。所以在wxml是没办法调用js的函数的。这会导致WXML缺少一个我们常用的功能,那就是没有办法在视图层对数据进行格式化处理。比...
2018-09-12浏览量 249 次 -
一.收藏 focusFavoriteTab: function (e) { var that = this; var isFocus = that.data.isFocus; console.log(isFocus, isFocus) var itemId = that.data.itemId; if (isFocus......
2018-09-12浏览量 207 次 -
效果图 话不多说,先上效果图 因为是使用的手机录屏,视频格式为MP4,上传到文章时发现只支持图片,还好电脑自动录屏功能,所以简单的录制了一下,完后又提示只能4M,只能再去压...
2018-09-12浏览量 270 次 -
本文从小程序框架、 api 、组件、应用四个方面入手,说明在开发过程中遇到的问题,并给出处理方案。 小程序虽然具有相对完善的文档,但难免文档中会有解释不清晰,不易被人发现...
2018-09-12浏览量 362 次