-
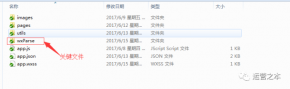
当你发现 你把微信下载的demo导入到as中时 会报出错误 第一步就是把 demo的两个依赖删掉 因为这两个包是过时的 这是你需要在 https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_listt=resource...
2018-04-20浏览量 223 次 -
1、图片宽100%显示不变形 按照HTML习惯进行写,代码: view class=meiti image src=http://10.0.0.171:9001/images/2017/0619/20170619115150713_progressive.jpg style=width:100%;/image /vie......
2018-04-20浏览量 208 次 -
1. git clone https://github.com/yuan1994/wechat_web_devtools 然后创建一个文件夹 mkdir /opt/tencent/ 移动文件 mv ./wechat_web_devtools /opt/tencent 修改用户组 chown -R root:root /......
2018-04-20浏览量 240 次 -
本文由广研微信小程序的开发团队所做,作者为UI开发工程师王婷婷。本文从UI开发的角度,结合OM小程序的案例,剖析小程序的组件用法与传统HTML5标签的区别。 小程序与传统HTML5的区...
2018-04-20浏览量 185 次 -
一般在PC上我们要分页都是通过上一页和下一页来实现的,手机通过当下滑到一定程度的时候自动加载下一页面。 实现思路:首先加载部分数据,当下滑到某个元素可见的时候,如果还...
2018-04-20浏览量 261 次 -
来看看,那些年我们在微信小程序开发过程中踩过的坑~ textarea组件value不显示 textarea组件默认值绑定data数据真机不显示问题 |链接 使用.switchTab跳转到tabbar页传递参数问题 跳转时无法带...
2018-04-20浏览量 300 次 -
最近项目上遇到在微信小程序里需要显示新闻内容,新闻内容是通过接口读取的服务器中的富文本内容,是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内...
2018-04-20浏览量 252 次 -
效果如下:干货:view class=payview class=title支付方式/viewview catchtap=wx_pay class=wx_payi class=icon {{payment_mode==1?active:}} type=String/itext微信支付/text/viewview cat......
2018-04-20浏览量 347 次 -
Toast样式可以根据需求自定义,本例中是圆形 [html] view plain copy !--按钮-- view class=btn bindtap=btn_toast自定义Toast/view !--以下为toast显示的内容 opacity为透明度-- view class=toast_box style=o......
2018-04-20浏览量 316 次 -
BGCalendar 微信小程序,选择酒店入住离店时间的控件 效果图 image 使用方法 //事件处理函数 bindViewTap: function() { var that = this; //传递入住离店时间 var startDate = that.data.date; var endDate = that....
2018-04-20浏览量 354 次 -
一、手机振动功能 1、关键代码 1)WXML文件 1 2 button bindtap=vibrateLongTap振动(400ms)/button button bindtap=vibrateShortTap振动(15ms)/button 来自CODE的代码片 snippet_file_0.txt 2)js文件 1 ......
2018-04-20浏览量 281 次 -
本文是根据不同的id来进行设置和读取缓存,是同步缓存的方式: jonNums.count 是接口返回的数据 是报名总人数 newNumber 新的报名总人数 - 缓存上次的报名总人数 = 新增报名人数 [javascri...
2018-04-20浏览量 209 次 -
近来,京东、优酷等多家知名企业都发生了密码泄露,造成用户隐私泄露。可见,单一密码对敏感和重要信息进行保护力量越来越弱,所面临的挑战亦是愈发严峻。因此业内对多重认证...
2018-04-20浏览量 413 次 -
微信小程序:商城系列专辑(开发指南+精品Demo) 商城开发指南: 微信小程序商城模块 |链接 使用zanui开发小程序微商城(模板组件的开发规范)|链接 ecshop商城开发:用户信息的获取...
2018-04-20浏览量 300 次 -
微信小程序小技巧系列:微信小程序操作中遇到的问题解决技巧。 微信小程序小技巧系列《一》幻灯片,tab导航切换: http://www.wxapp-union.com/portal.php?mod=viewaid=70 微信小程序小技巧系列《...
2018-04-20浏览量 292 次 -
1. 域名 在万网购买,略 2. 云服务器 阿里云购买,略 3. 安装lnmp 使用lnmp.org程序,略 4. 申请证书 阿里云-管理控制台-安全(云盾)-证书服务-购买证书 证书类型: 免费型DV SSL 选择品牌: Sy...
2018-04-20浏览量 254 次 -
1、必须开通支付,并且有备案的域名 和 配置 https 2.微信小程序处理 .wxml .js 3 后台处理部分(博主使用PHP为例子)【其他语言参照修改就可以了】 以下参数不懂,可通过这个查看,微...
2018-04-20浏览量 238 次 -
作者:BloodyMandoo 原文:http://blog.csdn.net/bloodymandoo/article/details/72885460 1、获取位置 wx.getLocation(OBJECT) 获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用;当用户点击显示...
2018-04-20浏览量 362 次 -
本次的系列博文的知识点讲解和代码,主要是来自于 七月老师的书籍《微信小程序开发:入门与实践》,由个人总结并编写,关于更多微信小程序开发中的各项技能,以及常见问题的解...
2018-04-20浏览量 334 次 -
Unsplash本次的系列博文的知识点讲解和代码,主要是来自于七月老师的书籍《微信小程序开发:入门与实践》,由个人总结并编写,关于更多微信小程序开发中的各项技能,以及常见问...
2018-04-20浏览量 327 次 -
微信小程序开发说实话还是有点糟心的,经过时间冒泡的坑之后,又遇到了长按事件(longtap)必触发点击事件(tap)的BUG 如下代码 wxml viewclass=container view buttonbindtap=tapbindlongtap=longtap长按我...
2018-04-20浏览量 322 次 -
用于标题文本太长显示不下的场景控制只显示2行,并以省略号结束 text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; 同理,3行4行都是不在话下 对于平时只显...
2018-04-20浏览量 332 次 -
wxml文件放个text second: {{second}} micro second:{{micro_second}} 在js文件中调用 function countdown(that) { var second = that.data.second if (second == 0) { // console.lo......
2018-04-20浏览量 214 次 -
wx-charts基于canvas绘制的微信小程序图表插件 支持图表类型 饼图 pie *线图 line *柱状图 column *区域图 area 高清显示 设置canvas的尺寸为2倍大小,然后缩小到50%,建议都进行这样的设置,图...
2018-04-20浏览量 286 次 -
微信小程序例子添加手机联系人、调节手机屏幕亮度 1、界面展示【使用滑动选择器控制手机屏幕亮度】 2、关键代码 1)、WXML代码 1 来自CODE的代码片 snippet_file_0.txt 2)、JS代码 1 2 3 4...
2018-04-20浏览量 286 次 -
经过摸索,与官方提供的slim无异,同样使用__invoke魔法函数即可,步骤如下: 1.config.php打开hook,即设置$config[enable_hooks] = TRUE; 详情文档参见:http://codeigniter.org.cn/user_guide/general/hooks.h...
2018-04-20浏览量 195 次 -
文章作者:洛山红茶的BLOG 文章来源:http://85608547.blog.51cto.com/2093443/1932081 在前台UI确认后,终于进入到后台服务的搭建及实现中。所及而来的问题就出现了,为了提高后台程序的可用性...
2018-04-20浏览量 158 次 -
差不多大半年前,笔者发布了一篇关于OC版贪食蛇开发的文章,时隔多月,微信小程序横空出世,于是闲来无事的我又写了一个小程序版。 01页面布局 关于小程序笔者就不做介绍了,官...
2018-04-20浏览量 271 次 -
微信的搜一搜并不是刚刚推出,而是在几个月之前就已经推出了,现在只是在微信搜索的基础之上,目前微信单独给了个入口 ,之前的搜一搜是集中在朋友圈热文以及公众号上,这一次...
2018-04-20浏览量 344 次 -
LeanCloud给的日期是ISO格式,比如2017-06-05T14:08:20.589Z,直接显示在页面上体验不好。 凡是有关日期的,格式化、计算,用moment就够了。 1.下载 http://momentjs.com/ 选moment.min.js版本,因为没有...
2018-04-20浏览量 731 次