
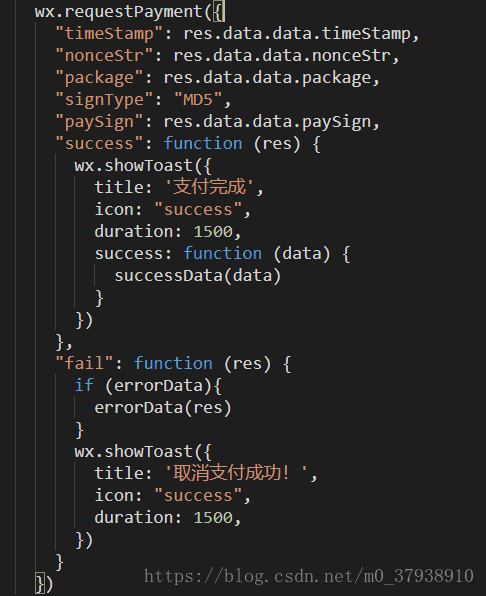
每次调用微信支付需要如下代码:

在项目实际使用过程中,可以给这个函数封装了起来
首先在utils下面创建一个新的文件
命名为config.js

然后代码如下
/**
* 自定义封装支付函数
*/
function pay(res, successData,errorData) {
console.log(res.data.data)
wx.requestPayment({
"timeStamp": res.data.data.timeStamp,
"nonceStr": res.data.data.nonceStr,
"package": res.data.data.package,
"signType": "MD5",
"paySign": res.data.data.paySign,
"success": function (res) {
wx.showToast({
title: '支付完成',
icon: "success",
duration: 1500,
success: function (data) {
successData(data)
}
})
},
"fail": function (res) {
if (errorData){
errorData(res)
}
wx.showToast({
title: '取消支付成功!',
icon: "success",
duration: 1500,
})
}
})
}
最后在这个文件最后导出来
//导出模块
module.exports = {
pay:pay
}
用的时候在需要调用支付的页面引入config.js这个文件,比如
const config = require('../../utils/config.js');
然后要用的时候直接调用
config.pay(res, (res) => {
//这里是支付成功的回调
},(res)=>{
//这里是支付失败的回调函数
})












