|
1、小程序中的存储只有 Storage ,特性如下:
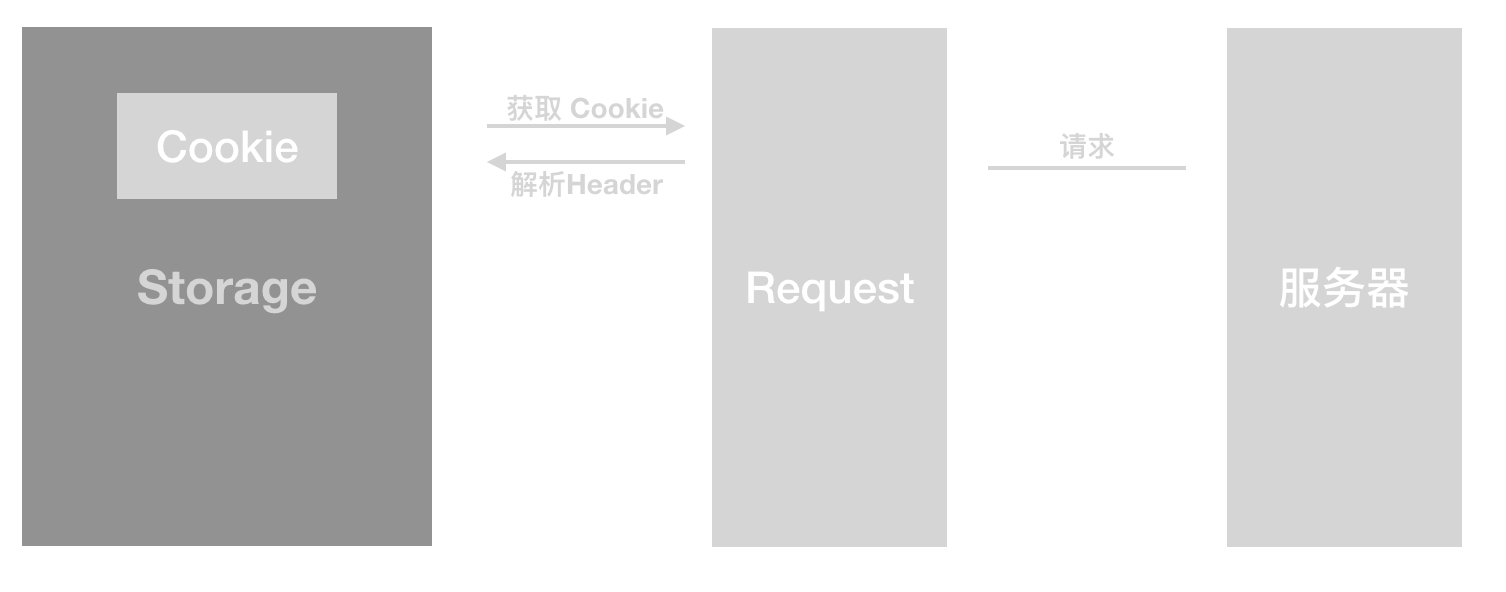
2、因此我们要在 Storage 中隔离一个 Cookie ,用来模拟浏览器中的 Cookie ,解析接口返回的 Header,设置 Cookie,在发送接口请求前,自动带上 Cookie。
从上面知道,storage 不会自动销毁,而是在小程序销毁的时候再销毁。我们先了解一下小程序的运行机制。 小程序运行机制: 小程序没有重启的概念 当小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间后(目前是5分钟)会被微信主动销毁 置顶的小程序不会被微信主动销毁 当收到系统内存告警也会进行小程序的销毁 代码实现:
在 storage 中隔离一个字段,用来做 cookie
在设置storage的时候,增加一个字段 expire 用来表示过期时间。简化代码如下:
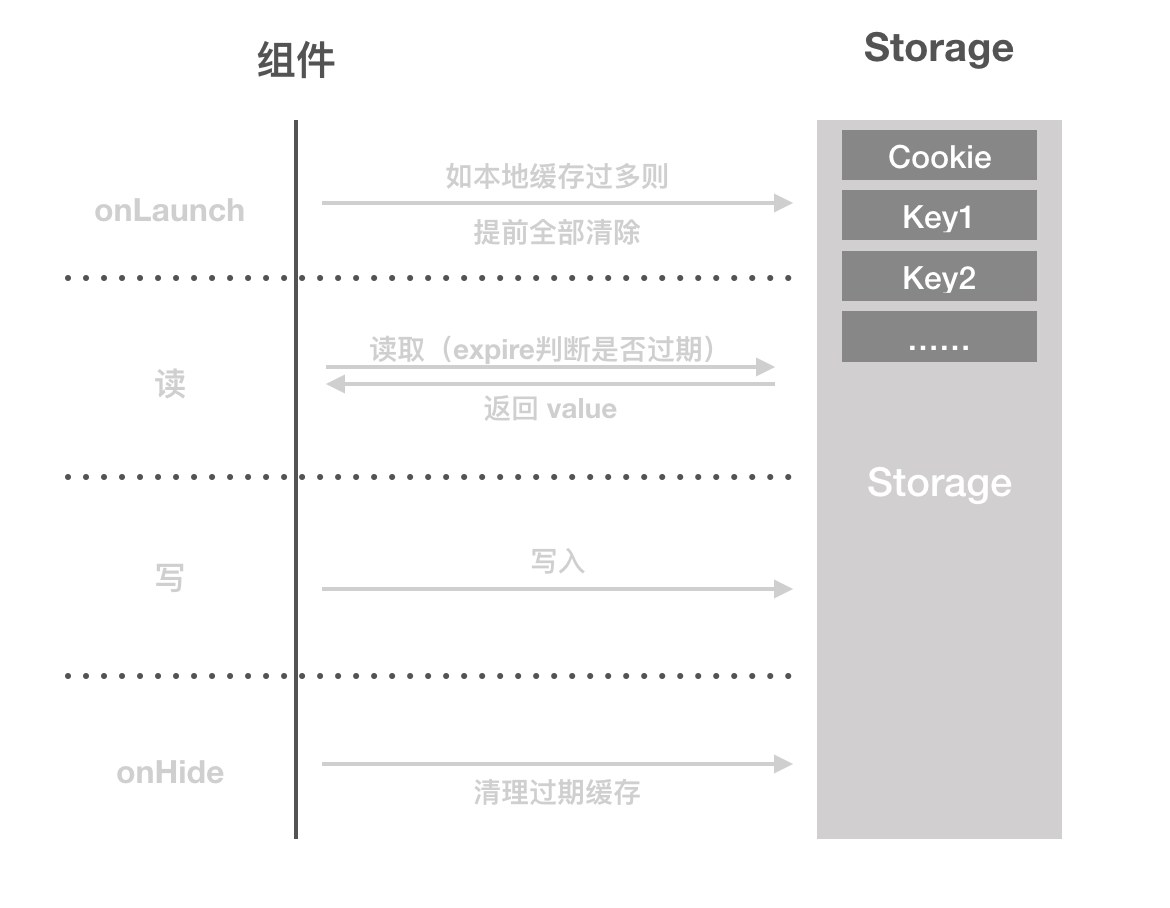
这样子,整体的流程如下:
到底了,不知道是不是越来越懒了,博文写得越来越短。。。 |
优化小程序自身的Storage
发布:2018-09-28 09:03浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08