|
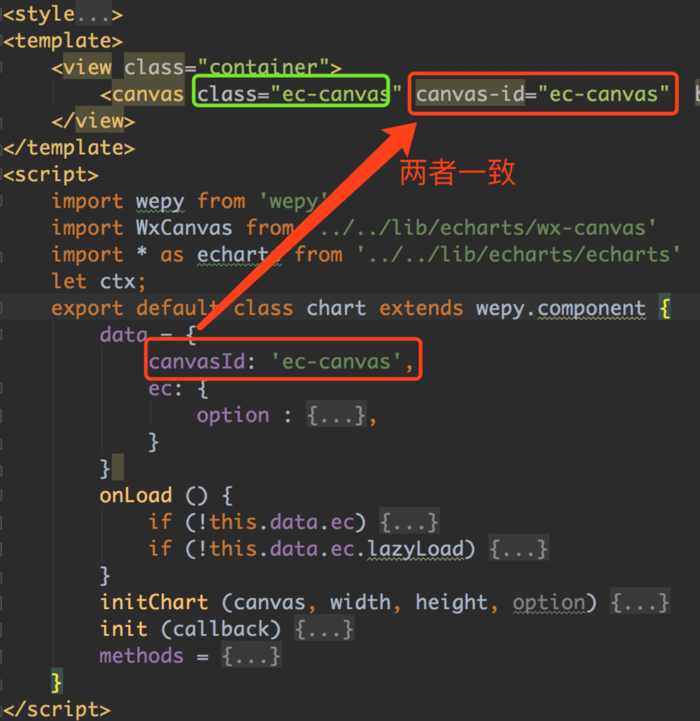
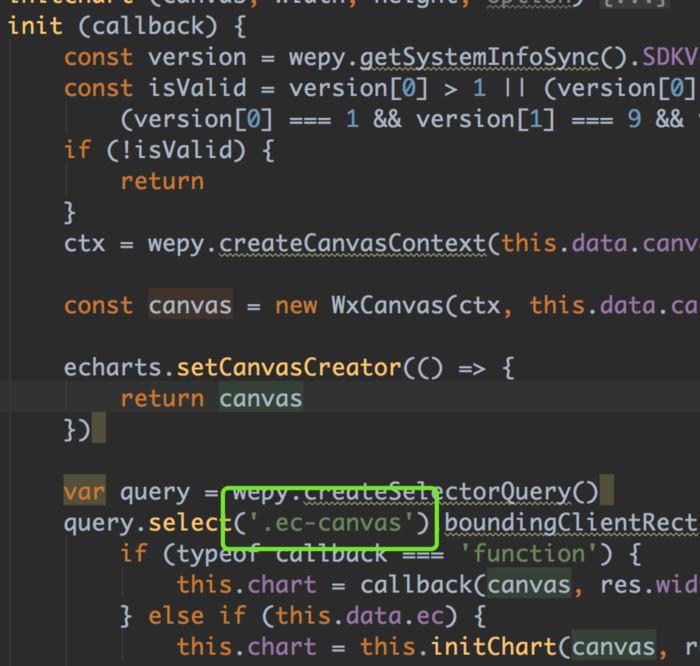
基于本人所用框架是wepy,最近在微信小程序里需要绘制一些echarts图表,搜索很多都是原生代码集成,总之也是费了一番功夫,记录一下实践过程: 1.将echarts.js 和 wx-canvas.js 集成到项目里; 2.在page页中引入上述两个文件,就可以在画布上开始绘制所需要的图表了,需要注意的有几点, a.绘图需要指定宽和高; b.图中绿框标注的class名称必须和第二张图片中的名称一致,但不需要和canvas-id保持一致; c.图中红框标注的canvas-id必须保持一致; d.canvas绘图的canvas-id是唯一的,即如果需要绘制两个图表,若两个图表的canvas-id相同,第二个图表不会正常显示;另外canvas-id不能动态赋值,本人尝试过将一个变量传入进去,图表也不能正常显示,具体详情可以查看微信小程序官网的canvas组件;画布 · 小程序 e.使用canvas绘图它的层级将会是最高的,我遇到一个问题,就是页面会弹框,但遮不住echarts图表,目前官网没有给出解决办法,所以我使用但方法是在弹框但时候将echarts图表隐藏,算是曲线救国了
这是我在使用echarts时遇到但一些问题,希望可以帮助到你哦! |
微信小程序里绘制Echart的一些问题
发布:2018-08-18 09:12浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08