微信小程序 如何在页面直接传递信息 / 通信方法 / 附带项目案例
场景如下
需求是:
- 点击首页的城市定位,进入选择城市的页面。
- 选好后,将选中的结果返回首页处
分析:
- 这是两个不同的页面。需要在它们之间传递信息,实现通信。
- 我们需利用 全局数据 来实现这一目的。
app.json
而利用全局数据, 把大象装进冰箱分三步:
- 设置全局数据
- 城市选择页面 修改全局数据
- 首页 读取、渲染全局数据
截图
-
首页定位处与搜索框 pages/index/index.wxml

-
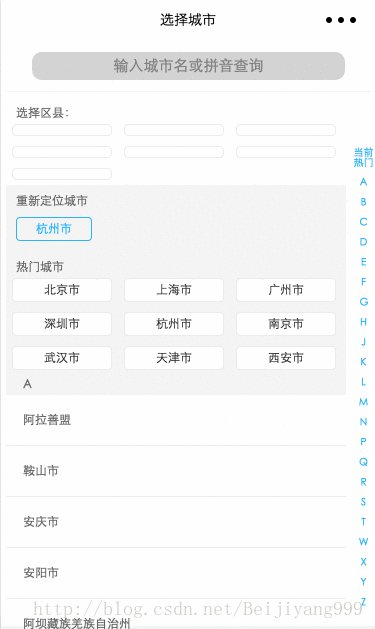
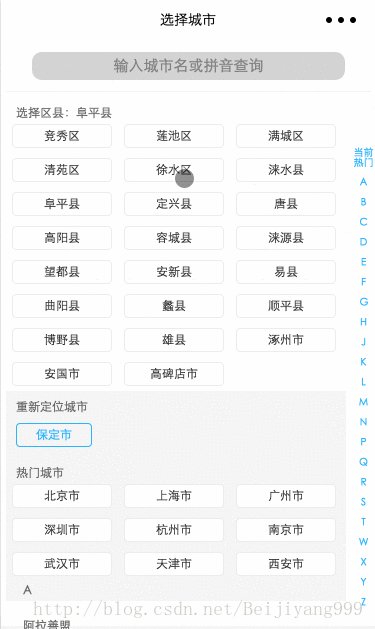
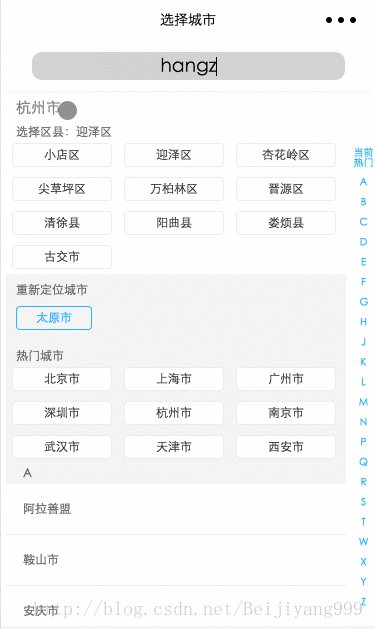
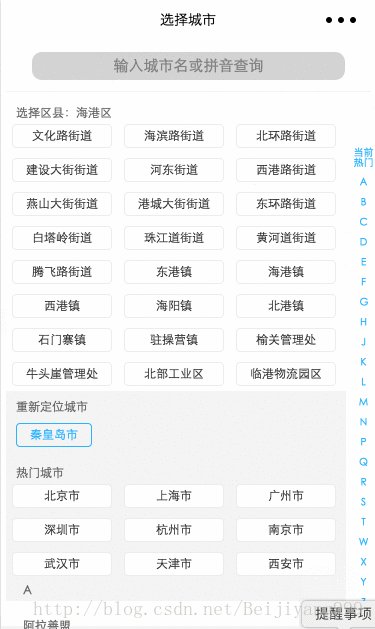
城市选择页面 pages/cityselector/cityselector.wxml

-
选定城市后,退回首页,“银川”需要变为新选定的城市
开始实战
第一步 设置全局数据
在app.js中,添加全局数据:
相关资料:
- 全局数据相关文档
- 生命周期函数相关文档
相关项目:
微信小程序 城市/区县定位选择器 带拼音搜索 可直接使用