我们知道scroll-view组件作为滑动控件非常好用,而有时候我们想放置一个跟随滚动位置来运动的进度条,但又不想用进度条api该怎么办呢?(当然是自己写一个呗还能怎么办[自黑冷漠脸])
嗯,没错。自己写一个就好了啊。[厚脸皮点头]
请看效果图
那么如何做呢?我是通过scroll-view组件的bindscroll事件来自定义的。让我们先看看文档:

请小伙伴们看看,滚动时会触发bindscroll事件,触发时会生成scrollLeft、scrollTop等的数据;好,那让我们console一下看看。
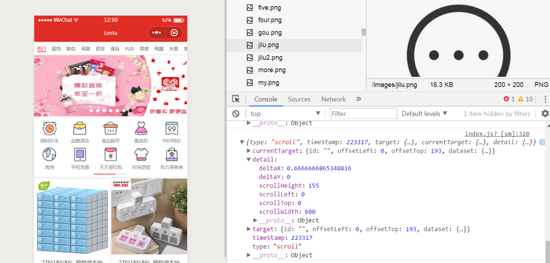
没滚动时:

可以看到scrollLeft的值为0
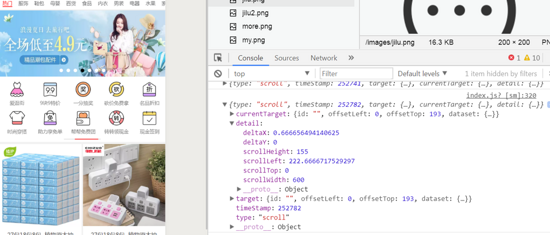
滚动到最右边时:

scorllLeft的值变为222.6多了
这就说明滚动的总长度范围是0~222.6,那么,我们可以根据滚动范围来制定一个比例,动态的设置红线进度条的水平距离。
贴上代码
wxml
//红线进度条的wxml,动态设置其left值
<view class="scroll-line">
<view class="scrollMove" style="left:{{viewleft}}rpx"></view>
</view>
js
//滚动触发函数scrollMove
scrollMove: function(e) {
//获取滚动距离
var left = e.detail.scrollLeft;
//将滚动距离(位移)动态添给进度条的left
this.setData({
viewleft: left
})
}
也是很简易的一个小方法,欢迎各位提建议噢~