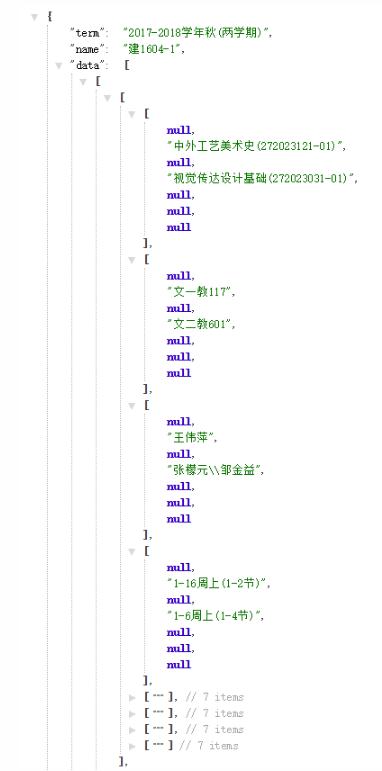
前言先简单介绍一下「文经课表」:基于微信小程序MINA框架的WXML、WXSS、JS为代码语言进行开发,视图层采用Flex弹性布局,逻辑层采用模块化模式开发。发布一周累计用户人数1000+,烟台大学文经学院、烟台大学文经学院学生会等官方微信公众号主动关联小程序,更多介绍:https://lab.sangsir.com/kb/ 。 为什么要单独说这个界面的实现方法,其实这与课表数据是分不开的。好,装逼完成,开始说一下当日课表界面的实现方法。 分析先看一下我处理的课表数据,这是一个由上到下,由左到右进行的分组。每一大节课为1个数组,数组内包含8个数组,里面包含星期一到星期日的两小节的课程内容。嗯,有点绕,总之这样写有利于for循环出当日课表。 因此这样一个for循环出来之后的数据是无法使用css选择器 直接控制 格式,可以看一下直出后的效果。
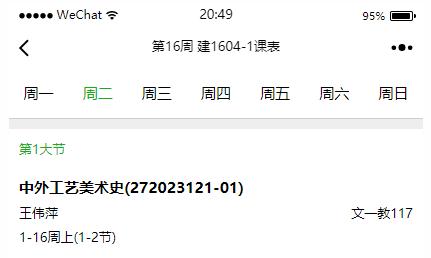
所有内容都挤在了一行之中,那该怎么办?这样也未免太不注重用户体验了吧?每循环一次加一个 解决既然如此,先看一下输出规律。每一大节课包含8个数组,数组内包含两小节的课程内容,第一行的课程内容为课题,那么就简单了!可以每隔4行将显示出的标题加一个bold属性进行突出显示。
<block wx:if="{{i[index][k]!==null}}">
<text class="weui-media-box__Bold" wx:if="{{index % 4 == 0}}">
{{i[index][k]}}\n
text>
<text wx:else>
{{i[index][k]}}\n
text>
block>
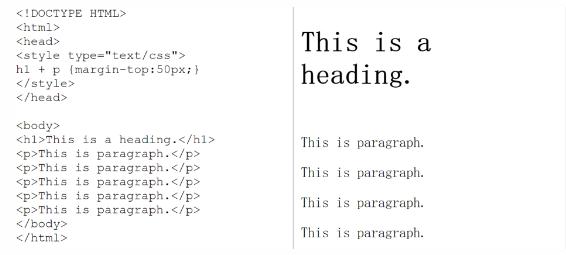
优化emmm...不错,但总感觉看起来找不到关键信息?我们看当日课表要看的是什么来着?第几节课+上什么课+上课地点,对吧! 第几节课用符合小程序开发的主题色高亮显示了,上什么课也用加粗标注出来了,那么地点在标题下面看起来感觉好累啊!因为人眼已经将目光直接投射在了你所要关注的点上面了,这些关键点都已经用不同的方式凸显出来方便一眼看到,然而上课地点并没有安排在合适的地方一眼看到,毕竟这也是所要看到的关键信息之一,因此需要把它也凸显一下,我们把它放到右边如何? 用开发者工具将这一段加上 float: right ,嗯,不错,这样效果就好多了,突出但不喧宾夺主,符合用户体验。那么……该怎么实现?聪明的你一定会想到刚刚提到的每隔N行加一个css属性,不过多个if可不是好现象,小程序设计指南中可是指出小程序要 “减少等待,反馈及时” ,既然我们的大标题已经有了Bold属性,大标题的下一行就是上课地点,那能不能在css中动一下手脚? 在翻css手册时我便看到了一个有趣的实现方法: CSS 相邻兄弟选择器 怎么说?是不是很有趣?只能说一入前端深似海啊,我需要把html/css/js的手册发送到kindle啃上几遍。 ok,有了这个 相邻兄弟选择器 那就简单多了,完成之后的效果图则是前言中的附图了。 总结一入前端深似海,此时不啃基础何时啃,文章干货不多,希望以后多挖几个坑提升一下自己的技术。
「文经课表」Github源码: 本文由SangSir 创作,采用 知识共享署名4.0 国际许可协议进行许可 本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名 |
「文经课表小程序」当日课表界面实现方法
发布:2018-04-26 12:09浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08