|
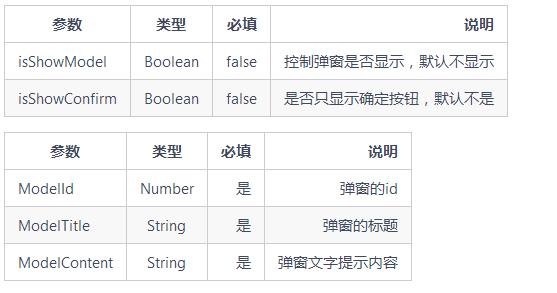
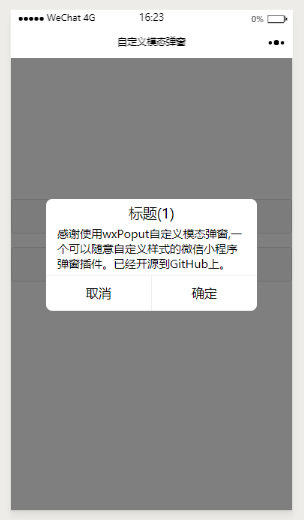
最近在写微信小程序的时候用到了模态弹窗,但是发现微信官方给的wx.showModal(OBJECT)可自定义性还是太少,满足不了某些情况下的需求。 比如,用户点击了蒙层,而不是点击取消按钮,弹窗也会去执行取消事件,并且将弹窗关闭。文档里并没有屏蔽蒙层点击事件的属性,也没有办法通过其他的方式去屏蔽。 所以就写了一个可随意自定义的第三方弹窗插件【wxPopup】 使用方法也很简单,在要调用弹窗的位置使用this.showModel()方法,传入一些参数,就可以将弹窗显示出来。
弹窗的取消事件
弹窗的确定事件
可以通过判断e.currentTarget.dataset.modelid执行对应弹窗的事件 弹窗的显示逻辑就是这样,然后样式的话大家可以随意自定义,相信大家可以玩出更多的花样。 最后喜欢这个插件的话就给点个赞呗! |
微信小程序自定义模态弹窗插件
发布:2018-04-25 11:07浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08