|
这个需求是在wepy交流群里有群友提到的. 一个小花样. 注册mixins
wxml很简单.在你的最外层增加
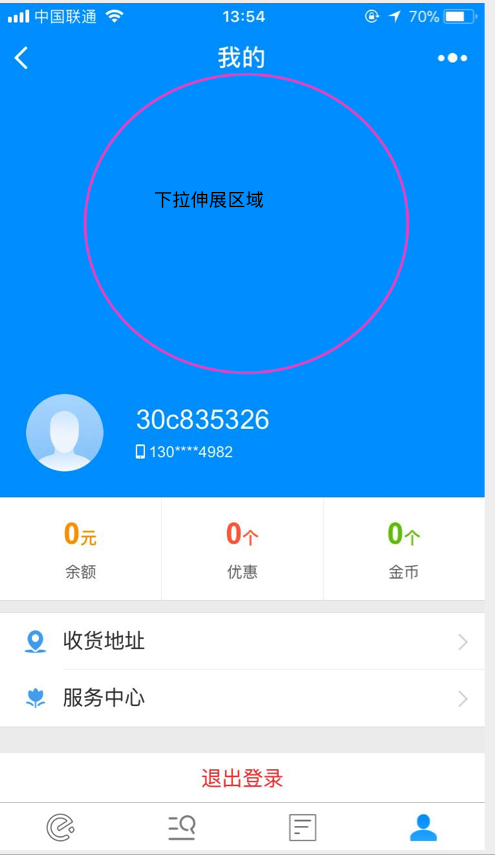
style中颜色自定义,其他根据需要来 注意,他上拉的时候,背景色还是白色,和顶部颜色并不一样. 这种方式实现,要求你的 顶级view要有一个背景色,否则这个橡皮筋效果就会暴露出来 |
微信小程序 - IOS 仿饿了么"我的",下拉橡皮筋效果
发布:2018-04-25 11:04浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08