小程序鼠标事件" style="margin: 0.8em 0px; padding: 0px; font-weight: 100; line-height: 1.3em; font-size: 2.6em; color: rgb(63, 63, 63); font-family: 'microsoft yahei'; background-color: rgb(255, 255, 255);">微信小程序鼠标事件
事件分类
事件分为冒泡事件和非冒泡事件:
1. 冒泡事件(bind):当一个组件上的事件被触发后,该事件会向父节点传递。
2. 非冒泡事件(catch):当一个组件上的事件被触发后,该事件不会向父节点传递。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
WXML的冒泡事件列表
| 类型 | 触发条件 |
|---|---|
| touchstart | 手指触摸动作开始 |
| touchmove | 手指触摸后移动 |
| touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 |
| touchend | 手指触摸动作结束 |
| tap | 手指触摸后马上离开 |
| longtap | 手指触摸后,超过350ms再离开 |
冒泡讲解
<view id="outter" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
view>
view>
view>
点击inner view后只触发handleTap3,然后再触发handleTap2.不触发handleTap1。
因为handleTap2中的绑定类型是catch,阻止了冒泡事件。
返回对象
BaseEvent 基础事件对象属性列表:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 事件生成时的时间戳 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
type
代表事件的类型。
timeStamp
页面打开到触发事件所经过的毫秒数。
target
触发事件的源组件。
| 属性 | 类型 | 说明 |
|---|---|---|
| id | String | 事件源组件的id |
| tagName | String | 当前组件的类型 |
| dataset | Object | 事件源组件上由data-开头的自定义属性组成的集合 |
dataset
在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.currentTarget.dataset 中会将连字符转成驼峰elementType。
示例:
DataSet Test
Page({
bindViewTap:function(event){
event.currentTarget.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.currentTarget.dataset.alphabeta === 2 // 大写会转为小写
}
})
CustomEvent 自定义事件对象属性列表(继承 BaseEvent):
| 属性 | 类型 | 说明 |
|---|---|---|
| detail | Object | 额外的信息 |
detail
自定义事件所携带的数据,如表单组件的提交事件会携带用户的输入,媒体的错误事件会携带错误信息,详见组件定义中各个事件的定义。
点击事件的detail 带有的 x, y 同 pageX, pageY 代表距离文档左上角的距离。
TouchEvent 触摸事件对象属性列表(继承 BaseEvent):
| 属性 | 类型 | 说明 |
|---|---|---|
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
touches
touches 是一个数组,每个元素为一个 Touch 对象(canvas 触摸事件中携带的 touches 是 CanvasTouch 数组)。 表示当前停留在屏幕上的触摸点。
Touch 对象
| 属性 | 类型 | 说明 |
|---|---|---|
| identifier | Number | 触摸点的标识符 |
| pageX, pageY | Number | 距离文档左上角的距离,文档的左上角为原点 ,横向为X轴,纵向为Y轴 |
| clientX, clientY | Number | 距离页面可显示区域(屏幕除去导航条)左上角距离,横向为X轴,纵向为Y轴 |
changedTouches
changedTouches 数据格式同 touches。 表示有变化的触摸点,如从无变有(touchstart),位置变化(touchmove),从有变无(touchend、touchcancel)。
特殊事件:
bindtap
程序代码
Click me!
对应的js
Page({
tapName: function(event) {
console.log(event)
}
})
输出结果
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}
可以看到,返回的type是tap
同时在target.id节点中也可以看到 对应的id
在a.target.dataset.hi中也可以找到对应的data-id的值(data-hi → hi)
实际内容以文档为准
微信小程序点击事件返回值的target分析
测试过程
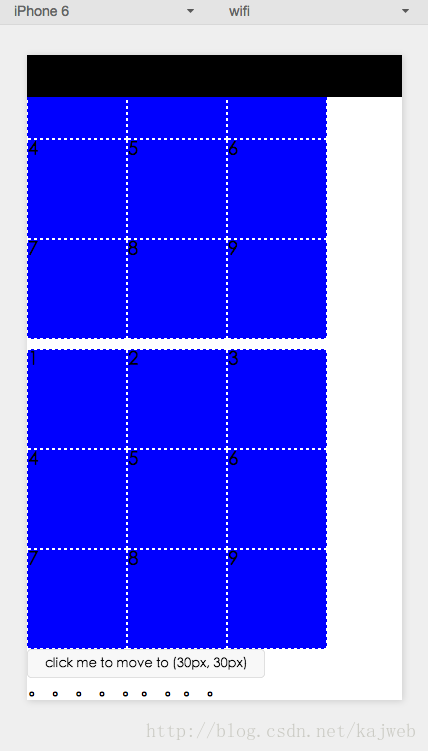
在微信小程序中创建以下图片

然后在调试中点击下面第5个。
console返回两个e
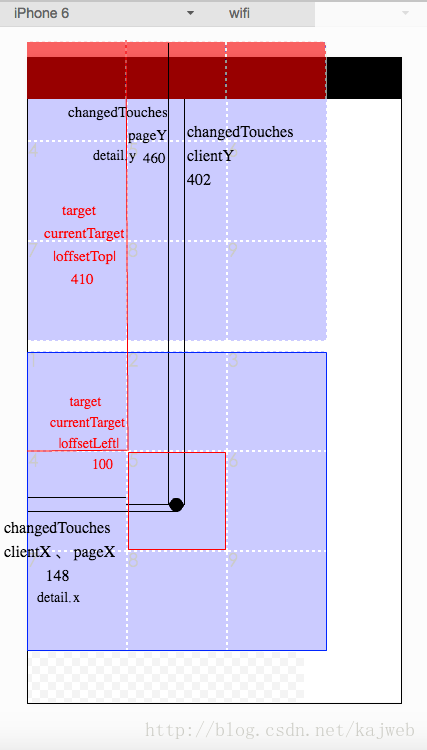
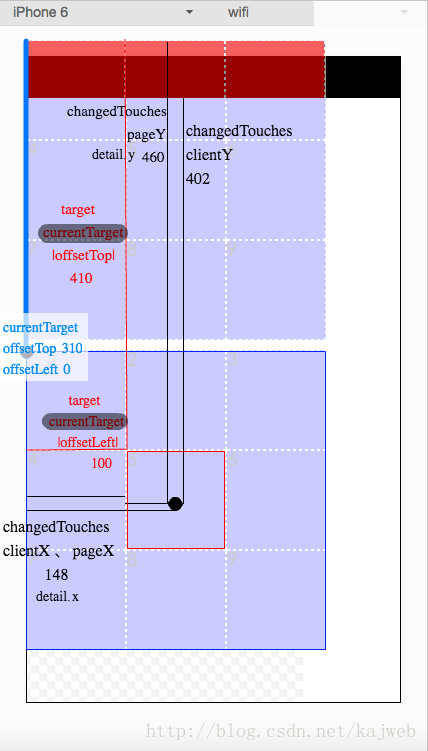
第一个e是第5块小块的e

第二个e是下面全部9小块组成的大块的e

可以看到,currentTarget节点是不一样的。
分析
在HTML或者WXML这些基于XML的树形结构的界面布局方式中,元素与元素之间是有层级关系的,子级元素上触发的事件,可以向父级元素逐层向上传递,所以,父级元素上也可以捕获子级元素上的事件并进行逻辑处理。
1. 使用 bind 开头的事件绑定,这种绑定不会阻止冒泡事件向上冒泡
2. 使用 catch 开头的事件绑定,这种绑定可以阻止冒泡事件向上冒泡
结论
event对象中
- target是事件产生的源头组件
- currentTarget则是当前捕获这个事件的组件。
(current - adj. 现在的; 最近的; 流行的; 流传的; n. 电流; 趋势; 水流; 涌流; )
target.id/currentTarget.id 为 目标事件的id
测试使用的代码
<view class="section">
<movable-area style="height: 300px;width: 300px; background: red;">
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">1movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">2movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">3movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">4movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">5movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">6movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">7movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">8movable-view>
<movable-view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="b1" out-of-bounds="true">9movable-view>
movable-area>
<view style="height: 300px;width: 300px; background: red;" class="main" bindtap="viewmove">
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">1view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">2view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">3view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">4view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view" bindtap="viewmove">5view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">6view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">7view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">8view>
<view x="{{x}}" y="{{y}}" direction="all" bindtouchmove="viewmove" out-of-bounds="true" class="view">9view>
view>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to move to (30px, 30px)button>
view>
。
。
。
。
。。
。。
。
view>
.k{
background: green;
height: 100px;
width: 100px;
position:absolute;
}
movable-view{
height: 98px;
width: 98px;
background: blue;
position:relative;
border:1px dashed #fff;
}
.view{
height: 98px;
width: 98px;
background: blue;
position:relative;
border:1px dashed #fff;
display: inline-block;
}
.main{
margin-top:10px;
}
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
x:0,
y:0
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}, tap: function(e) {
this.setData({
x: 30,
y: 30
});},
scroll:function(){
console.log("haha")
},
move:function(e){
this.setData({
left:e.touches[0].clientX-60,
top:e.touches[0].clientY-60
})
console.log(e)
},
b1:function (e) {
//console.log("e")
console.log(e)
//console.log(this.data.x)
},
viewmove:function(e){
viewmove(e,this)
}
})
function viewmove(e,that){
console.log(e)
}













