|
1、微信小程序编辑器bug:wx.showToast下image无法识别同名图片文件的更改
示例:
wx.showToast({
title: 'xxx',
image: '../images/fail.svg',
duration: 'xxx'
})
发现如下问题:
应对措施
情况是这样的,我做了一个简单的表单模板
<template name='form1'>
<form bindsubmit='formsubmit'>
<input name='name'></input>
<button form-type='submit'>提交</button>
</form>
</template>
然后在调用这个模板时发现“提交”按钮无效。
不太理解的是,我在页面中如果不采用调用temlate的方式,提交按钮就正常。 答:原因找到了,是因为我在css中多了一个view图层,影响了button的点击。
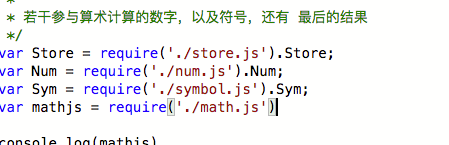
微信小程序里面想引用Mathjs 做数学运算, 引到其他js 报错
这是 mathjs 答: 1.路劲对不对 2.有没有小程序的export3.原本的deinfe等判断方法全都去掉 |
微信小程序开发问答《七十四》Math.js如何引入 & 表单无法提交 ...
发布:2018-04-25 08:55浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08