|
新浪云应用sae的代码里创建一个weixin.php文件,写入以下代码
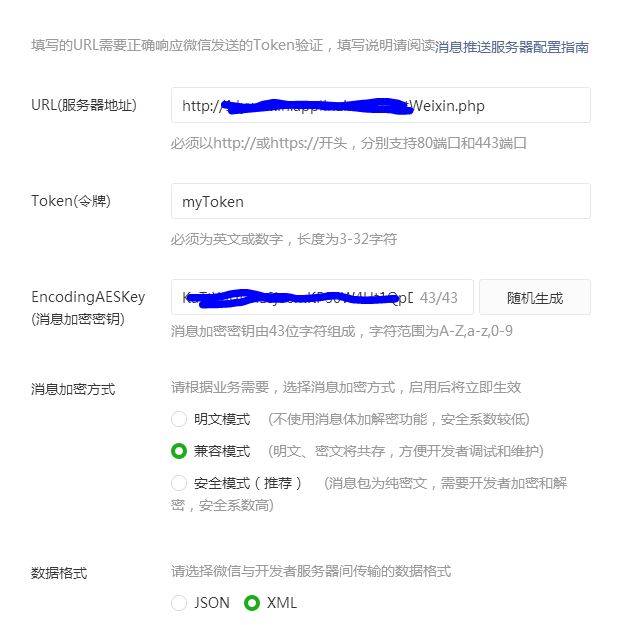
保存后通过url访问,在地址栏复制url,写入微信公众平台中 在微信公众平台的开发设置中,填入以上获得的url和设置的token,自动生成EncodingASEKey
设置完成 |
微信小程序url,token设置
发布:2018-04-25 08:52浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08