|
【小程序码-设计篇】菊花绽放 一文中介绍了小程序码的设计过程,本文继续分享我们在小程序码识别上面的一些心得,权当抛砖引玉,欢迎有共同兴趣的同事一起讨论。 识别之前,我们需要对照片做什么处理打开扫一扫,扫码引擎通常采集到的图片是这样子的。
引擎其实并不关心这朵菊花是什么颜色,因此,我们把图片简化,处理成灰度图。
二值化可以让引擎做的事情更简单,因此再将灰度图处理成位图。
如何在黑白图中快速找到菊花的位置细心的朋友肯定注意到,每一朵菊花都有两个共同点:
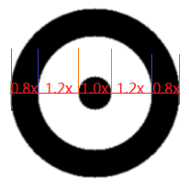
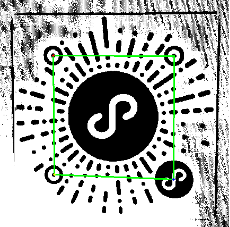
以上是小程序码的定位信息,准确的定位是识别的第一步。 如何快速找出所有可能的定位点 在设计这个菊花码时,我们是按照 0.8 : 1.2 : 1 : 1.2 : 0.8 绘制定位点的。
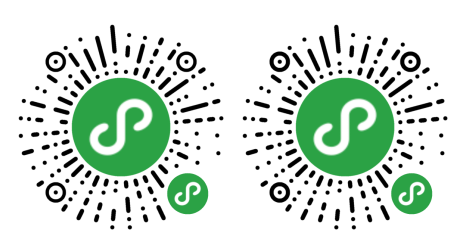
为什么不采用 1:1:1:1:1 的比例?因为前者比例比较贴近黄金比例,更符合人类审美需求。(下图右为 1:1:1:1:1)
基于这个特性,使用水平,垂直,45 度角等三个方向的扫描线扫描全图。如果三个方向的黑白像素都接近这个比例,显然它极可能是一个定位点。
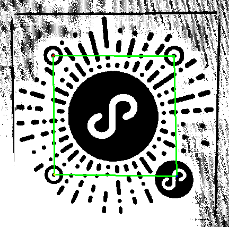
怎么定位“小程序 LOGO” 最简单的方法,根据 3 个定位点的位置,预估小程序 LOGO 的中心位置(平行四边形)
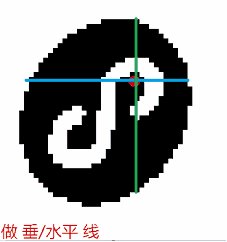
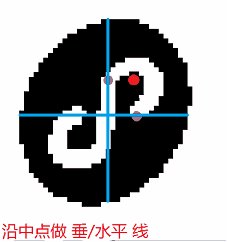
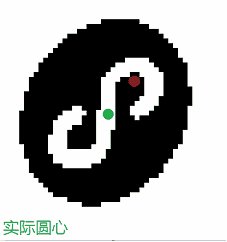
在很多扭曲的情况下,上述方法仍有较大偏差。因此我们提出了一种改进方法:基于 LOGO 为圆形的特性,将预估的中心点修正到圆心位置
具体校正方法如下:
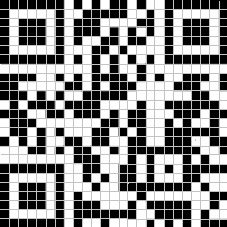
拍摄出来的码这么“歪”,能否进行“摆正”由于上文中,我们已经找到了码在图像中的位置,但由于这个码可能已经被旋转,扭曲,所以,我们需要再做一次矩阵变换(透视变换),将其变换到直角坐标系。变换后的码,已经比较易于被机器解读了。
怎么读码二维码怎么读码 上述流程和传统二维码识别的核心思想并无二致,如果你坚持看到这里,说明你已经知道如何识别二维码了。
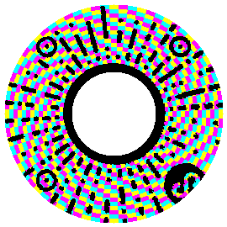
经过透视变换,二维码其实已经变成了单位矩阵(如上图,你可以理解一个小块为一个像素点,这里为了方便阅读,放大了),那么,我们顺着二维码的编码路径,就能完整地读出编码信息了。 小程序码怎么读码 其实,按照二维码的套路,我们可以把透视变换后的图,进行编码区域划分。值得注意的是,这里一个彩色小块并非一个像素点,而是一片区域。一个编码块是 0 还是 1,取决于该区域上的黑色像素(面积)的比例,我们称之为“投票法”。
是否有其他读码方案但在实际应用中,我们发现该方法对于扭曲的场景,识别效率很低,鲁棒性不佳。经过各种尝试和思考,我们借鉴了一维码的识别思路 ——“采样法”。
举个例子,上图中,我们用红色扫描线采样一维码的信息,对于采样的一行像素,我们根据比例读出具体的编码。
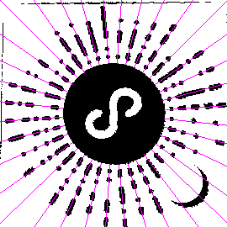
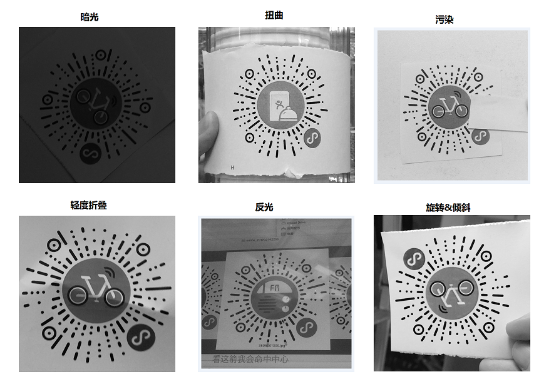
类比该方案,我们利用小程序码为“放射线”编码的特性,采样每一条放射线上的一个像素序列,根据黑白比例读出每一条线的编码信息。 目前扫码引擎的性能如何,能应对什么场景在测试阶段,我们内部自行拍摄采集了各种场景下的大量测试样本,做了如下评测
包括如下场景
|
微信是如何识别小程序码的?
发布:2018-04-20 10:30浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08