|
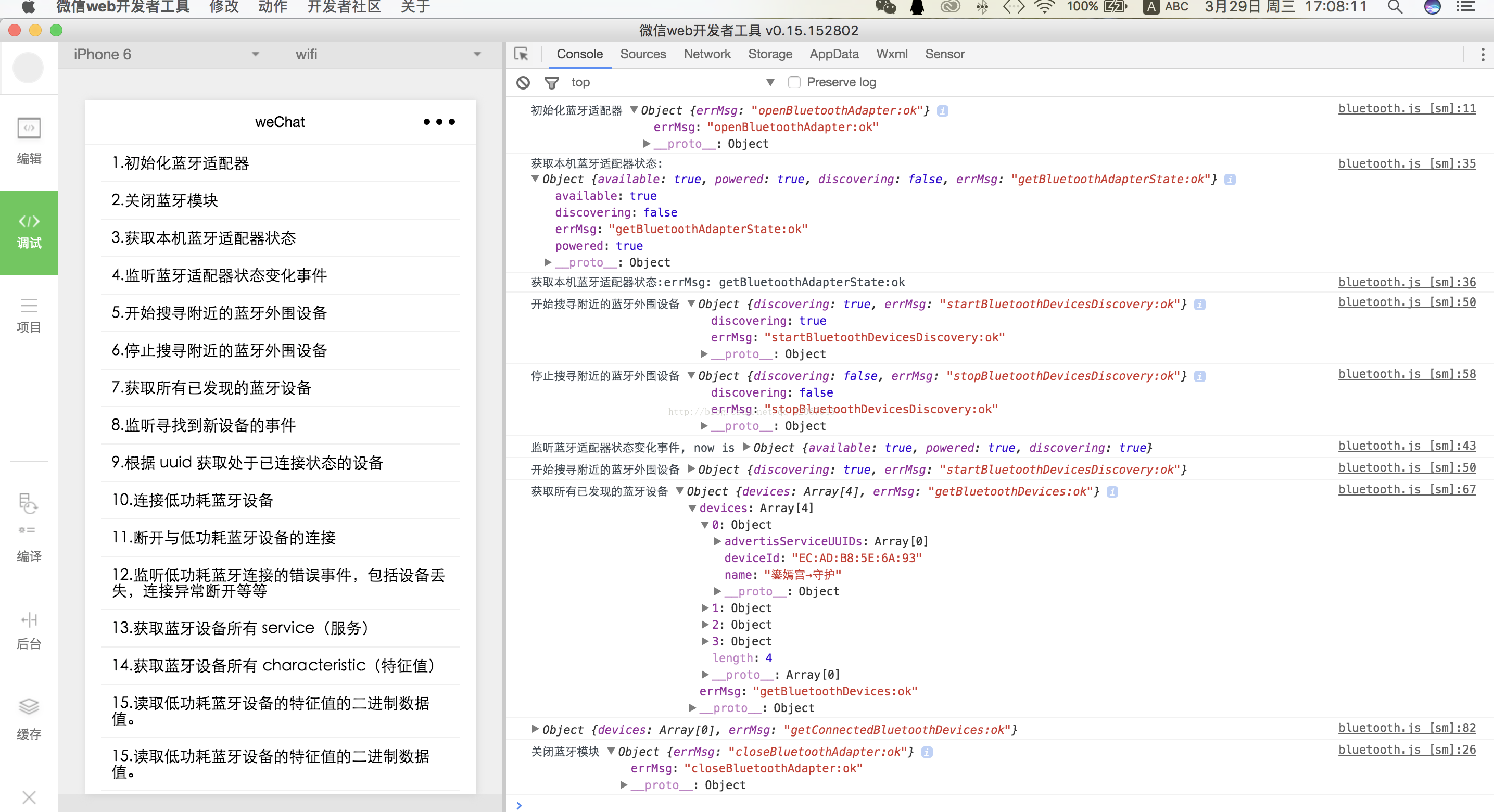
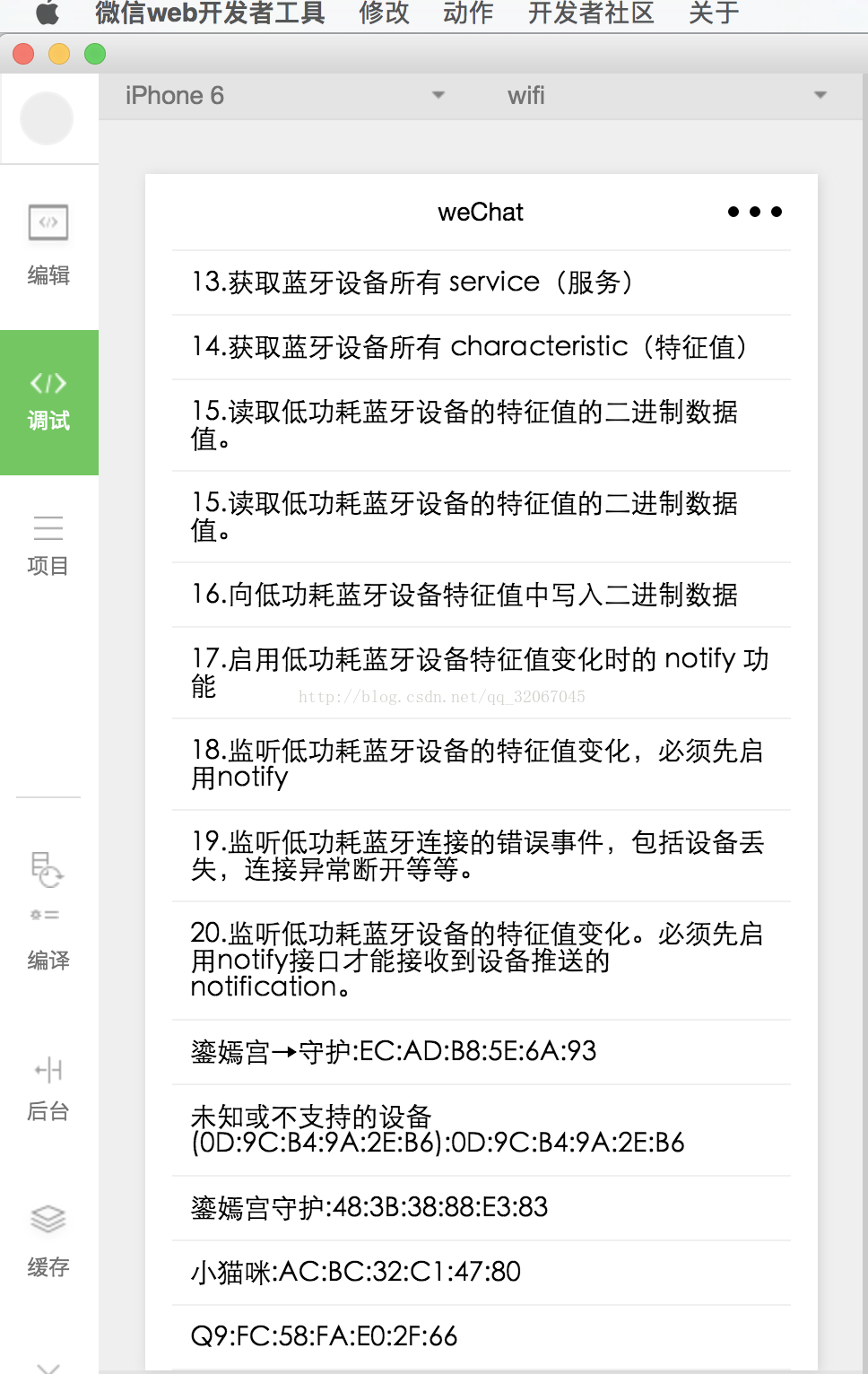
你也可以在我的博客内查看本文 接着上一篇来继续测:微信小程序蓝牙的API每个测试了一下发现跟以前的写Android的蓝牙调取是一样的,打开流程:先打开蓝牙的适配器,然后确定下本机的蓝牙状态,然后开始搜索蓝牙,搜索完成以后关闭搜索。开始连接,根据搜索到的mac 适配连接。在服务里监听连接断开的状态。Android 的可以看这里:蓝牙的使用。先看一下打印的log吧。 大概说明一下:打log 要这样写 console.log("初始化蓝牙适配器",res),我一直都是 写成console.log("初始化蓝牙适配器"+res)。 搞的每次出不来。 流程是这样的:先初始化蓝牙适配器,然后获取本机蓝牙适配器的状态,然后开始搜索,当停止搜索以后在开始搜索,就会触发蓝牙是配置状态变化的事件,搜索完成以后获取所有已经发现的蓝牙设备,就可以将devices中的设备Array取出来了。然后就可以得到所有已经连接的设备了,至于链接功能,还没有真机可测,所以没有测试。 我的电脑上蓝牙连接的设备:
|
微信小程序更新--测试API之蓝牙
发布:2018-04-16 11:03浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08