简介微信作为国民级应用,在2017年1月9日推出微信小程序,目的是为了连接跟多的线下场景,业内人士对微信小程序的看法各有千秋,我个人认为,微信小程序想完全的替代原生Android应用是很困难的,树扎的深,风再大也很难把它吹倒,只要你原生的Android应用足够优秀,用户足够喜欢,你就不必太惊恐于微信小程序,而那些用户很少用,或者功能比较简单的原生Android应用就很有可能被微信小程序给取代。其实微信小程序并不是首创,百度在此之前已经做过类似的尝试,当然结局就是不了了之了,上面这些都不是本文的重点,这篇文章主要来讲讲从0开始快速开发一个比较完整的微信小程序 如何学习微信小程序?
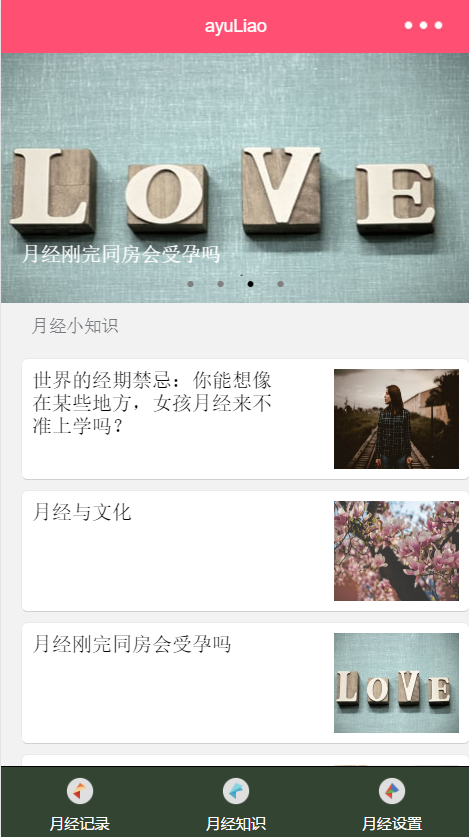
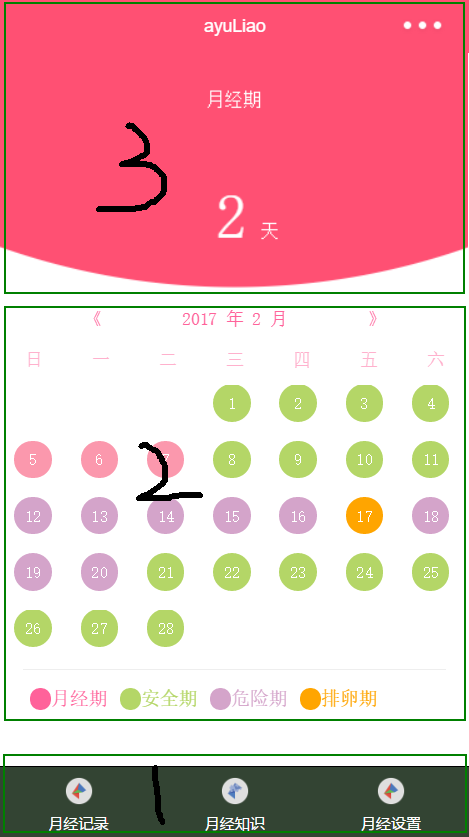
开发微信小程序其实并不难,我自身从0开始花了5天时间就做出了一个月经管理小程序,先来看看具体的效果 设置完成后,就会通过简单的算法,显示出女性一个月内不同的生理期
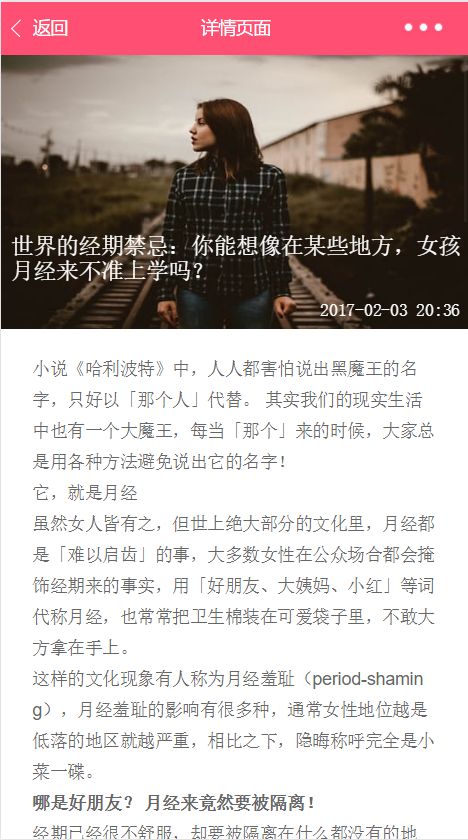
如果只是单纯的月经管理,那么这个小程序的功能就显得比较单一,所以又开发一个内容列表,展示一些月经知识
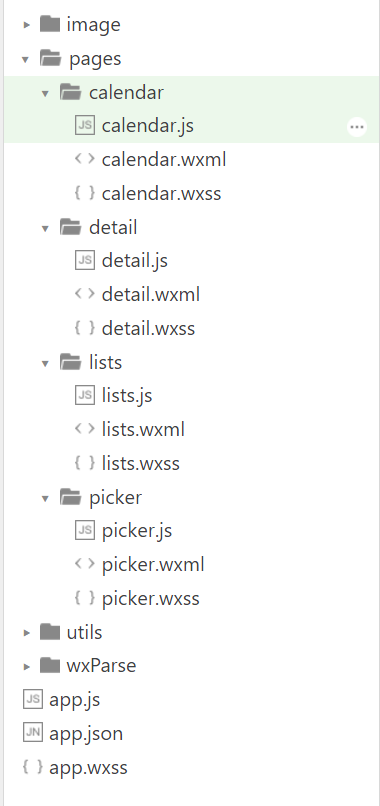
如何在比较短的时间内学会并使用这个新技术呢?我自己使用了5天左右的时间,首先可能因为我帅所以吸收的比较快,其次就是学习新技术也是有套路的 我的惯用套路就是,先看官方文档,微信小程序的官方文档比较全面,而且比较简单,没有什么深邃的内容,花2~3个小时把里面的内容大致的过一遍,有个大概的印象就好了,不要求你全部记住,知道有这个东西则可,然后混迹于比较成熟的技术论坛,直接Google微信小程序论坛,一搜一大堆,看看其他人使用微信小程序遇到什么问题,或者有什么比较好的第三方工具,然后就是从论坛上下载一些实战视频教程,我知道很多技术人员不推荐看视频教程来学习技术,觉得非常浪费时间,但是我觉得看实战教程还是有点用处的,当你看完文档对微信小程序有个模糊的了解后,弄一些视频来看,效果很不错,当然很多视频中老师的语速非常慢,所以我一般都是以2.5倍的速度来看的,遇到自己会的内容,就直接快进跳过,这样就可以快速的学会开发一个完整项目的流程,如果有一些比较好的项目源码,建议也要研究研究,我做完上面的工作用来1天左右的时间,接下来四天就是动手开发了,了解了这么多东西,如果不动手开发,不去遇到一些实际上的问题,是很难掌握前面学习的理论知识的,动手的重要性就不多讲了,总之很重要! 动手开发下面来简单的看看开发的逻辑,只给出代码片段,具体代码可以在文末找到下载链接,项目的结构如下
首先是用于设置月经周期、长度和上次月经时间的设置界面,该界面使用了picker组件
设置完后,点击按钮,将设置完的数据保存到缓存中,然后跳转到当月生理期显示界面(代码在picker文件夹下)
这里有三个点要注意 接着来看现实月经规律的界面,该界面分为3部分
第一个部分:在app.json文件中进行设置,实现这个tabBar
如果要重其他界面跳转到pagePath属性指定的界面要使用wx.switchTab(OBJECT) 第二部分比较复杂,通过for循环和if判断将对应数组中的值渲染上去
|
ayuLiao:做一个比较完整的微信小程序(一)
发布:2018-04-11 12:11浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08