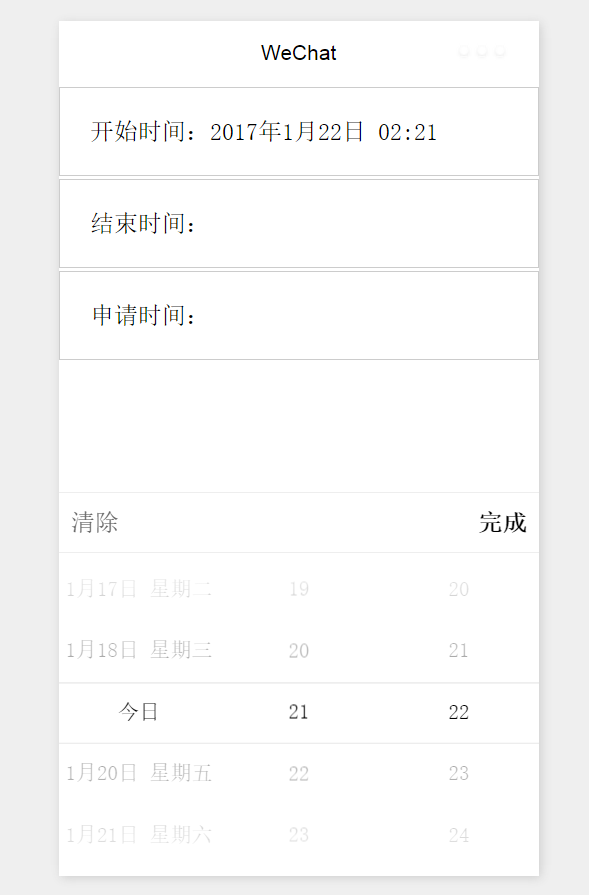
刚开始踏入小程序的坑,各种东西捣鼓起来磕磕碰碰好艰难,碰到问题也是请教了各种大神,本着分享、互相学习的精神,分享一个刚完成的时间选择器,模拟器中效果图如下:

需求环境:
如办公应用等,外出申请、请假申请时,所要填写的请假开始时间、结束时间,同时需要年月日,小时分钟的表单
插件优势:
相比于当前现有picker,仅单纯支持日期:年月日,或者时间:小时分钟,使得当想要填写【2017年1月20日 08:30】至【2017年1月20日 13:30】 时,官方picker需要定义开始日期、开始时间、结束日期、结束时间4个选择器,个人觉得用户体验欠缺,所以边学习边用picker-view组件,做了这个datetime-picker时间选择器。
开发版本:
微信web开发工具v0.12.130400
测试环境:
在开发工具v0.12.130400版本的模拟器中正常使用,由于没appid,暂未真机测试
参数说明:(传对象)
- {
- page:this,//必传,用于setData本页面
- height:600,//可选,数值类型,选择器高度,单位rpx,默认600,
- animation:'slide',//可选,字符类型,动画仅支持slide伸缩和fade淡入淡出,不传、传空、传其他字符串均为无动画
- duration:500,//可选,数值类型,持续的毫秒数,不传则默认500,
- delay:0//可选,数值类型,延迟执行动画的毫秒数,不传则默认为0,不延迟
- }
使用方法:
(1)下载picker_datetime.js 与 picker_datetime.wxml文件到本地
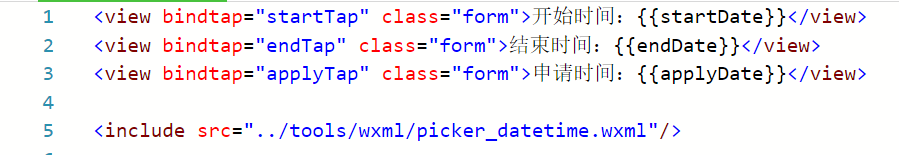
(2)在需要用到该选择器的wxml文件中,在底部引入picker_datetime.wxml
- <include src="../tools/wxml/picker_datetime.wxml"/>
同时,需要给要用到该选择器的view里,bindTap一个点击事件,用于触发选择器,如
- <view bindtap="startTap" class="form">开始时间:{{startDate}}</view>

(3)在需要用到该选择器的页面对应的js文件中,顶部引入picker_datetime.js
- var pickerFile = require('../tools/js/picker_datetime.js');
同时,在此Page页面的onLoad事件中,加入以下代码
- this.datetimePicker = new pickerFile.pickerDatetime({
- page:this,
- animation:'slide',
- duration:500
- });
最后,在对应的tap事件中,设置一下选择器,如第二步的例子startTab,绑定的值为{{startDate}},则
- startTap : function(){
- this.datetimePicker.setPicker('startDate');
- }

(4)最后剩CSS样式,放入app.wxss 或者当前要用到页面的wxss中
- .pick_datetime {
- position: fixed;
- left: 0;
- bottom: 0;
- width:100%;
- overflow:hidden;
- }
- .pick_datetime_tool {
- display:flex;
- justify-content:space-between;
- height:92rpx;
- line-height:92rpx;
- border-top:4rpx solid #eee;
- border-bottom:4rpx solid #eee;
- padding:0 20rpx;
- }
- .pick_datetime_ok {font-weight:bold;}
- .pick_datetime_clear {color:#666;}
- .pick_datetime picker-view {
- font-size:34rpx;
- }
- .pick_datetime_column {
- height:40px;
- line-height:40px;
- text-align:center;
- }
由于没真机测试,不敢保证真机上是不是有BUG,随着小程序的更新,也不敢保证后续开发环境中,是不是会出现BUG,或者在后续的小程序中官方更新内嵌了更方便的选择器。 好了,分享完毕继续捣鼓












