本人的数据为瞎编乱造的,加上动画以及删除处理再渲染之后,会有bug,源码中有注释。
不过已经避开了bug。如有大神知道原因,敬请指导,谢谢

预览图片:
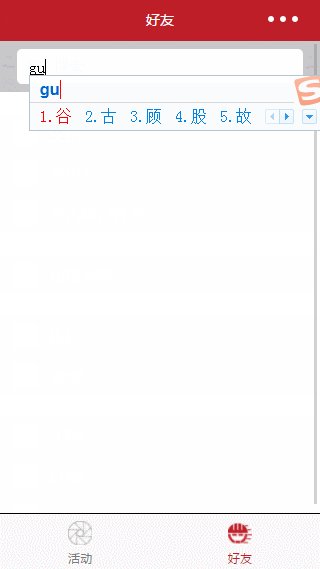
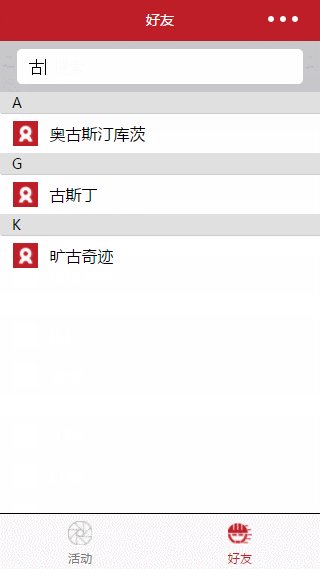
搜索示意:

删除示意:

代码示例:
- var util = require('../../utils/util.js');
- var nameUtil = require("../../data/pinyin/getFirstLetter.js");
- var friendList = [];
- var initData = {};
- var nameData = ["王霞", "丁卯", '布鲁克斯', "艾伦", "考特", "奥巴马", "古斯丁", "TCL", "Nathan", "OBJ", "杰弗森", "詹姆斯", "罗纳尔多", "陈伟", "西域男孩", "旷古奇迹", "飞天", "小耗子", "光棍", "阿拉克服", "荷兰", "iPhone", "订购", "PM", "SW", "OBJs", "特兰李", "田中不正", "钟落", "璀璨", "奥古斯汀库茨", "定海神针", "光大WE谷", "大老鼠"];
- initData.data = {
- newFrinedAmount: 1,
- inputVal: '',
- tempFriendList: [],
- touchX: 0,
- touchY: 0,
- tempName: '',
- AnimatingName: '',
- deleteAnimation: '' // 控制是否给相应的单元增加删除动画
- };
- initData.onShow = function (team1) {
- this.animation = wx.createAnimation({
- duration: 300,
- timingFunction: 'ease',
- })
- }
- initData.onLoad = function () {
- var that = this;
- var funName = nameUtil.getInitials.translateCode;
- var letter = nameUtil.letters;
- var tempLetterArray = [];
- var tempLetterObj = {};
- for (var i = 0, l = nameData.length; i < l; i++) {
- var py = funName(nameData[i]);
- if (tempLetterObj[py]) {
- tempLetterObj[py].push(nameData[i]);
- } else {
- tempLetterObj[py] = [nameData[i]];
- }
- }
- for (var i = 0, l = letter.length; i < l; i++) {
- tempLetterArray[i] = {
- xing: letter[i],
- items: tempLetterObj[letter[i]]
- }
- }
- that.data.tempFriendList = tempLetterArray;
- // 用作保存原始的好友列表,避免搜索后导致好友列表无法复原
- that.setData({
- friendList: tempLetterArray
- })
- }
- // 搜索与关键字相关的用户并显示
- initData.matchInput = function (res) {
- var that = this;
- var str = res.detail.value;
- var list = that












