|
本来是希望李宁老师亲自过来发的,估计好久没来,把我们网站给忘了,我只好帮李宁老师发了;
本文节选自李宁老师的电子书:https://yuedu.baidu.com/ebook/b3af07cfb04e852458fb770bf78a6529647d35c9
一:水平排列布局
小程序的布局和React Native的布局类似,采用了弹性布局的方法。也就是说,分为水平和垂直布局。默认是从左向右水平依次放置组件,从上到下依次放置组件。 wxml文件用于放置参与布局的组件,为了更好地描述小程序是如何布局的,本章使用了带背景色的view组件来演示。view是小程序中所有可视组件的根。 任何可视组件都需要使用样式来设置自身的属性,并完成相应的布局。在小程序中,可以使用两种方式设置样式,一种是class属性,另外一种是style属性。前者需要指定在wxss文件中定义的样式,后者允许直接在组件中定义样式属性。例如,如果要水平放置三个view组件,可以在wxml文件中使用下面的代码。
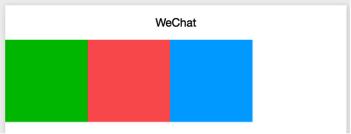
显示的效果如图1所示。
图1 水平布局
在上面的代码中,同时使用了class和style。分别指定了样式flex-wrp和样式属性flex-direction:row。其中后者表示view中的子组件要按水平排列。flex-wrp的定义如下:
其中display:flex表示弹性布局,flex是Flexible的缩写。 如果class属性需要指定多个样式,样式直接用空格分隔,代码如下:
其中flex-item的代码如下:
前面所有的样式都是在当前页面的index.wxss文件中定义的,而bc_green以及其他几个设置颜色的样式是在app.wxss文件中定义的,所以的页面都可以使用。
|
微信小程序开发:水平排列布局与滚动视图(scroll-view)
发布:2018-04-08 11:34浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序app.json文件常用配置说明2021-07-09
- 微信小程序文字控制单行超过显示省略号2021-07-09
- 微信小程序参数传递的几种方法2021-07-09
- 微信小程序使用button按钮分享2021-07-09
- 微信小程序的setData2021-07-09
- 小程序分享,获取openid2021-07-08
- 微信小程序-实现tab2021-07-08
- 微信开发者工具新建和导入小程序2021-07-08
- 微信小程序实现点击拍照长按录像功能2021-07-08
- 微信小程序必知知识2021-07-08