微信小程序,这里实现微信小程序checkbox,有需要此功能的朋友可以参考下。
摘要: 加减商品数量,汇总价格,全选与全不选
设计思路:
一、从网络上传入以下Json数据格式的数组 1.标题title 2.图片地址 3.数量num 4.价格price 5.是否选中selected
二、点击复选框toggle操作 如已经选中的,经点击变成未选中,反之而反之 点击依据index作为标识,方便遍历
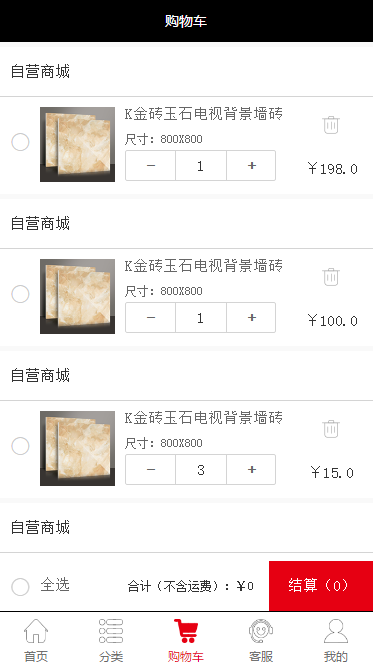
三、全选操作 首次点击即为全部选中,再次点击为全不选,全选按钮本身也跟随toggle变换
四、点击结算按钮,将已选中的数组取出,以供通过网络提交到服务端,这里给个toast作为结果演示。
五、利用stepper作加减运算,同样依据index作为标识,点完写回num值。
六、布局,全选与结算按钮底部对齐,购物车商城自适应高度,类似于Android的weight。
步骤:
初始数据渲染
1.1 布局与样式表
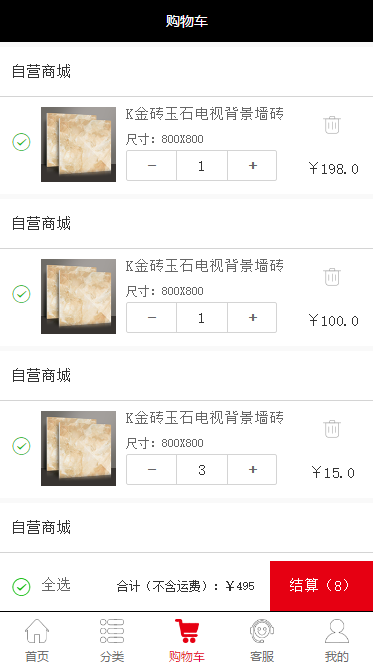
上方是一个商品列表,下方是一个全选按钮与立即结算按钮
商品列表左部为商品缩略图,右上为商品标题,右下为商品价格与数量,
先看一下效果图:
页面代码如图:
- <view wx:for="{{carts}}" class="carts-item" data-title="{{item.title}}" data-url="{{item.url}}" bindtap="bindViewTap">
- <view class="my-wrap"> <view class="my-tlt">
- {{item.title}}
- </view>
- <view class="my-list bordernone">
- <icon wx:if="{{item.selected}}" type="success_circle" size="20" bindtap="bindCheckbox" data-index="{{index}}" class="my-check"/>
- <icon wx:else type="circle" size="20" bindtap="bindCheckbox" data-index="{{index}}" class="my-check"/>
- <image src="{{item.image}}" class="my-pic" mode="aspectFill"></image>
- <view class="my-left">
- <view class="my-title"> K金砖玉石电视背景墙砖</view>
- <text class="my-txt">尺寸:800X800</text>
- <view class="my-bnt">
- <!-- 减号 -->
- <text class="{{minusStatuses[index]}} bnt" data-index="{{index}}" bindtap="bindMinus">-</text>
- <!-- 数值 -->
- <input type="number" bindchange="bindManual" class="int" value="{{item.num}}" />
- <!-- 加号 -->
- <text class="normal bnt" data-index="{{index}}" bindtap="bindPlus">+</text>]
- </view>
- </view>
- <view class="my-right">
- <icon class="iconfont del"/>
- <text class="gay">¥{{item.price}}</text>
- </view>
- </view>
- </view>
- <view class="float">
- <!-- 全选 -->
- <view bindtap="bindSelectAll" class="my-sel" >
- <icon wx:if="{{selectedAllStatus}}" type="success_circle" size="20" class="l-mycheck"/>
- <icon wx:else type="circle" size="20" class="l-mycheck"/>
- <text>全选</text>
- </view>
- <view class="my-rightbox">
- <view class="my-count" data='{{sep}}'>
- <!-- 统计 -->
- 合计(不含运费):¥<text>{{count}}</text>
- </view>
- <view class="my-bnts" bindtap="setPayment" >
- 结算(<text>{{number}}</text>)
- </view>
- </view>
- </view>
这里css自己去写,这里不做多介绍,只做效果:
首先:先定义js
在page.data里面