刚好这几天空闲时间比较多,就来记录下开发一个小程序,粗略版博客(这个是零基础入门篇幅,比较繁琐,若已经入门,请忽略)
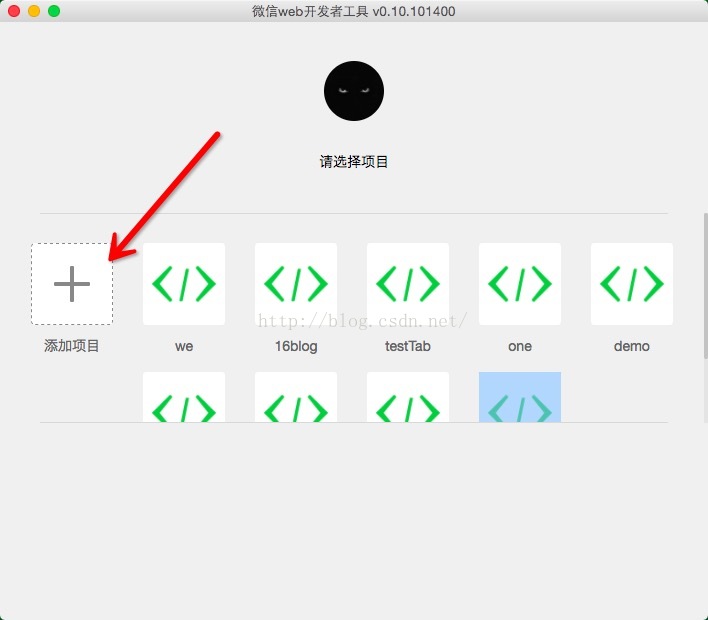
1、新建项目

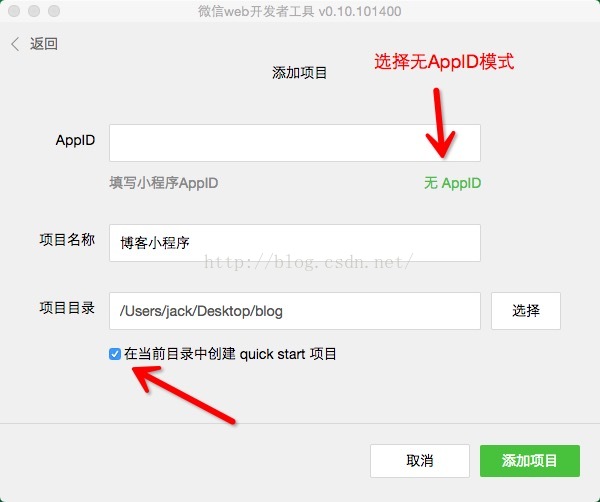
选择无AppID模式

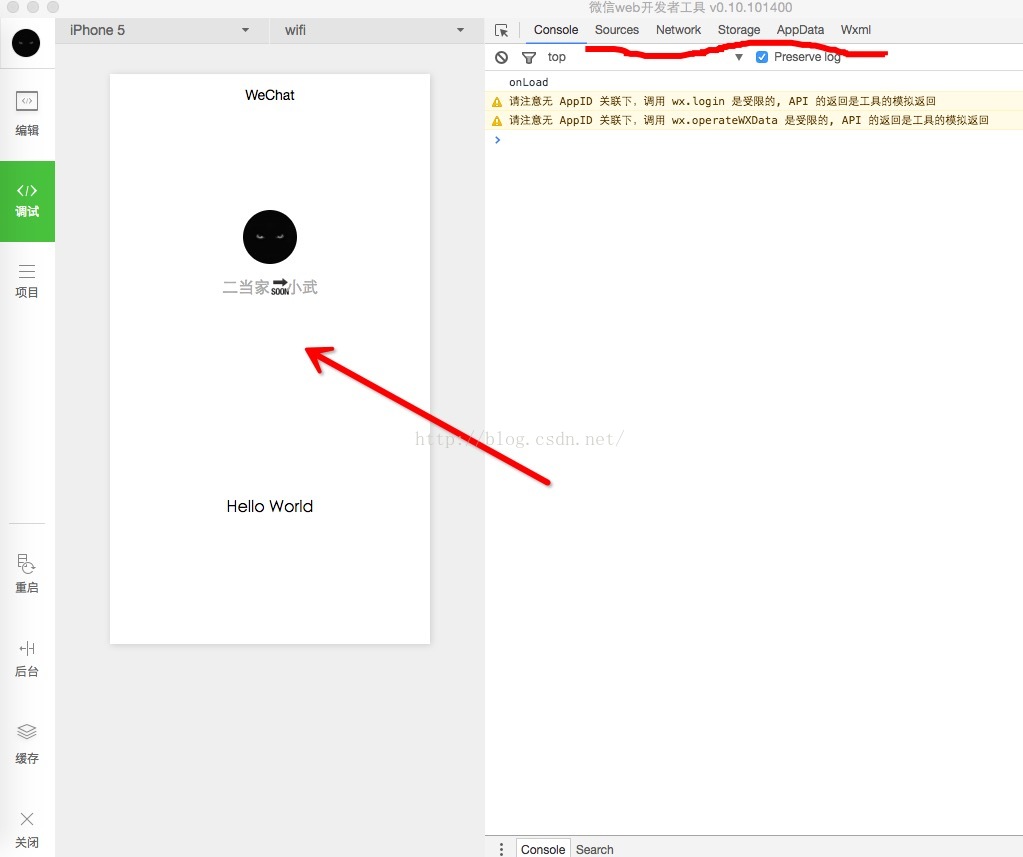
进入项目初始化

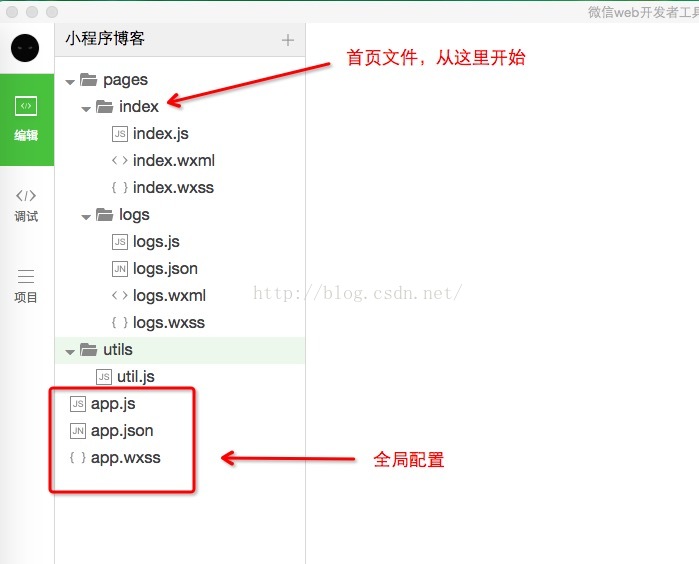
2、文件讲解
小程序里面一个文件夹就是一个页面,包含四个文件。
.js结尾的是脚本文件。
.wxml是页面标签文件,即类似我们原先使用的html标签一样。
.wxss是样式文件,即是我们原先使用的css3.

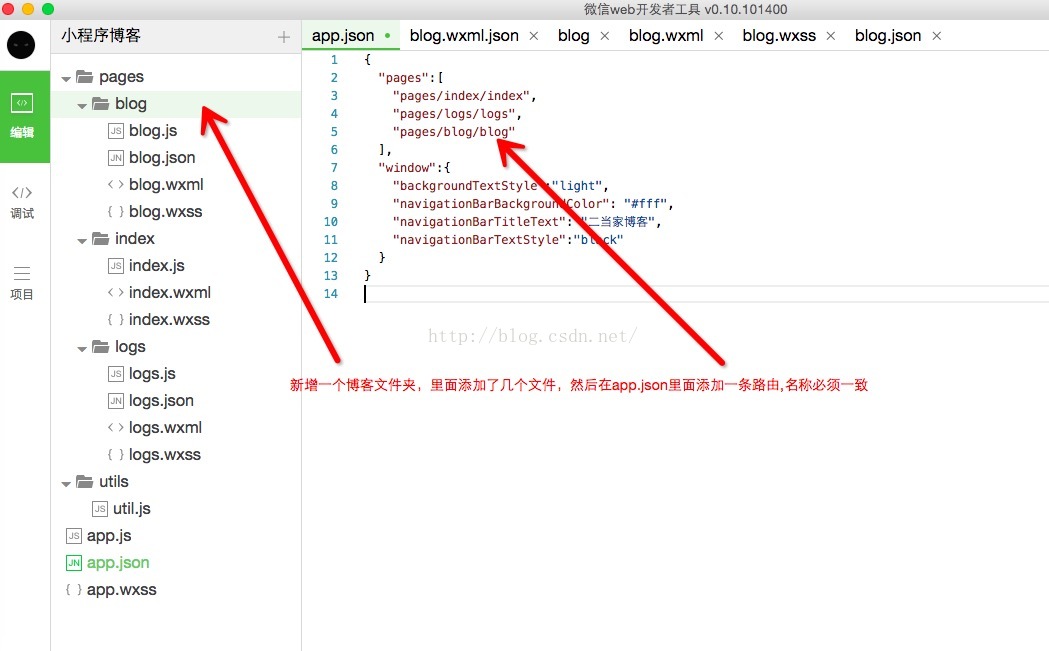
3、开始开发
打开文件app.json,page对象表示每添加一个页面,就需要往里面加一条路由,名称必须和文件夹和文件一致。

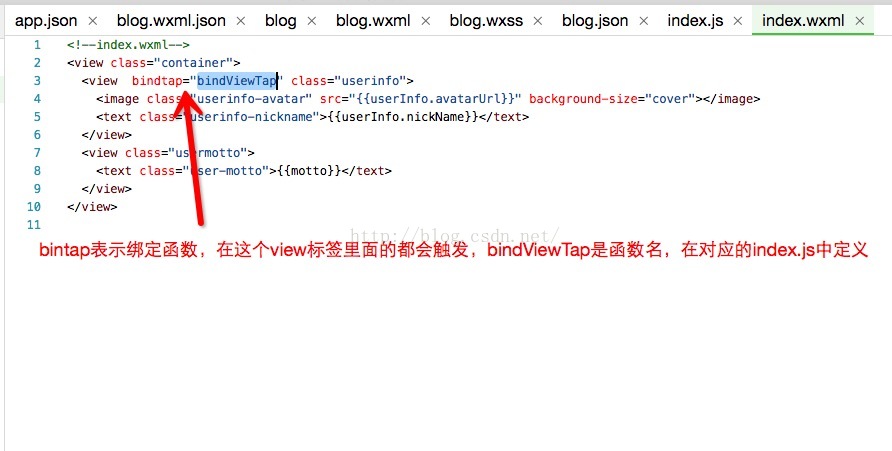
4、路由导航
由于小程序默认首页是index,在首页触发事件后我们需要进行处理

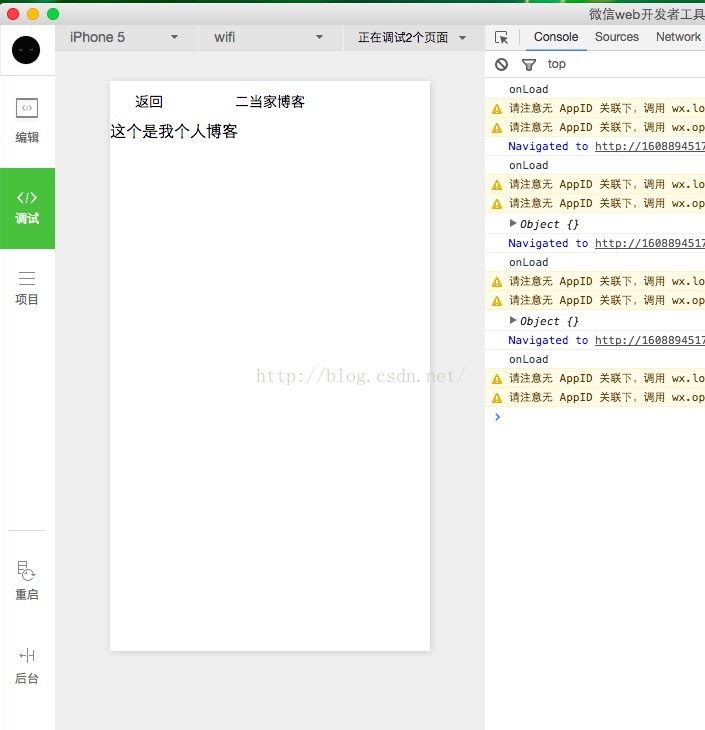
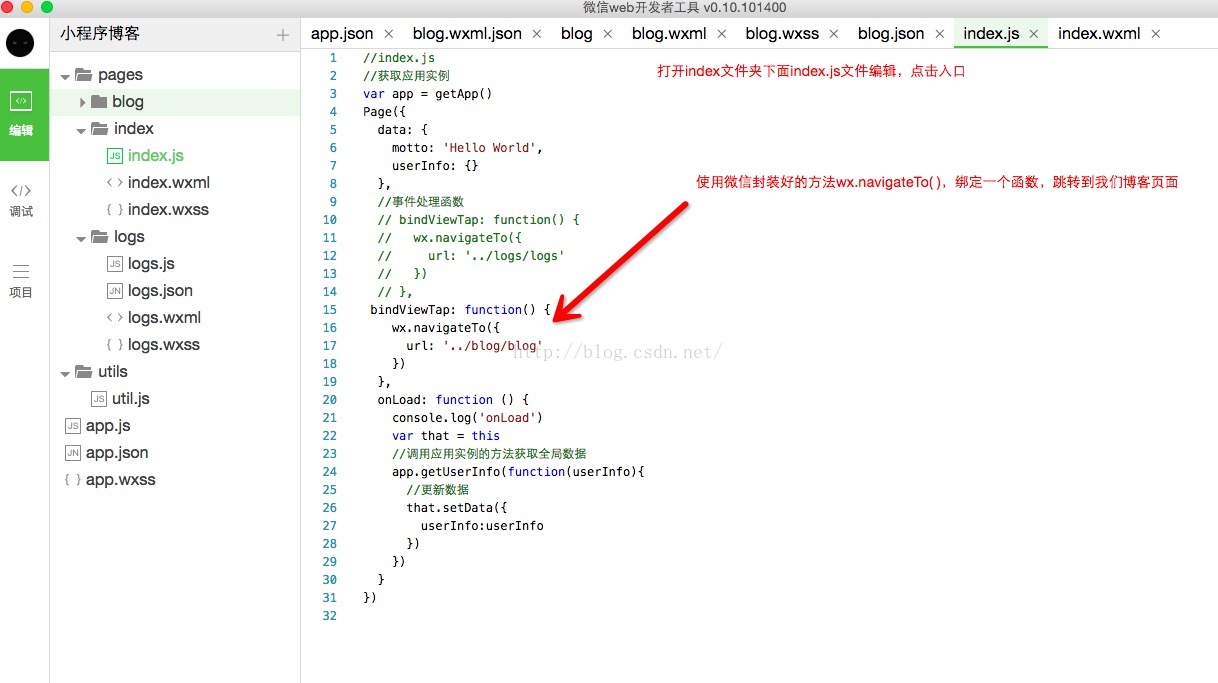
编辑blog文件夹下面blog.wxml,里面添加“<view>这个是我个人博客</view>”,编辑index文件里面的index.js文件,添加路由,完成后保存文件(一定要保存),点击开发工具左侧菜单栏“编译”,然后就进入页面

进入主页后,点击下,触发我们刚刚绑定的函数,跳转到我们的页面