博主本是Android开发者,由于公司业务需要开发一个微信小程序,起初并没有太在意解析XML这个问题,因为小程序是用的JS,所以直接用DOMParser解析就好了嘛 ...
前言
博主本是Android开发者,由于公司业务需要开发一个微信小程序,起初并没有太在意解析XML这个问题,因为小程序是用的JS,所以直接用DOMParser解析就好了嘛,而且在微信开发者工具上也是能正常跑的,然后问题来了,部署到iphone7上运行的时候报了“thirdScriptError Can’t find variable:DOMParser”错误,What???,于是找了资料发现小程序不支持DOM,所以只能用第三方库去解析了,本文就告诉大家如何使用xmldom在小程序中解析XML。
准备工作
- 下载xmldom库:https://github.com/jindw/xmldom
- 新建一个lib文件夹,将dom.js、dom-parser.js、sax.js拷贝到里面
- 将建好的lib文件夹放入项目中(与pages、utils平级)
示例
- 1.在你需要解析的地方导入lib/xmldom/dom-parser

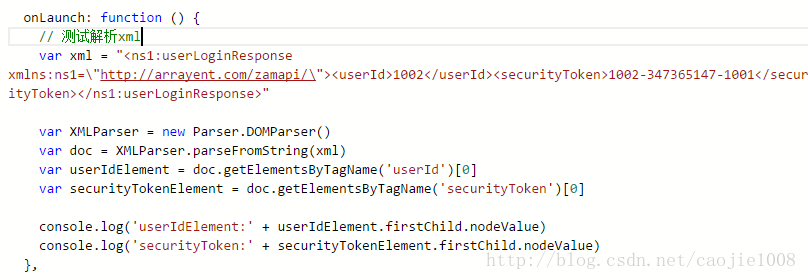
- 2.为了demo方便,我随便虚拟一段XML文本,然后直接在onLaunch中解析 ,并输出解析结果

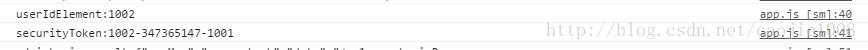
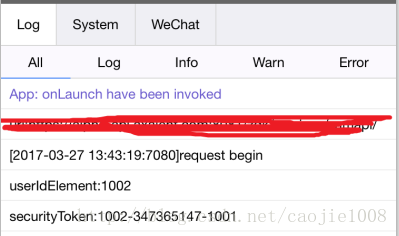
- 3.打印的log如下:
- userIdElement:1002
- securityToken:1002-347365147-1001

部署到iphone7
- 微信开发者工具-项目-预览-打开手机微信扫码
- 手机微信-发现-小程序-YouApp-右上角菜单-打开调试

结束
希望本文能帮助大家,在此感谢“初雪”给予我的支持,谢谢。












