年前写的demo,年假家里没有网,就放下了..回来这几天抓紧时间完善了下.分享给大家哦,(歌词动态展示待优化),还有电台那里的接口暂时没有找到.找到后我再添加上去,新的一年,大家一起努力哦!,新年第一帖主要功能:歌曲暂 ...
年前写的demo,年假家里没有网,就放下了..回来这几天抓紧时间完善了下.分享给大家哦,(歌词动态展示待优化),还有电台那里的接口暂时没有找到.找到后我再添加上去,新的一年,大家一起努力哦!,新年第一帖主要功能:
歌曲暂停播放
上一首
下一首
当前歌曲播放完成后自动播放下一首
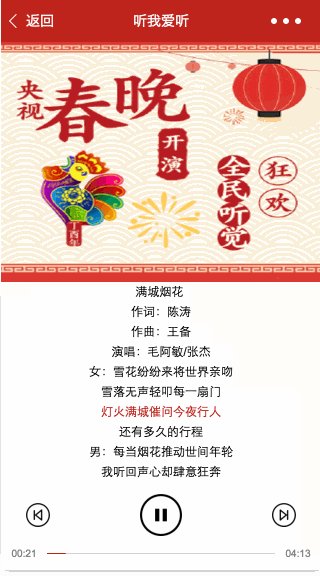
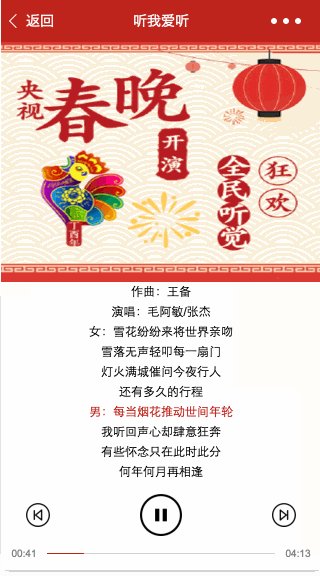
歌词动态展示
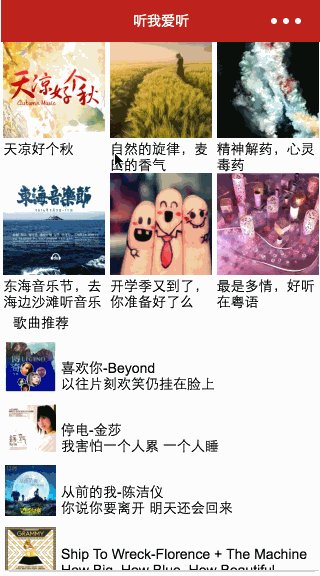
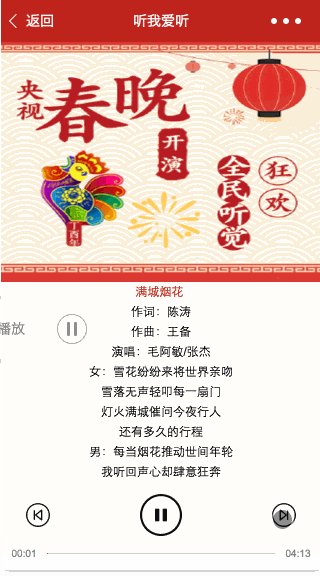
效果图:

关键代码
暂停/播放
-
playAndPause: function () { -
var that = this -
if (that.data.isPlaying) { -
wx.pauseBackgroundAudio() -
} else { -
wx.playBackgroundAudio() -
} -
that.playSong() -
that.setData({ -
isPlaying: !that.data.isPlaying -
}) -
},
上一首
-
before: function () { -
var that = this -
that.setData({ -
currentIndex: 0, -
marginTop: 0, -
lrcHeight:200, -
}) -
if (that.data.songIndex == 0) { -
that.requestDataSong(that.data.datalist[that.data.datalist.length - 1].song_id) -
that.songLrc(that.data.datalist[that.data.datalist.length - 1].song_id) -
that.setData({ -
songIndex: that.data.datalist.length - 1 -
}) -
} else { -
that.requestDataSong(that.data.datalist[that.data.songIndex - 1].song_id) -
that.songLrc(that.data.datalist[that.data.songIndex - 1].song_id) -
that.setData({ -
songIndex: that.data.songIndex - 1 -
}) -
} -
},
歌曲播放
-
playSong: function () { -
var that = this -
let inv = setInterval(function () { -
wx.getBackgroundAudioPlayerState({ -
success: function (res) { -
if (res.status == 1) { -
that.setData({ -
isPlaying: true, -
songState: { -
progress: res.currentPosition / res.duration * 100, -
currentPosition: that.timeToString(res.currentPosition), -
duration: that.timeToString(res.duration), -
} -
}) -
var i = that.data.currentIndex -
if (i < that.data.lry.length) { -
if (res.currentPosition - 4 >= parseInt(that.data.lry[0])) { -
that.setData({ -
currentIndex: i + 1 -
}) -
} -
} -
if (that.data.currentIndex >= 6) { -
that.setData({ -
marginTop: -(that.data.currentIndex - 6) * 20, -
lrcHeight:200 + (that.data.currentIndex - 6) * 20 -
}) -
} -
} else { -
that.setData({ -
isPlaying: false -
}) -
clearInterval(inv)












