微信的小程序已经推出了,相继的教程也有。官方网页推出API和接口说明,目前来讲暂时足够。
可以进入该链接查看。微信官网
今天尝试一下下载该web的开发工具,从目前来讲,使用了一个下午。目前版本给人的感觉还有待继续提升的恐惧。从编码的体验来讲,对一个重度用户来讲并不算太好用。但足够对付一个轻量级的程序。在调试的过程,由于经常切换显得不是太舒服。
1.注意项目路径
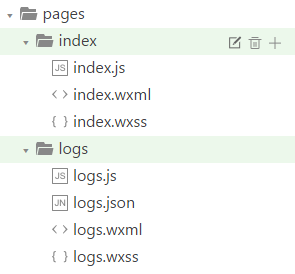
由于第一次初始的时候,下载的demo,由于没有注意app.json的放置的文件夹位置,导致了多了一层,导致老是报一个错误。经同事指点后,将文件和项目文件夹放置同一级处,这样就可以顺利调试到。由于appid申请不到,在公众号那里需要公测,因此只能有限制使用。
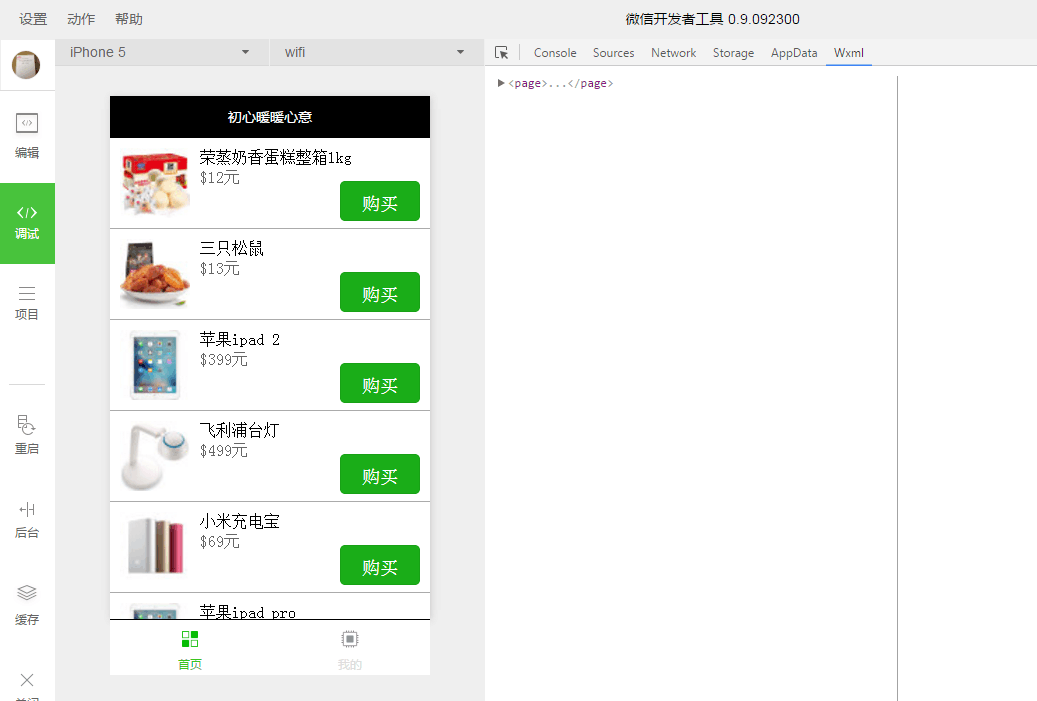
一个下午经过调试了一下临时搭建了一个没有功能的界面。

2.使用组件
微信这里提供了很多组件,这个和之前的微信样式有点类似。通过组件的组合可以拼接一些界面使用。这个有点像css那样,据官方说wxss文件和css有点相似,区别和限制。
配置一个Tabbar,一个Tabbar最多是5个,相应的字段需要对其进行配置,提供了图片,点击的关联的页面。选择的图标状态。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
使用视图,图片,文本,按钮
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
按钮提供了一些使用的样式类型。
3.使用页面
创建Tabbar按钮,需要关联一些页面,页面的命名方式需要保持一致。 如文件夹为index,里面js wxml 和wxss保持 前缀一样。 index.js index.wxml index.wxss

切换页面的时候,可以在js里面控制一些行为。下面可以看到,通过app来获取用户的基本信息。
定义数据
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
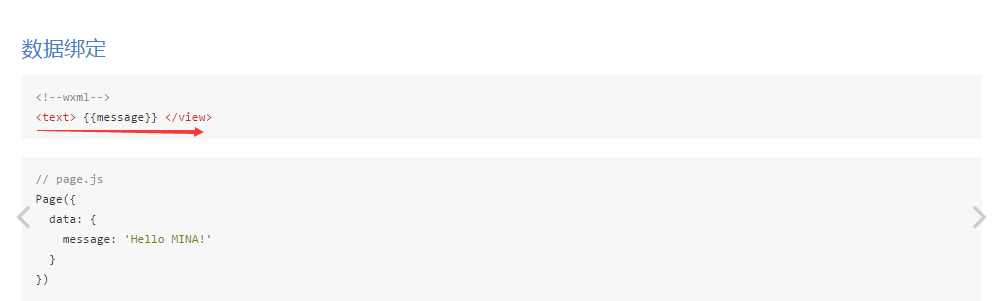
数据绑定
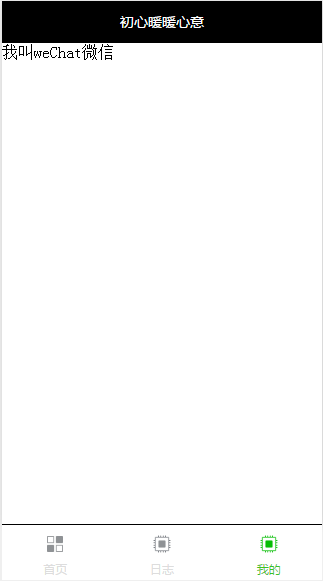
通过加载的数据,获取到了用户的基本信息userInfo。通过数据绑定来显示微信的头像和名字。
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
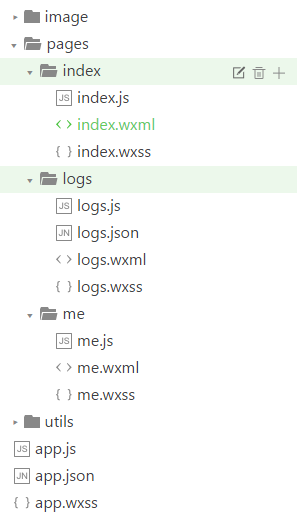
4.新建多一页面

编辑器里面新增一个页面,并且在app.json里面配置多一页面,把相应的页面配置一下。 在pages里面进行配置新增多一页面。并在tabBar里面新增一个选项指向我们刚创建的页面。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
在me.js里面定义一个数据
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
界面如下,同时绑定了我们创建的字段。
- 1
- 2
- 3
- 1
- 2
- 3

初步的页面也实现出来了。
5.不足的地方
用起来的时候,软件启动起来十分慢,其次是部分文档出现了错误(同事发现了标签不对的地方)。
软件调试提示性一般对wxml支持不够好,编写起来会有点吃力。提示这块存在薄弱的地方。
(1)建立文件的时候,还需要填写后缀名,这一点让我不理解 (2)软件经常切换调试,如果能实时刷新这个效果不错。类似ReactNative那样 (3)启动画面比较慢 (4)提示比较薄弱,对wxml提示比较差。对这种重度用户而言,用起来不够智能。 (5)文档复制代码比较槽糕,选取的时候经常选取不到。加个复制按钮如何? (6)代码区域不能拖动,编译的时候为何不在加一个按钮在编辑区域里?

6.app和小程序争论焦点
凭借小程序曝光,很多媒体过渡阅读这个小程序可以消灭app这样的说法。app的开发门槛相对小程序要高,对于游戏而言,能不能进去还是未知之数。小程序限制了document和window对象,也不能操控dom,因此在制作上会有所限制。app的门槛高,这个其实h5和app争执的观点。在app上性能更加有所保障,对硬件底层支持更足。这也是小程序很难比较的。目前还没有公测,对小程序可以发挥到什么商业价值。这还有待观察。 我们在微信可以看到滴滴打车也就是一个一类的小程序了。对于小程序可以消灭app这样说法,笔者还是要持怀疑态度。












