|
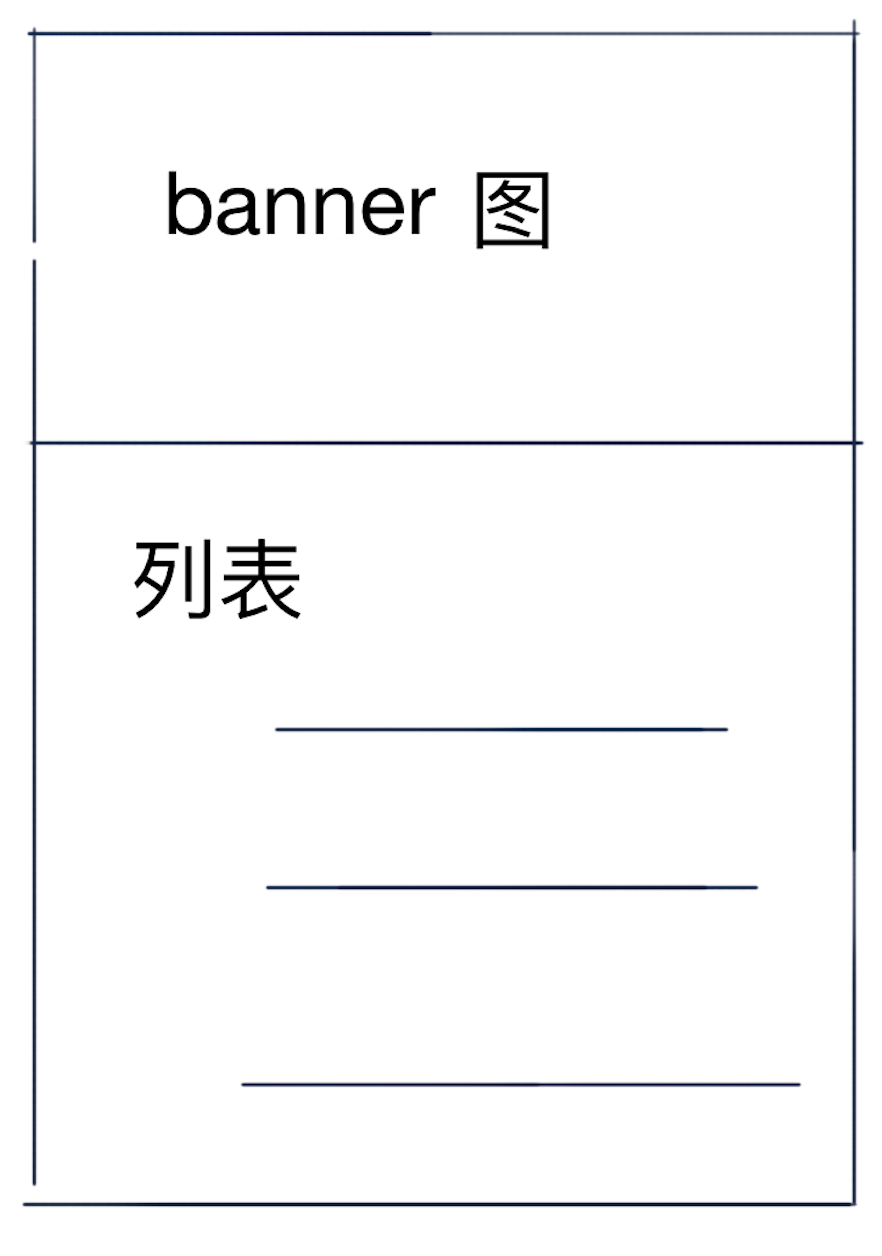
如果我们想写一个下面这种列表页:
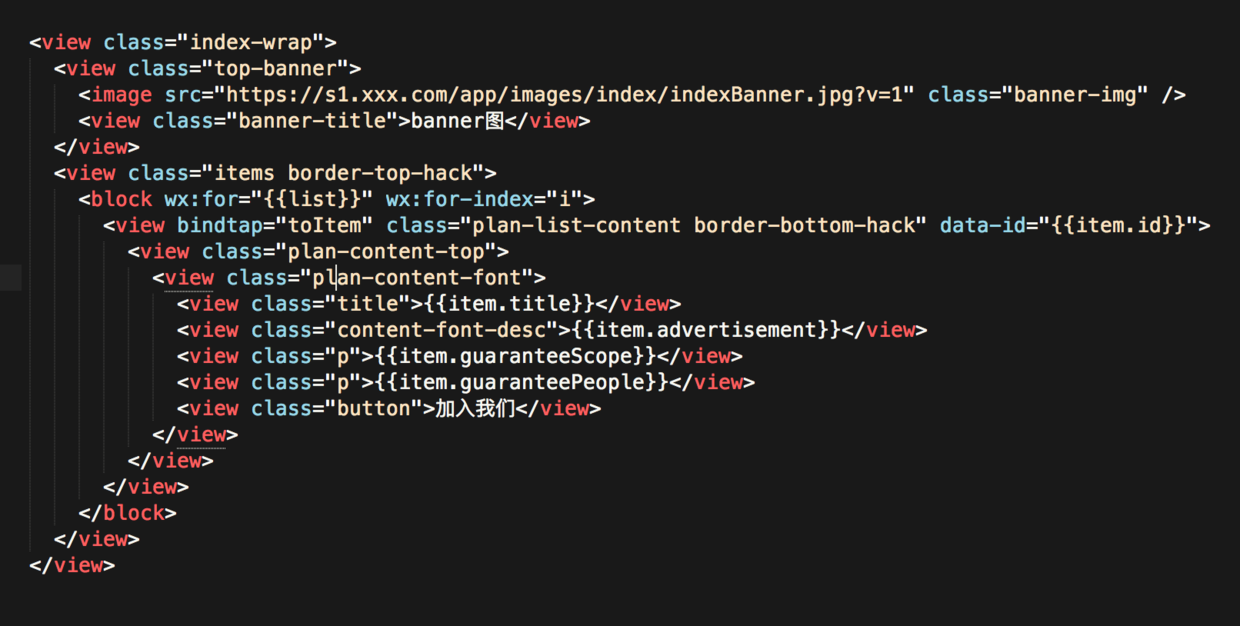
我们先看index.wxml部分:
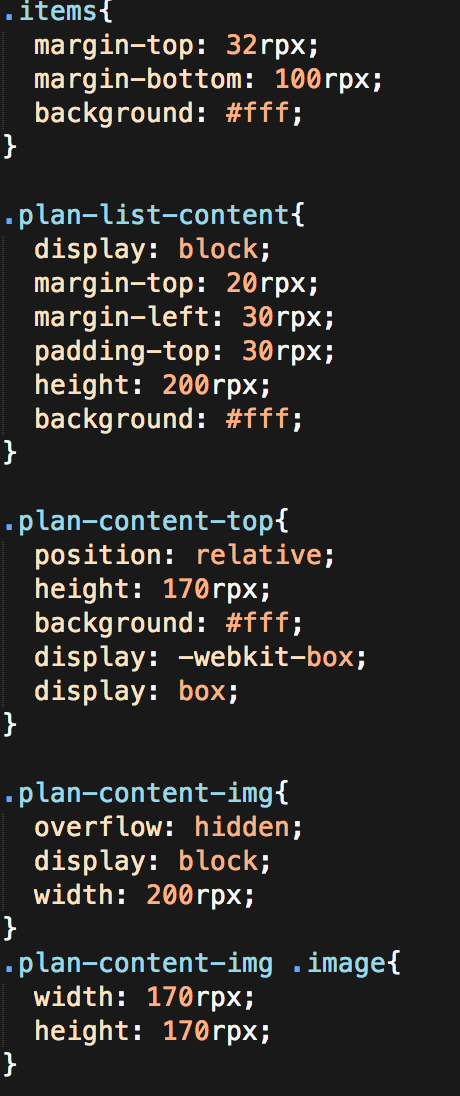
整页都是view标签看起来好蓝瘦。。。 下面的列表部分,我们用到了wx:for这个指令来循环这个列表,这里的用法跟vue真是神似,下面依旧是模板数据填充,bindtap用于绑定一个方法,用法可以在后面的index.js里看到。 接下来wxss就直接贴个图好了:
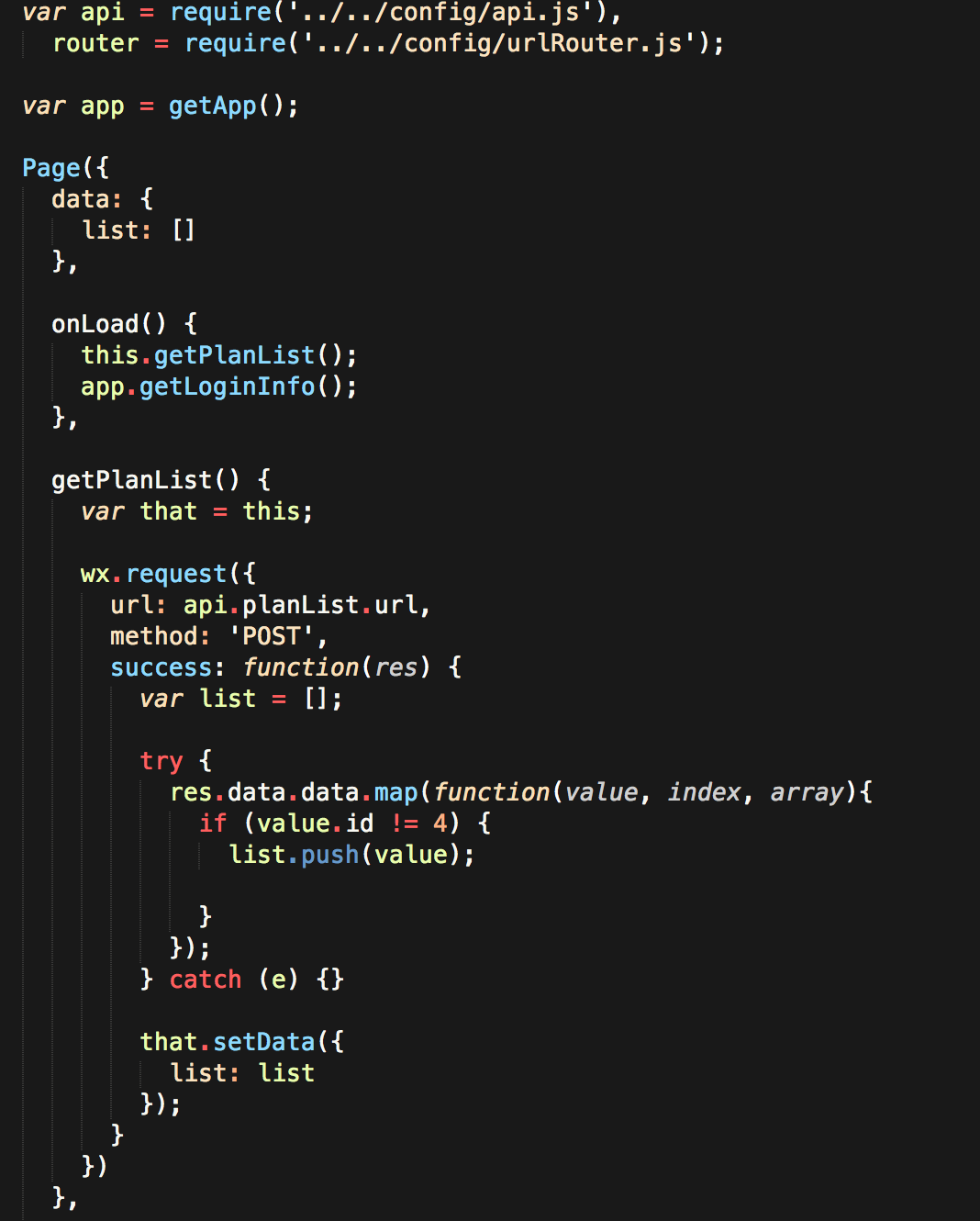
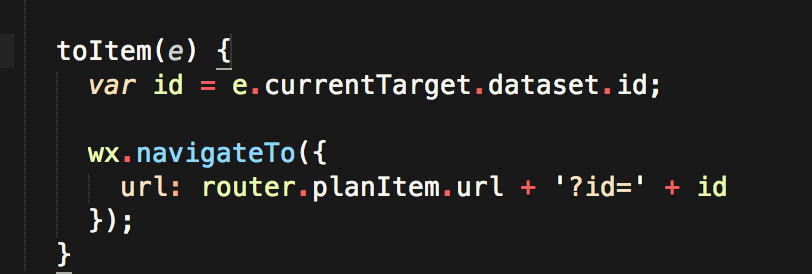
这里提一句,小程序的单位统一为rpx,同样是根据屏幕宽度进行自适应的,但存在一个像素的问题,在不同手机里边框的1px是不同的视觉感受,不过搜到一个比较靠谱的解决办法,就是在公共wxss里进行如下设置: (例).border-top-hack {position: relative} .border-top-hack:after {position: absolute;content: '';width: 100%;left: 0;height: 1px;background-color: #dadada;-webkit-transform: scale(1,.5);transform: scale(1,.5);-webkit-transform-origin: center top;transform-origin: center top;} 接下来,看看index.js部分: 我们通过require 把需要用的模块引入进来。 若需要对一个值进行重新设置,一定要用上this.setData() wx.request( )发送一个获取列表的请求,将返回值push出去,然后如前所说wx:for将列表渲染出来 之前我们在wxml里用bindtap绑定了一个toItem( )的方法,点击时就会触发这个事件,使用小程序封装得路由,wx.navigateTo 跳转到 下一页,并带上本条列表的id值。 这是一个简单的列表页,用到的api也就那么几个,但小程序提供了丰富的api,有兴趣可以直接看小程序官方文档,感觉已经写得非常全面了~ 小程序一直在更新组件,前天刚写了wx.navigateTo 这玩意儿只能跳转五层→_→,今天发现又更新了!!!新出炉的API,wx.navigateBack(OBJECT),可关闭当前页面,返回上一页面或多级页面。通过getCurrentPages()) 可获取当前的页面栈,决定需要返回几层。这就解决了上次说的只能返回5层的问题,里面的参数delta即返回的页面数,如果 delta 大于现有页面数,则返回到首页。 哈哈,第二篇小例子就说到这儿啦,感觉还是没办法把一个东西的精髓讲出来,看来自己还需要在这条路上慢慢修炼呐??~ |
豆豆尖的入门之旅:可爱的小程序《二》
发布:2018-01-27 10:19浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07