|
一:POST请求
声明一下,本小白只是在敲代码的过程中遇到问题后网上找到的解决方法,所以请注意我只是代码的搬运工。。。 对于小程序的get请求就不多说了,因为文档都有例子ctrl+c ctrl+v就好了 而对于POST请求就有一些坑了,有三点需要注意的
1.’Content-Type’: ‘application/json’用在get请求中没问题.
上例子:
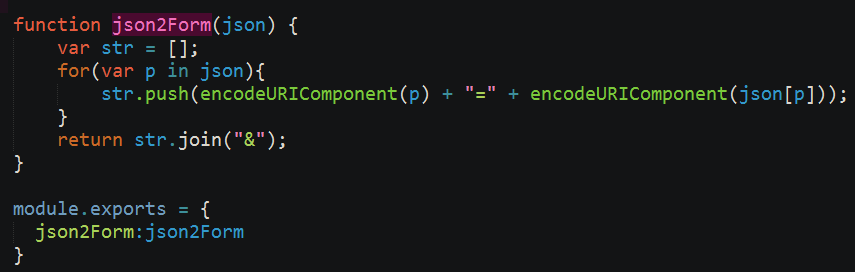
其次在看看转格式的json2Form方法
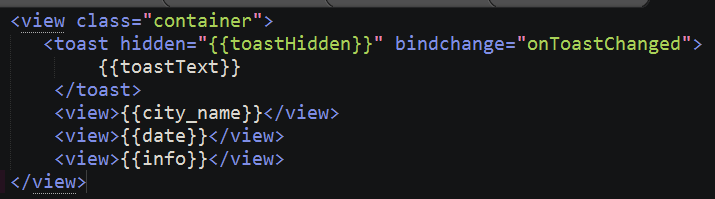
index.wxml
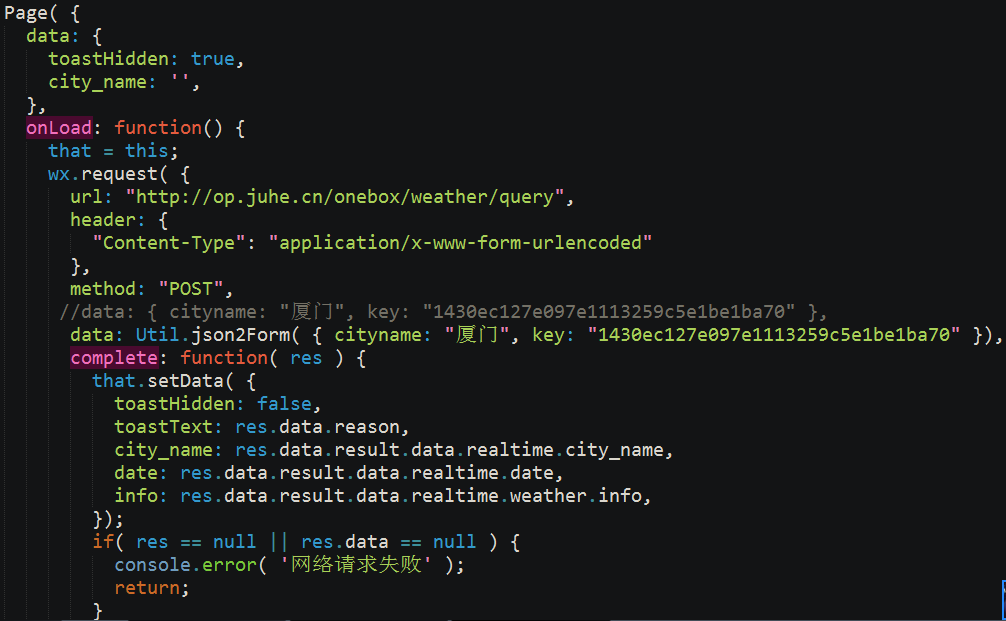
然后是index.js
效果
二:图片处理
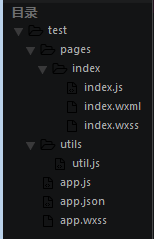
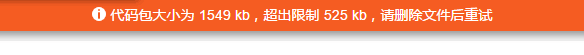
微信小程序的一大特点就是“小”,小到什么程度呢,看图就知道了 那小程序为什么要这么小呢,因为他想做到即扫即用,即用即走的理念,宏观的说微信小程序是不需要下载,通过扫码等方法直接在微信平台上使用的软件。其实微观上,在第一次使用软件的时候还是会下载下来的,之后就不会在下载。而在这个4G、wifi满天飞的时代,1M的软件下载能需要几秒,所以可以理解成是一个不需要下载就能使用的软件。 废话说完了进入正题,既然小程序限制了项目的大小,而项目不可避免的会用到图片、音频、视频等相对来说的大东西,要怎么处理呢。
我知道三个小方法仅供参考
base64的格式
在html中使用的方法
在css中使用的方法
2.使用外部链接
3.如果你有强迫症一定要看到图片 这就是三种小方法,仅供参考仅供参考仅供参考,不说三遍我怕被人喷一脸 |
toBeMN:微信小程序填坑之路《一》POST请求,图片处理
发布:2018-01-27 10:10浏览: 次来源:网络 作者:cola
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。
相关文章
- 微信小程序开发工具 常用快捷键2018-06-09
- 微信小程序架构分析《一》调试技巧,模块构成,理念分析2018-02-07
- 微信小程序架构分析《二》:view 模块和 service 模块的构成2018-02-07
- 微信小程序架构分析《三》:实现过程以及实时更新2018-02-07
- 梁兴臣:微信小程序开发三宗罪和解决方案2018-02-07
- 微信小程序使用Promise实践2018-02-07
- 微信小程序开发系列分析《一》视图层2018-02-07
- 微信小程序开发系列分析《二》数据层2018-02-07
- 微信小程序官方文档个人分析心得2018-02-07
- 微信小程序的原型设计尝鲜2018-02-07