-
打开微信小程序官方开发文档,最好全篇看一遍,基本上就会了。
-
点击文档中 工具 选项卡中 下载工具页面 下载对应系统版本的微信开发者工具
-
注意:脱离微信开发者工具是不能调试的
-
-
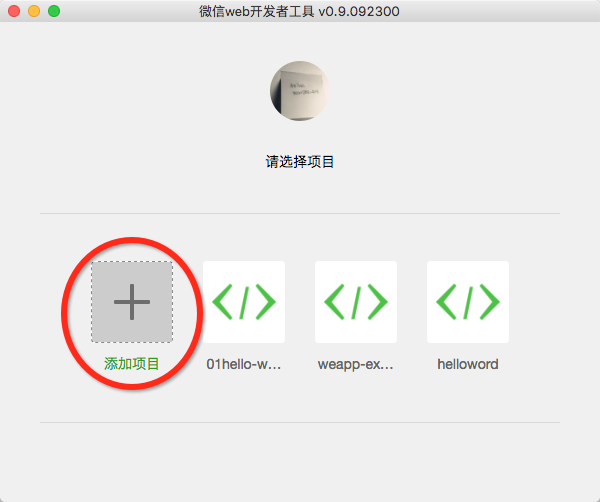
好了,安装下工具即可打开,看到选择项目的界面,点击添加项目
-
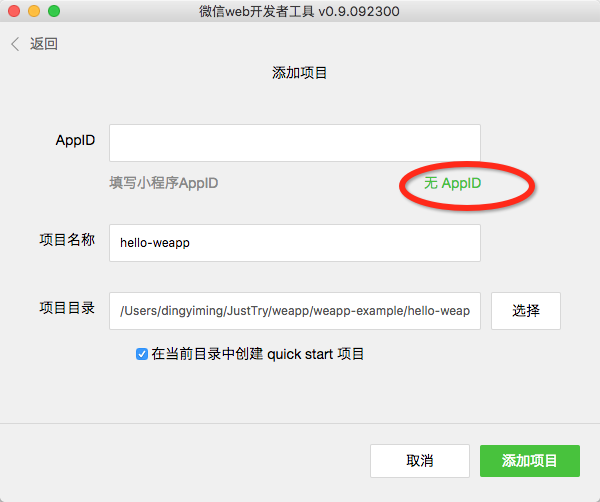
添加项目,没有app id就选择无AppID, 勾选在当前目录中创建quick start项目,直接有个简单的示例,
-
AppID 是微信开发者官方授权开发者的一个凭证, 目前只有200家受邀内测的公众号才有,所以咱们就通过无AppID开发调试吧!主要限制如下:
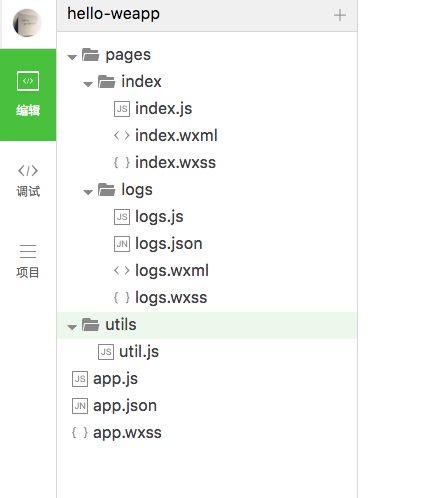
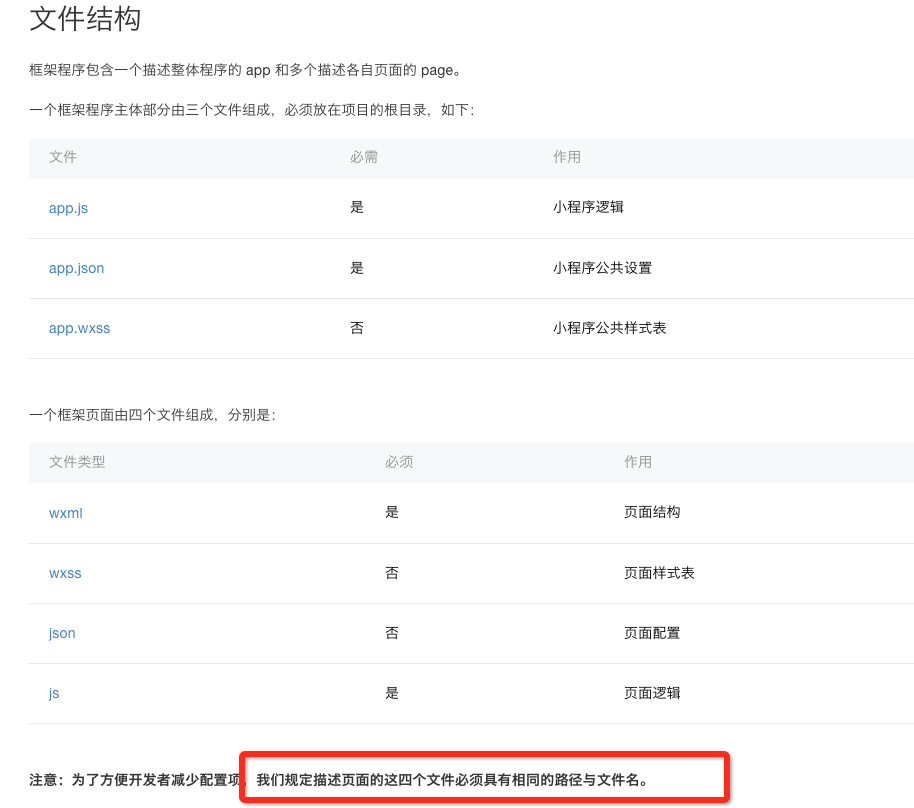
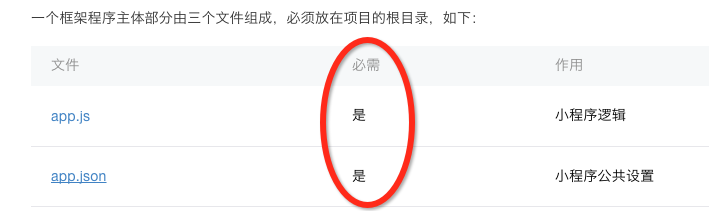
查看文件目录说明
注意:为了方便开发者减少配置项,微信规定描述页面的这四个文件必须具有相同的路径与文件名。这个很关键,不能随意创建目录以及文件与页面关联
-
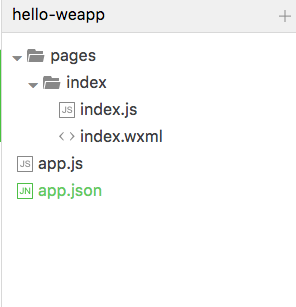
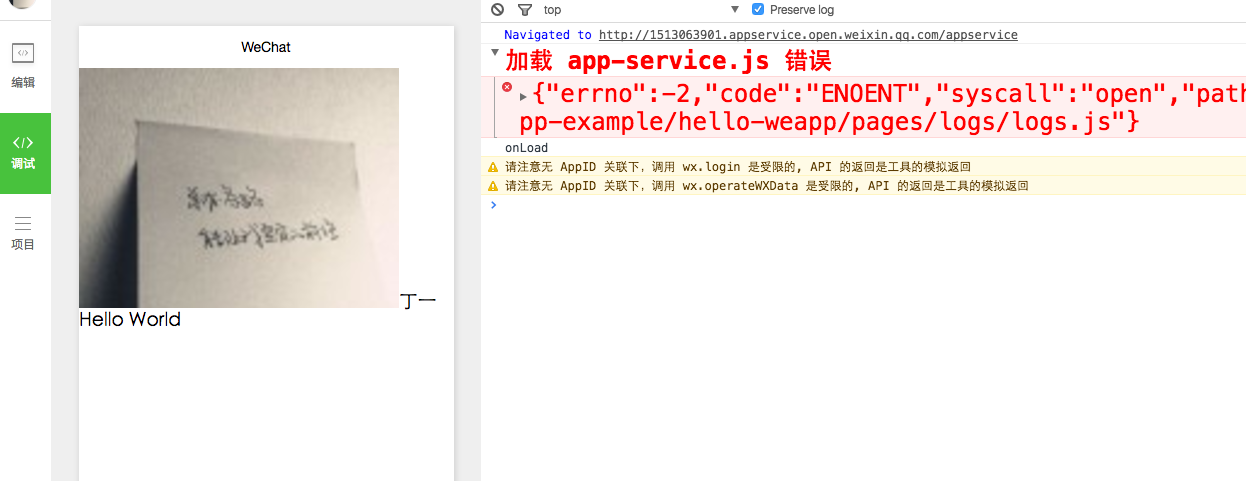
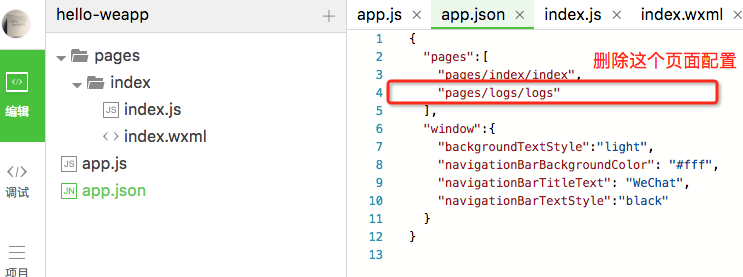
最简示例至少有一个简单的页面,所以,接下来我们删除一些文件来看最简示例的项目结构吧!
-
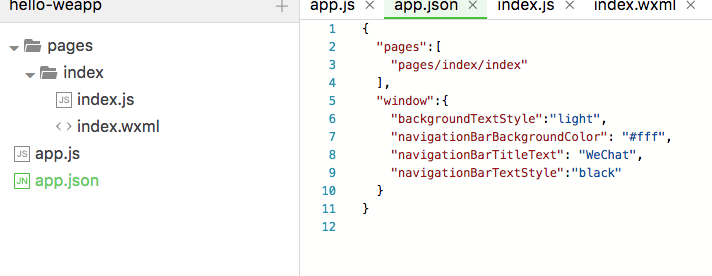
先删除多余目录以及文件剩下,如下文件,
-
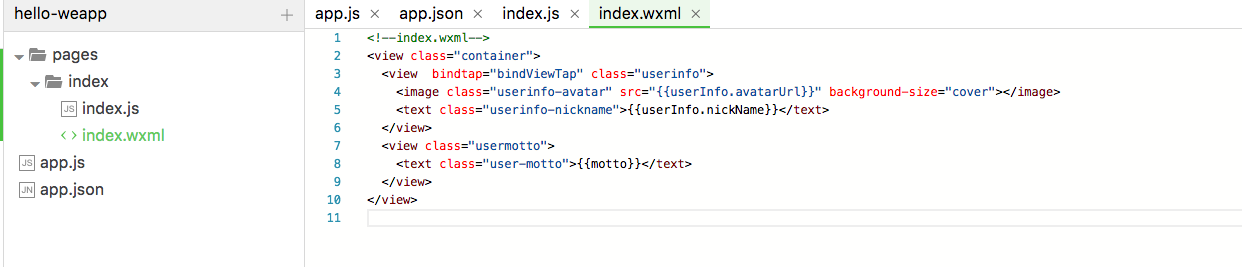
点击编辑,打开 /pages/index/index.wxml 文件
-
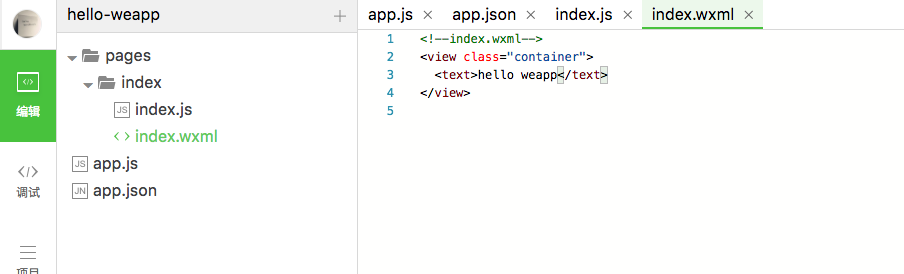
改成下面这样
-
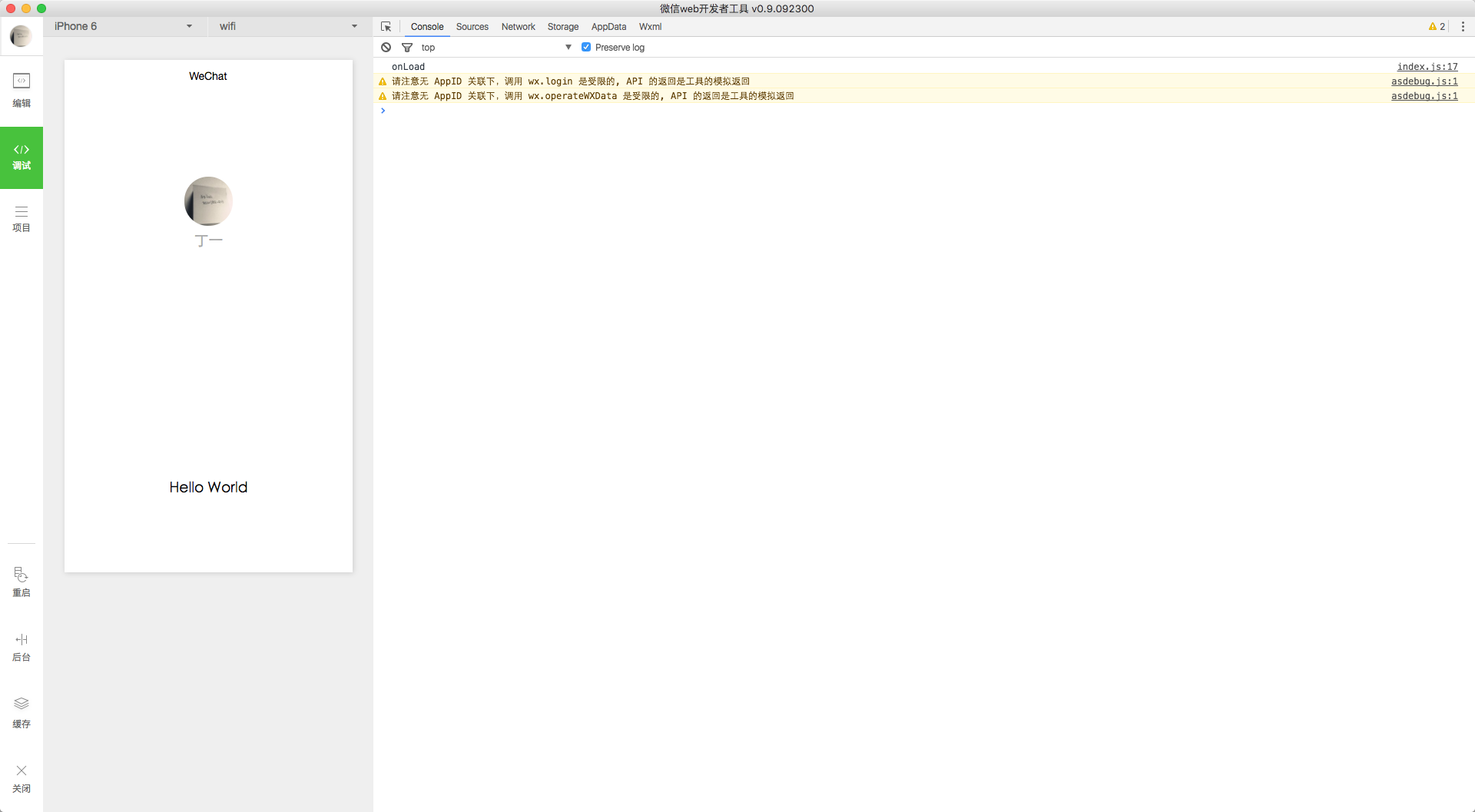
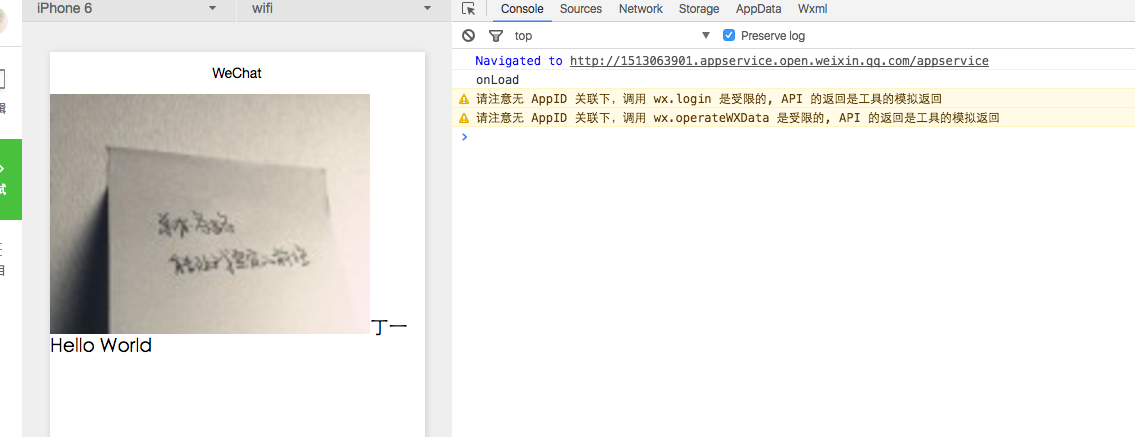
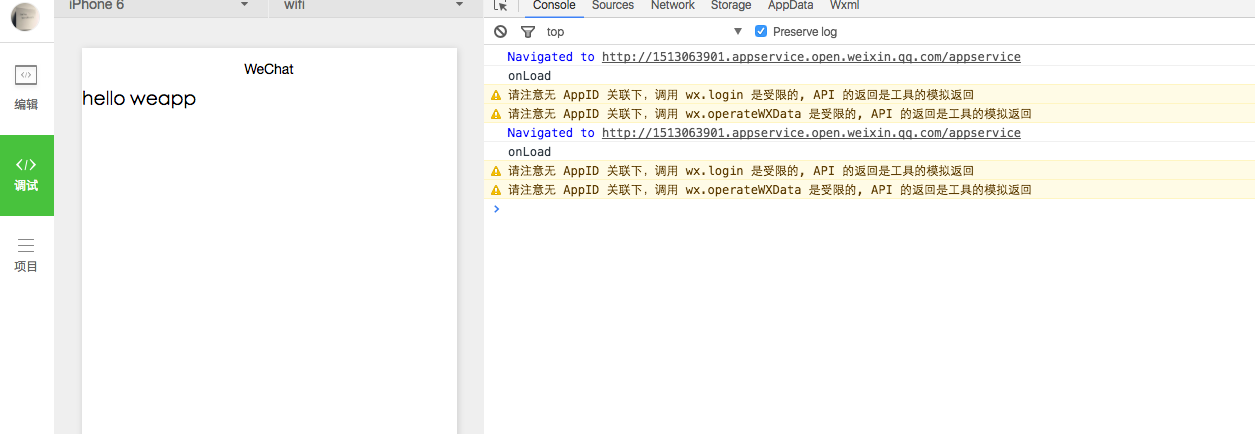
点击编译,ok最简示例hello weapp 完成了

-
其中wxml的写法可以看 官方组件文档,接着尝试各种吧!
-
微信小程序中不能直接使用html,必须严格使用官方的组件库来开发页面显示,并且微信小程序中没有window和document对象,自然类似jquery/zepto 都是无法使用的
-
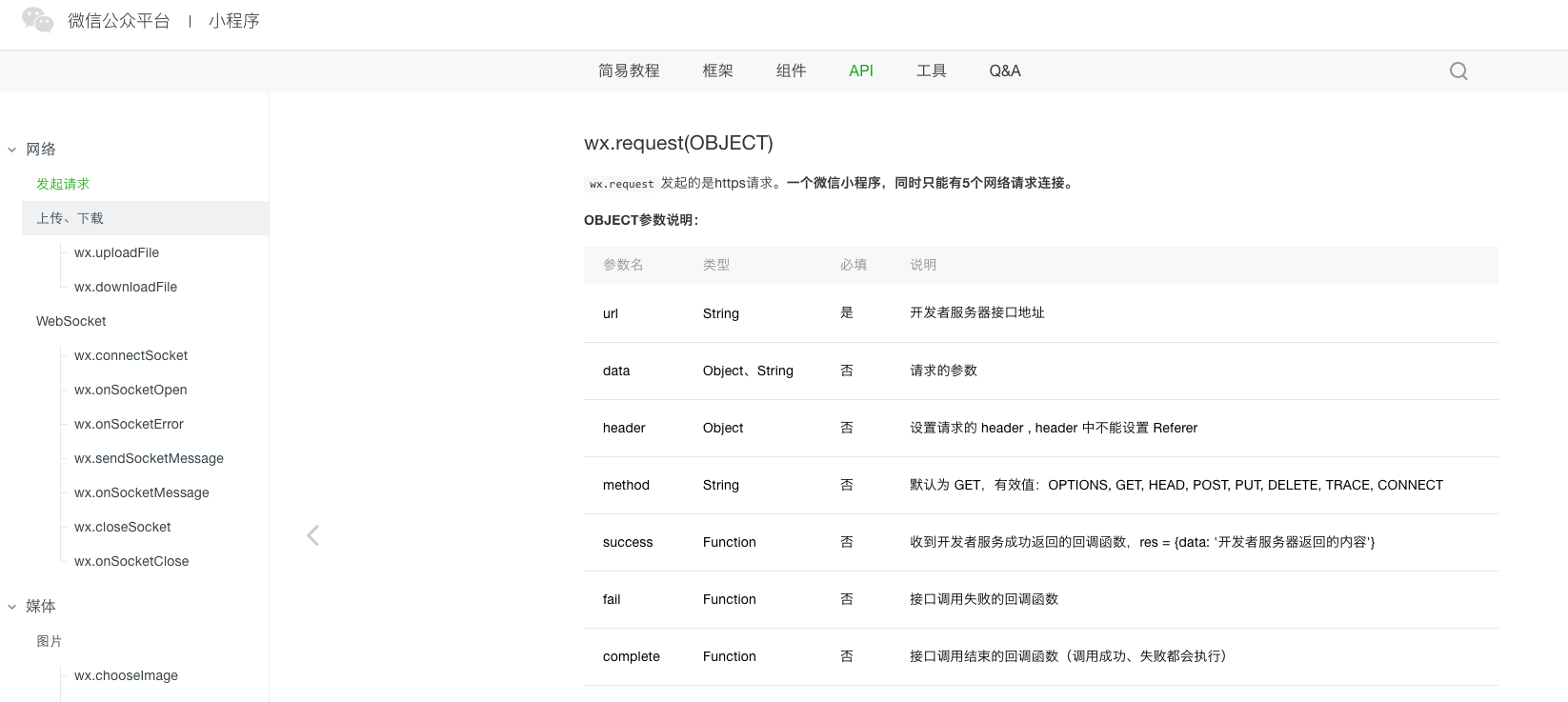
如果要问ajax怎么办?微信自然帮我们实现了一个接口来做数据通信的事情,请看这里
-
ok 了,可以开始进一步熟悉微信小程序每一个组件和API来做应用了。