
scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块
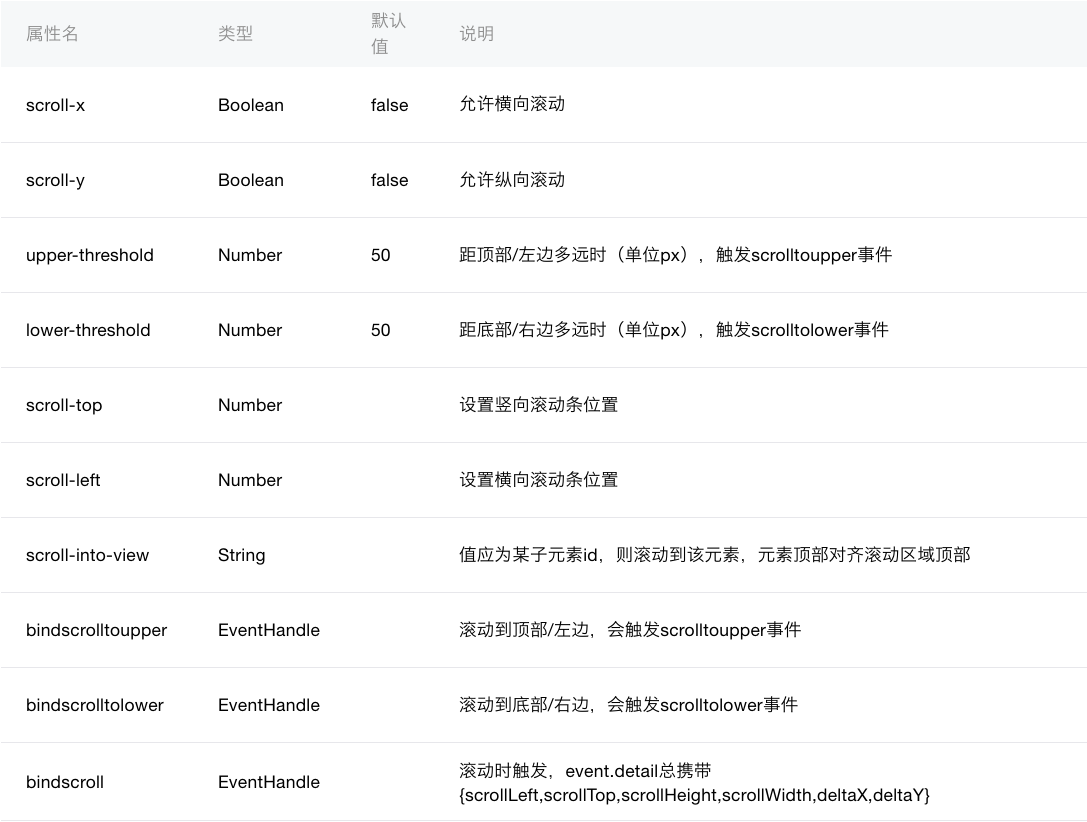
主要属性:

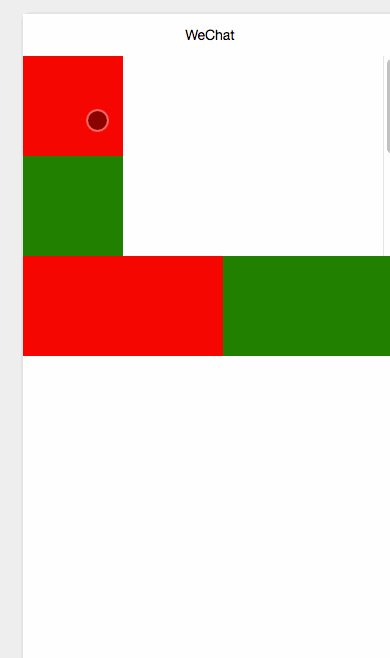
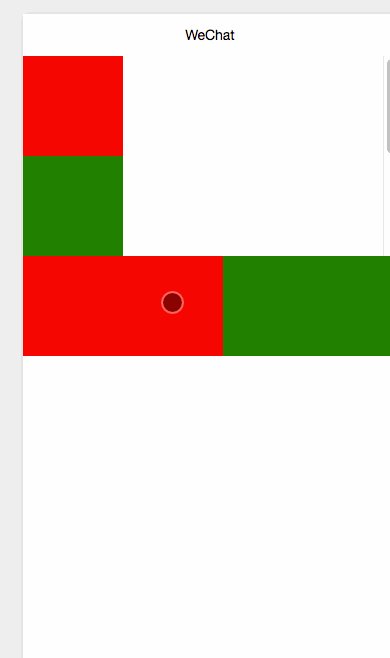
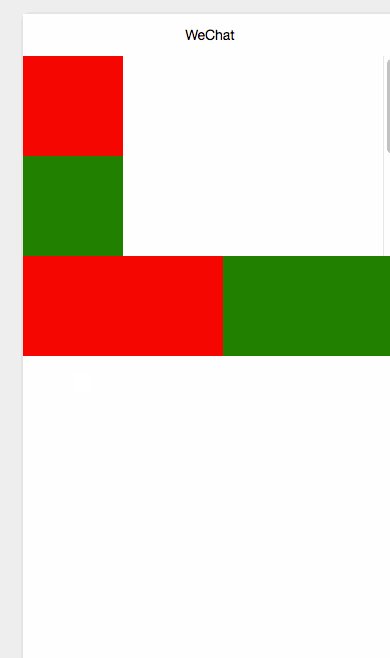
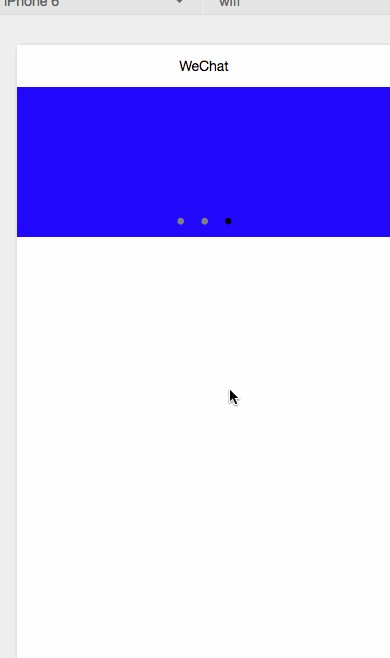
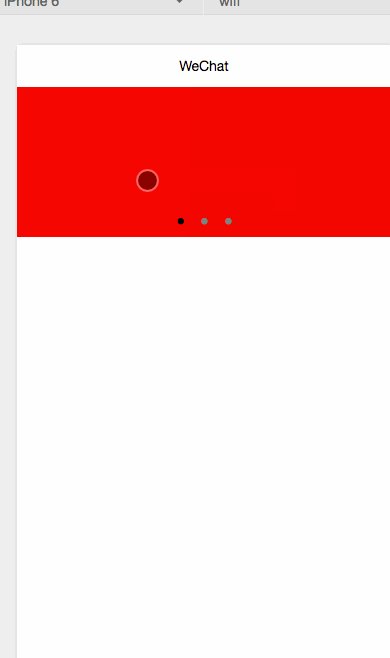
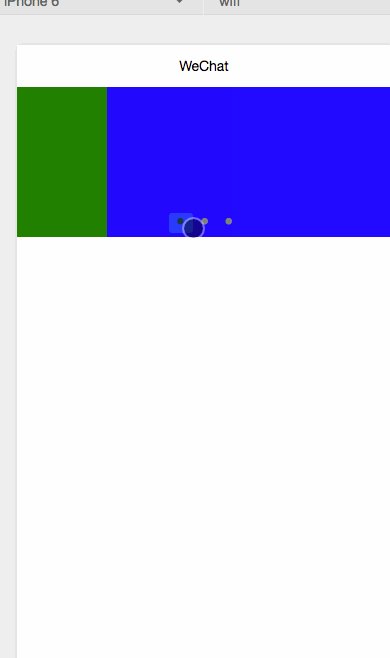
使用演示:
wxml
二:swiper组件

Android写过轮播图的痛楚只有写过的知道,相对还是比较麻烦的,并没有一个轮播图组件,有个ViewPage也需要自己定制,iOS则多用UIScrollerView去实现,这个swiper封装的相对还是方便的,使用方式也相对那俩容易些。
主要属性:

属性只需要设置就行了 也可以抽到js文件的data中进行数据绑定,监听使用bindchange,在js中做业务处理。
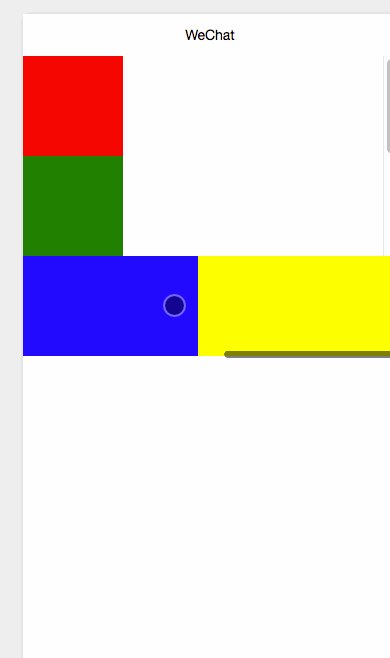
wxml
- <!--是否显示圆点,自动播放, 间隔时间, 监听滚动和点击事件-->
- <swiper indicator-dots="true" autoplay="true" duration="1000" bindchange="listenSwiper" >












