一:开始构建最近微信小程序开始火起来了,虽然还没开放公测,但是开发工具,本地环境却是可以构建了废话不多说,直接进入正题;1. 首先下载工具https://mp.weixin.qq.com/wiki?t=resource/res_mainid=mp1474632113_ ...
|
一:开始构建
最近微信小程序开始火起来了,虽然还没开放公测,但是开发工具,本地环境却是可以构建了 废话不多说,直接进入正题;
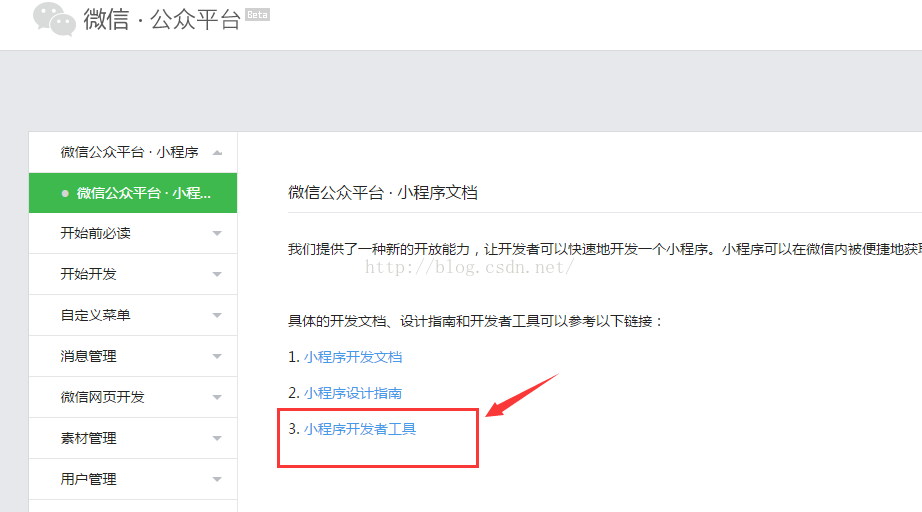
1. 首先下载工具https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1474632113_xQVCl&token=&lang=zh_CN 点击上面的链接 找到小程序开发者工具 点击
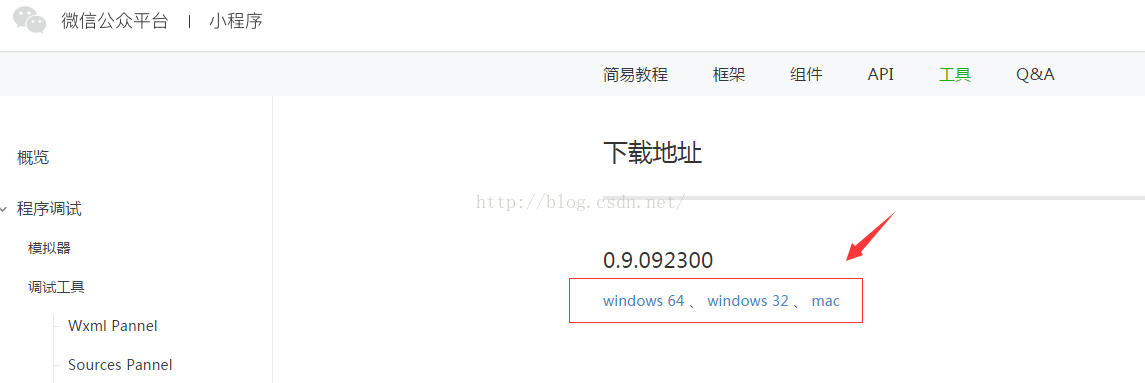
下载 对应版本,傻瓜式的安装不必细述
2. 构建小程序安装完成后 双击 打开应用
打开微信并扫描 确认登录即可
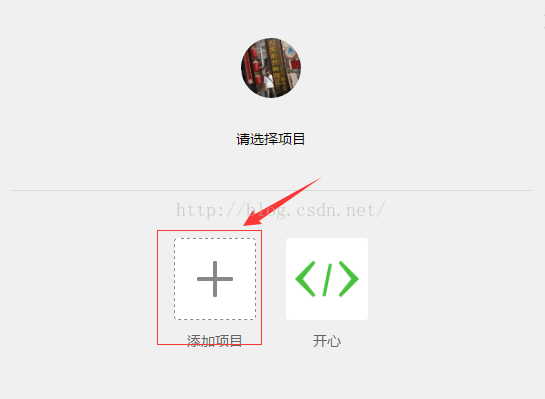
点击添加项目
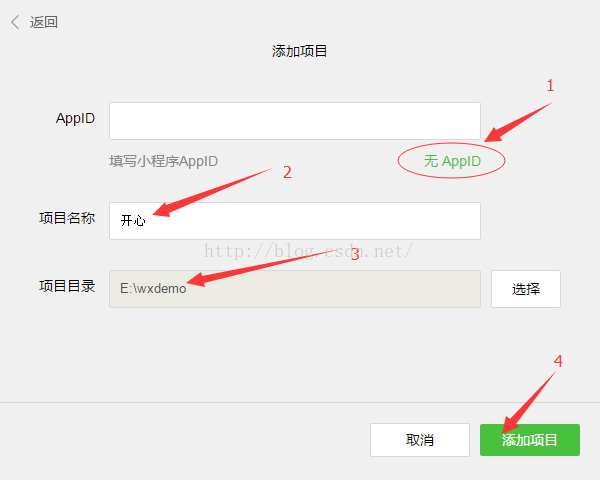
选择 无 AppID --> 填写项目名称 --> 选择项目目录(没有的话可以先创建一个空文件夹) --> 点击 添加项目
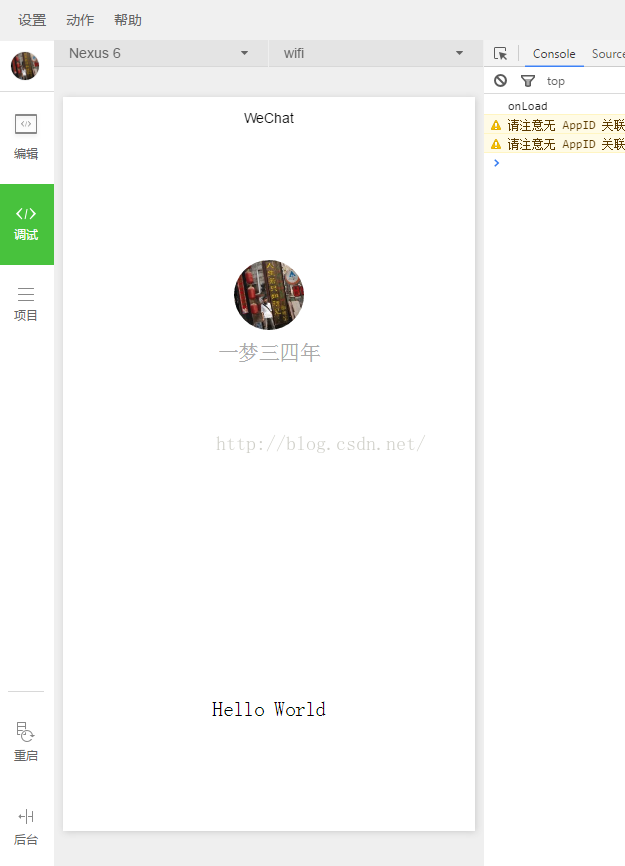
欧了 简单的 hello world 就创建好了
二:创建页面 好了 hello world 创建好了 ,咱开始写页面了,那么如何创建一个简单的页面呢, 废话不多说,开始撸代码
新建一个页面需要以下几步,
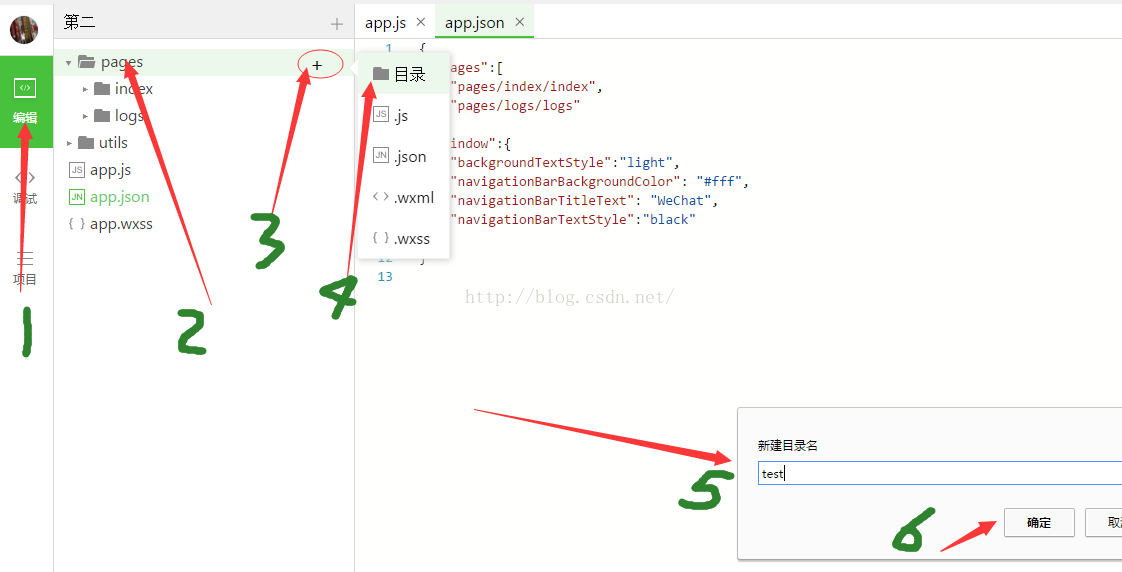
1. 在pages 中添加一个目录(当然如果你觉得写在现有的目录里面就好 那这一步就省略啦) 点击左侧的 编辑 --> 点中 pages 文件夹 --> 点击右上角的 + 号 --> 在下拉菜单中选择 目录 --> 弹出框中 填写目录 名称 (这里我们写了test)--> 点击 确定
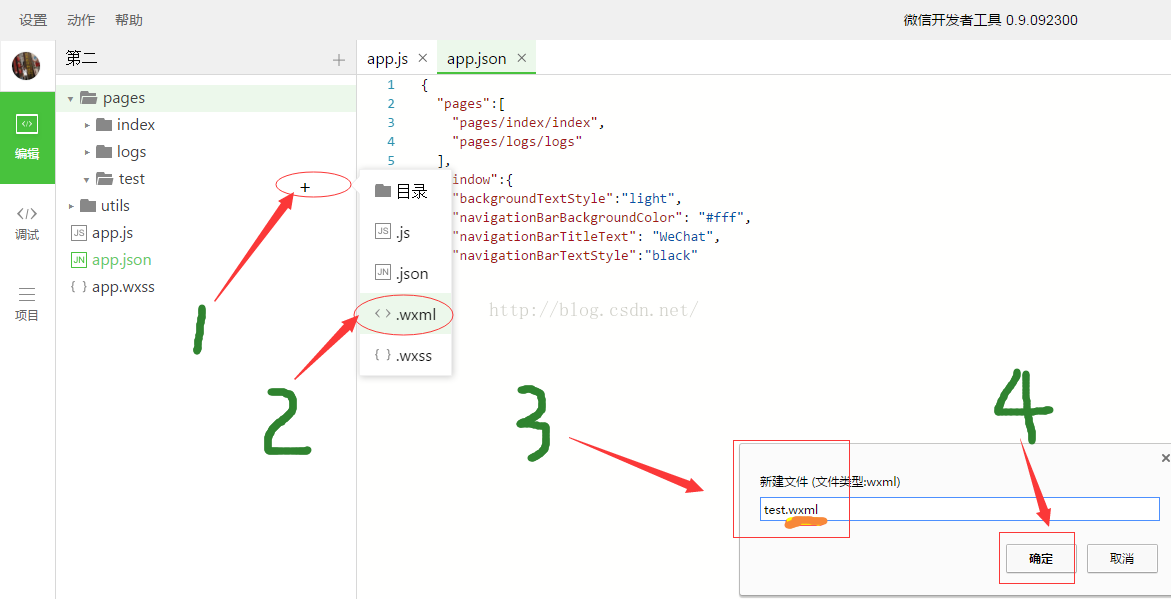
2. 新建一个wxml 文件选中 test 文件夹 --> 点击 右上角 + 号 ---> 选择 wxml 类型 文件 --> 填入文件名 (注意 这里必须填写 后缀名 至少 我的版本是必须填入的)
3. 编辑test.wxml 文件为了方便测试 我们随便 填写点内容进去
[html] view plain copy
4. 创建test.js文件
使用同样的方法在test 目录下创建一个 test.js 文件
[javascript] view plain copy
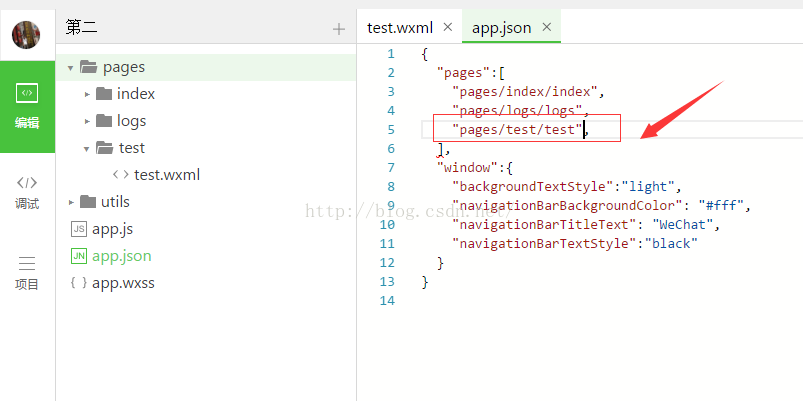
5. 将test 页面加入 app.json在pages 属性中 加入一条 test 页面所在的目录 这里是相对路径 首部不必填写 /
6. 在首页加入访问链接好了 上面路径也加好了 我们得加个入口 才能看到自己写的页面啊 , 小程序的首页一般是默认显示 pages 属性 中的第一条路径所指向的页面 ,如果我们不想破坏原有的 那么 我们直接找到首页 pages/index/index.wxml 添加一个链接
[html] view plain copy
7. 访问
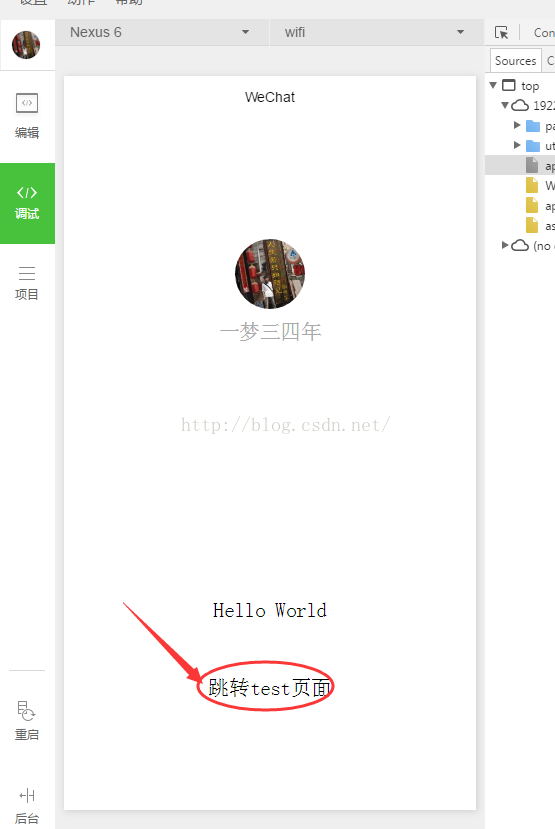
一且准备就绪 ,点击左下角的 “编译”,出现如下 页面
然后 点击 “”跳转test页面“”
哇哈哈,看到了没,你的页面做好了!!!(注意所有页面编辑后 请按 ctrl + s 保存键) |